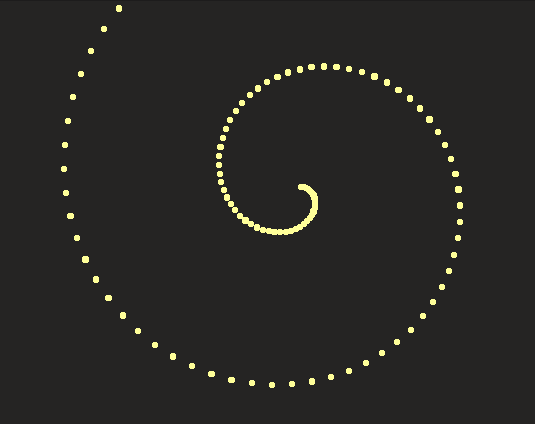
你是否曾经想过用花哨的、闪闪发光的粒子动画分吸引你网站用户的注意力,而同时又在后台加载一些数据呢?幸运的是,没有必要用诸如 Three.js 之类的 3D 库进行非常深入的图形编程。相反,你需要的是 css 和 JavaScript 的一些基本知识以及轻便的动画库(例如 anime.js)。最后我们应该得到以下结果:

Anime.Js 的下载和集成
你可以从官方 GitHub 下载 anime.js 库。从lib/文件夹下载文件anime.js 或 anime.min.js。
在我的例子中,html 部分如下所示:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Anime.js Particles</title>
<!--or use anime.min.js-->
<script src="anime.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="anime-container">
</div>
<script src="script.js"></script>
</body>
</html>CSS 文件 styles.css 用来定义页面和每个粒子的背景色。位置是必需要设置的,稍后我们可以用 CSS 属性 left 和 top 在页面上自由放置粒子。
body {
background-color: hsl(30, 3%, 14%);
}
.anime-container {
position: relative;
}
.anime-container .dot{
position: absolute;
/*draw particles as circles:*/
border-radius: 50%;
background-color: hsl(60, 100%, 80%);
}生成粒子
顾名思义,粒子动画由许多遵循特定模式在空间中移动的小粒子组成。在动画开始之前,同时生成所有粒子。
对于以下解释,anime.js的官方文档 对你非常有用。
在我的例子中,粒子位于阿基米德螺旋上。屏幕上粒子的 x 和 y 位置(在 CSS 中又称为 left 和 top)是根据其在螺旋上的位置 angle 来计算的:
x=a*angle*cos(angle)
y=a*angle*sin(angle)角度以及螺旋的长度由参数 l 确定。通过参数 a,你可以控制螺旋线的密度。
var container = document.querySelector(".anime-container");
var n = 15;
var a = 20;
var l = 110;
for (var i = 0; i <= l; i += 1) {
var angle = 0.1 * i;
//shift the particles to the center of the window
//by adding half of the screen width and screen height
var x = (a*angle) * Math.cos(angle) + window.innerWidth / 2;
var y = (a*angle) * Math.sin(angle) + window.innerHeight / 2;
var dot = document.createElement("div");
dot.classList.add("dot");
container.appendChild(dot);
var size = 5;
dot.style.width = size + "px";
dot.style.height = size + "px";
dot.style.left = x + "px";
dot.style.top = y + "px";
dot.style.backgroundColor = "hsl(60, 100%, 80%)";
}
}
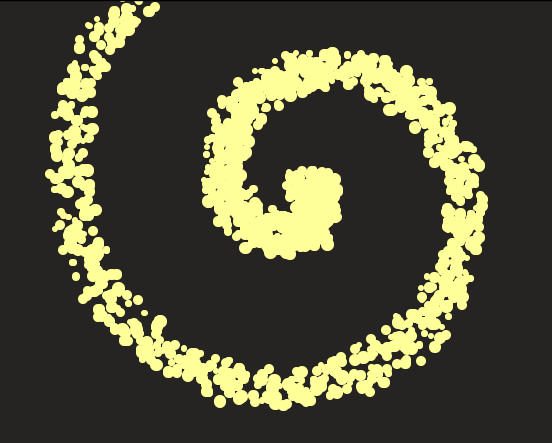
这样,我们得到一个螺旋,每个位置只有一个粒子,但是只有在每个位置生成一个以上的粒子时,才能实现真正的拖尾效果。为了使轨迹显得浓密,各个粒子的位置必须略有不同。动画库为此提供了实用的辅助函数:
anime.random(minValue, maxValue);粒子的大小也随机变化:
for (var i = 0; i <= l; i += 1) {
var angle = 0.1 * i;
//shift particles to the center of the window
//by adding half of the screen width and screen height
var x = (a*angle) * Math.cos(angle) + window.innerWidth / 2;
var y = (a*angle) * Math.sin(angle) + window.innerHeight / 2;
var n = 15;
//create n particles for each angle
for (var j = 0; j < n; j++) {
var dot = document.createElement("div");
dot.classList.add("dot");
container.appendChild(dot);
var size = anime.random(5, 10);
dot.style.width = size + "px";
