最近研究了html5一些新的元素属性,发现确实好用,特别是里面的Canvas这个新的标签元素。官方介绍:Canvas api(画布)是在HTML5中新增的标签用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图(bitmap)。以下使用JavaScript结合Canvas实现一个画板功能
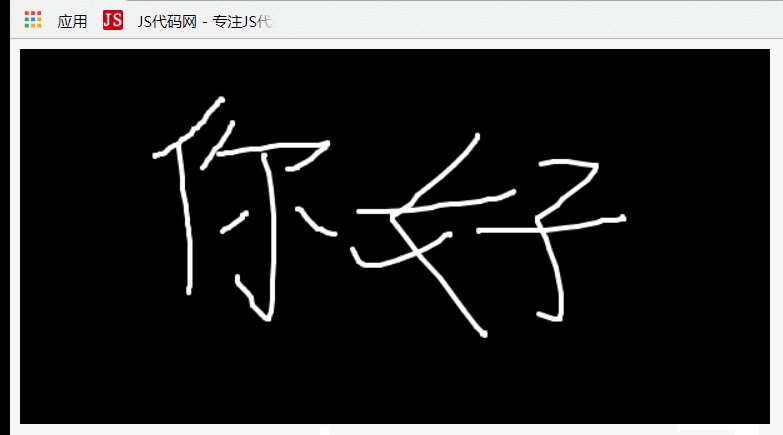
效果演示图:

代码部分(直接复制便可使用)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" >
<title>JavaScript+Canvas实现自定义画板</title>
</head>
<body>
<canvas id="canvas" width="600" height="300"></canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
//画一个黑色矩形
ctx.fillStyle="black";
ctx.fillRect(0,0,600,300);
//按下标记
var onoff = false;
//变量oldx跟oldy代表鼠标移动前的坐标
var oldx = -10;
var oldy = -10;
//设置颜色
var linecolor = "white";
//设置线宽
var linw = 4;
//添加鼠标移动事件
canvas.addEventListener("mousemove",draw,true); //第三个参数主要跟捕获或者冒泡有关
//添加鼠标按下事件
canvas.addEventListener("mousedown",down,false);
//添加鼠标弹起事件
canvas.addEventListener("mouseup",up,false);
function down(event){
onoff = true;
oldx = event.pageX-10;
oldy = event.pageY-10;
//console.log(event.pageX+'..............000.............'+event.pageY);
//event.pageX跟event.pageY相对于整个页面鼠标的位置 包括溢出的部分(就是滚动条)
}
function up(){
onoff = false;
}
function draw(event){
if(onoff == true){
var newx = event.pageX-10;
var newy = event.pageY-10;
ctx.beginPath();//beginPath() 丢弃任何当前定义的路径并且开始一条新的路径。它把当前的点设置为 (0,0)。
ctx.moveTo(oldx,oldy); //移动到点击时候的坐标,以那个坐标为原点
ctx.lineTo(newx,newy); //绘制新的路径
ctx.strokeStyle=linecolor;
ctx.lineWidth=linw;
ctx.lineCap="round";
ctx.stroke();//stroke() 方法会实际地绘制出通过 moveTo() 和 lineTo() 方法定义的路径。默认颜色是黑色。
//将新的鼠标位置赋给下一次开始绘制的起始坐标
oldx = newx;
oldy = newy;
};
};
</script>
</body>
</html>HTML5 Canvas绘图基本使用方法, H5使用Canvas绘图
Canvas 是H5的一部分,允许脚本语言动态渲染图像。Canvas 定义一个区域,可以由html属性定义该区域的宽高,javascript代码可以访问该区域,通过一整套完整的绘图功能(API),在网页上渲染动态效果图。

web图片前端裁剪功能实现_利用html5 canvas技术实现图片裁剪
上传截图很多做法是把图像发送到后端,把裁剪后的结果发送给浏览器,这种方式会增加处理时延。用canvas提供的API实现纯前端的剪切:这里头关键有三步:显示未经处理的图片,得到裁剪区域,显示裁剪后的区域。

原生js使用canvas实现图片格式webp/png/jpeg在线转换
javascript完成图片格式转换: 通过input上传图片,使用FileReader将文件读取到内存中。将图片转换为canvas,canvas.toDataURL()方法设置为我们需要的格式,最后将canvas转换为图片。
离屏Canvas — 使用Web Worker提高你的Canvas运行速度
现在因为有了离屏Canvas,你可以不用在你的主线程中绘制图像了!Canvas 是一个非常受欢迎的表现方式,同时也是WebGL的入口。它能绘制图形,图片,展示动画,甚至是处理视频内容
canvas高效绘制10万图形,你必须知道的高效绘制技巧
最近的一个客户项目中,简化的需求是绘制按照行列绘制很多个圆圈。需求看起来不难,上手就可以做,写两个for循环。,IT行业的知识更新越来越快,能够以不变应万变的人,就是拥有良好的学习力、创造力、判断力和思考力的人。这些能力会让你在变换万千的技术海洋中,屹立不倒,不被淹没。
利用canvas将网页元素生成图片并保存在本地
利用canvas将网页元素生成图片并保存在本地,首先引入三个文件,createElementNS() 方法可创建带有指定命名空间的元素节点。 createElementNS(ns,name) > createElementNS() 方法与 createElement() 方法相似
基于 HTML5 Canvas 的智能安防 SCADA 巡逻模块
随着大数据时代的来临,物联网的日益发展,原先的 SCADA 系统本身也在求新求变,从最开始的专业计算机和操作系统,到通用计算机和相关软件,再到现在基于 HTML5 Canvas 的新型组态开发,其应用的范围也从最初的电力
js用canvas实现简单的粒子运动
在写下合格粒子运动时要先清楚你的思路,不能一开始就盲目的开始写,首先先要确定思路然后在去一步步的实现,在写的过程要注意细节,要思考js有些知识是跟数学知识相关的要注意观察
Canvas 点线动画案例
canvas 画的圆不是圆,是椭圆。不要在style里指定 Canvas 的宽度,Canvas 画布的尺寸的大小和显示的大小是有很大的区别的,在 canvas 里面设置的是才是 Canvas 本身的大小。不要企图通过闭合现有路径来开始一条新路径
Canvas在移动端绘制模糊的原因与解决办法
由于一些移动端的兼容性原因,我们某个项目需要前端将pdf转换成在移动端页面可直接观看的界面。为了方便解决,我们采用了pdf.js这个插件,该插件可以将pdf转换成canvas绘制在页面上
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