dot.style.height = size + "px";
dot.style.left = x + anime.random(-15, 15) + "px";
dot.style.top = y + anime.random(-15, 15) + "px";
dot.style.backgroundColor = "hsl(60, 100%, 80%)";
}
}
在这里,你可以尝试中间结果:
请参阅 CodePen 上的 js 粒子动画 wip:https://codepen.io/。
在动画开始之前,所有粒子都必须是不可见的。所以我将添加:
dot.style.opacity = "0";粒子动画
动画的基本设置
我的动画的基本设置如下:
- 动画要连续重复(loop:true),
- 移动是线性的(但是你可以尝试不同的值),
- 目标是所有带有 "dot" 类的元素。
anime({
loop: true,
easing: "linear",
targets: document.querySelectorAll(".dot"),
});在下一步中,我将为目标的各种 CSS 属性设置动画。 CSS 动画的基本步骤可以在 anime.js 文档中属性相关的章节中找到。
动画效果
这是我们第一个属性动画的样子,其中所有粒子在 50 毫秒内逐渐可见:
anime({
loop: true,
easing: "linear",
targets: document.querySelectorAll(".dot"),
opacity: { value: 1, duration: 50}
});现在,我将揭示导致粒子螺旋运动的技巧!想法是使粒子以一定的时间延迟(例如,以 2 ms 的间隔)可见。首先使螺旋中间的粒子可见,然后从内到外的使所有其他粒子可见。 anime.js 的 stagger 函数非常适合此功能。我认为,交错是该库的最大优势之一,它使你可以实现出色的效果。
opacity: { value: 1, duration: 50, delay: anime.stagger(2) }为了产生飞行轨迹的错觉,粒子一旦出现就必须开始缓慢消失。幸运的是 anime.js 提供了属性的关键帧符号:
opacity: [
{ value: 1, duration: 50, delay: anime.stagger(2) },
{ value: 0, duration: 1200}
],在这里,你可以看到中间结果:
请参阅 CodePen 上的 js 粒子动画 wip 2:https://codepen.io/。
动画大小
彗星踪迹出现时应该比消失前更大。为此,我让粒子在 500ms 内缩小到 2px 的直径。选择与不透明度动画相同的时间延迟很重要,这样每个粒子只有在出现后才开始收缩:
width: { value: 2, duration: 500, delay: anime.stagger(2) },
height: { value: 2, duration: 500, delay: anime.stagger(2) },个体运动
粒子动画的典型特征是粒子的独立性、不可预测的行为。最后,我通过沿 x 和 y 方向的运动将粒子带入动画:
translateX: {
value: function() {
return anime.random(-30, 30);
},
duration: 1500,
delay: anime.stagger(2)
},
translateY: {
value: function() {
return anime.random(-30, 30);
},
duration: 1500,
delay: anime.stagger(2)
}同样,重要的是运动开始的时间应该与粒子的出现有相同的时间延迟。
另外在这种情况下,绝对有必要用 functions 来计算 translateX 和 translateY 的值。在这里,我们将参数用作基于函数的参数,其值是针对每个目标单所独确定的。否则所有目标移动相同的量都会是相同的(尽管是随机确定的)。
最后的想法
你可以在此处查看最终结果:
请参阅查看 CodePen 上的 js 动画粒子:https://codepen.io/。
你可以通过简单地调整这些值来根据自己的喜好修改动画。关于最后的修饰有一个小技巧:现在我们熟悉了基于函数的参数,可以稍微改善动画的透明度:
opacity: [
{ value: 1, duration: 50, delay: anime.stagger(2) },
{ value: 0, duration: function(){return anime.random(500,1500);}}
],现在分别为每个粒子设置粒子消失之前的持续时间。这能够使动画在视觉上更加精致。
我建议你访问 CodePen,在这里你可以看到更多令人印象深刻的例子。
本文首发微信公众号:前端先锋
作者:Anna Prenzel
翻译:疯狂的技术宅
原文:https://www.smashingmagazine.com/2020/04/particle-trail-animation-javascript/
纯CSS3实现各种表情动画
CSS3非常强大,我们可以利用CSS3相关特性绘制很多平面图形,并且可以制作很多简单的动画。今天要分享的是一款用纯CSS3实现的可爱表情动画
Vue.js动画笔记_vue实现动画效果
Vue.js中的元素动画或页面跳转动画有多种实现方式比如:1、自己手动写CSS3动画来实现2、使用第三方CSS动画库如:Animate.css3、在构子函数中操作DOM4、使用第三方Js动画库如:Velocity.js。

新手引导动画的4种实现方式
尽量多的列举出新手引导动画的实现方式, 昨天稍微总结了一下, 实现了4种.源码在最后,如果想直接看结果的,可以拉到最后去看.这里假设所有的弹出层都是基于页面上原有的元素

为何 Canvas 内元素动画总是在颤抖?
在项目中我们可能对动画进行锁帧,帧率可能是 60 或者 30,如果我们想保证渲染不抖动,在匀速直线运动中,我们尽量保证我们设置的速度要是帧率的倍数,或者保证平均每帧移动的像素点是一样的
前端开发常用css动画代码
常用的CSS动画效果,在实际开发中经常需要用到移动、大小、闪烁、渐显、渐隐等动画效果,这篇文章就整理了些常见的动画效果分享给大家,一遍收藏使用。

css环形滚动_内容加载的环形滚动动画效果
创建一个没有背景的圆,然后声明透明度为0.1的黑色边框(看起来是灰色),修改左侧边框颜色。此时会有一个静态的看起来只有左边框有颜色的空心圆。然后声明一个该元素逆时针旋转360度的动画,并让该动画无限播放(infinite)即可
css transition 实现滑入滑出
transition是css最简单的动画。 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!!但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? transition可以做到。
动画函数的绘制及自定义动画函数
制作动画效果离不开动画运动函数,而我们用得最多的无疑就是Tween.js。根据不同的数学公式原理,Tween.js划分出了不同的动画类型,每种动画类型里面都包含以下的缓动类型:ease in 先慢后快、ease out 先块后慢、ease in out 先慢后快再慢
超酷的CSS3 loading预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。HTML结构:4种loading预加载动画的HTML结构分别如下

Vue 动画的封装
js提供的钩子动画before-enter、enter、after-enter,用这种方法写,所有的动画都写在了组件里,外部只需要调用这个fade组件就可以了,也不需要全局去写一些样式了,这种动画的封装是比较推荐的一种动画封装,因为它可以把所有动画的实现完整的封装在一个组件中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

