Problem Description
Ignatius最近遇到一个难题,老师交给他很多单词(只有小写字母组成,不会有重复的单词出现),现在老师要他统计出以某个字符串为前缀的单词数量(单词本身也是自己的前缀).
Input
输入数据的第一部分是一张单词表,每行一个单词,单词的长度不超过10,它们代表的是老师交给Ignatius统计的单词,一个空行代表单词表的结束.第二部分是一连串的提问,每行一个提问,每个提问都是一个字符串.
注意:本题只有一组测试数据,处理到文件结束.
Output
对于每个提问,给出以该字符串为前缀的单词的数量.
##Sample Input
banana
band
bee
absolute
acm
ba
b
band
abcSample Output
2
3
1
0

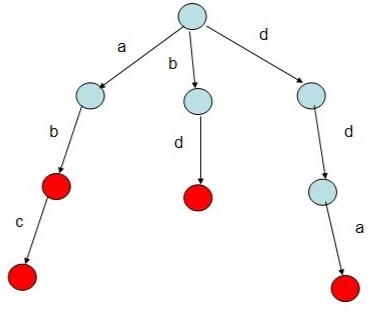
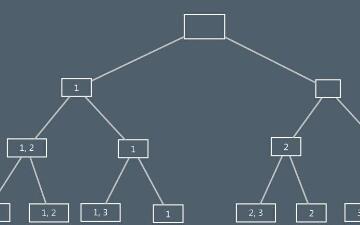
这里用到前缀树。前缀树的特点是,根节点为空,为它添加子节点时,以字母为键,子节点可以指定出现次数。
//字典树(前缀 Trie)
var trie = {}
function add(trie, str) { //构建一个trie
for (var i = 0, n = str.length; i < n; i++) {
var c = str[i]
if (trie[c] == null) {
trie[c] = {
val: c,
deep: i,
appearCount: 1
}
trie = trie[c]
} else {
trie = trie[c]
trie.appearCount++
}
}
}
add(trie, "banana")
add(trie, "band")
add(trie, "bee")
add(trie, "absolute")
add(trie, "acm")
console.log(trie)
function has(trie, str) {
for (var i = 0, n = str.length; i < n; i++) {
var c = str[i]
if (c in trie) {
trie = trie[c]
if (i === n - 1) {
console.log(trie.appearCount)
return trie.appearCount
}
} else {
console.log(0)
return 0
}
}
console.log(0) //0为找不到
return 0
}
console.log('answer:')
has(trie, 'ba')
has(trie, 'b')
has(trie, 'band')
has(trie, 'abc')
字典树的查询时间复杂度是O(logL),L是字符串的长度。所以效率还是比较高的。

JavaScript实现二叉排序树
Js二叉树排序实现:1初始化二叉树,2二叉树的遍历,3查找最小值,4查找最大值,5删除节点
js “指针”:数组转树
当变量指向一个对象的时候,实际指向的是存储地址,数组转树的方式:第一次遍历将数组转节点对象,存储到新的对象里,id为键值方便索引,第二次遍历根据索引插入子节点
Js实现二叉搜索树
计算机科学中最常用和讨论最多的数据结构之一是二叉搜索树。这通常是引入的第一个具有非线性插入算法的数据结构。二叉搜索树类似于双链表,每个节点包含一些数据,以及两个指向其他节点的指针;它们在这些节点彼此相关联的方式上有所不同
js 实现 list转换成tree(数组到树)
JS 将有父子关系的平行数组转换成树形数据:方法一:双重遍历,一次遍历parentId,一次遍历id == parendId;该方法应该能很容易被想到,实现起来也一步一步可以摸索出来;
Js算法之自平衡树
节点的高度和平衡因子;节点高度:从节点到任意子节点的彼岸的最大值。这个相对来说容易理解。那么获得节点高度的代码实现如下:平衡因子:每个节点左子树高度和右子树高度的差值。该值为0 、 -1、 1 时则为正常值
vue递归组件:树形控件
在编写树形组件时遇到的问题:组件如何才能递归调用?递归组件点击事件如何传递?组件目录及数据结构;在组件模板内调用自身必须明确定义组件的name属性,并且递归调用时组件名称就是name属性
js中的AST
在计算机科学中,抽象语法树(Abstract Syntax Tree,AST),或简称语法树(Syntax tree),是源代码语法结构的一种抽象表示。它以树状的形式表现编程语言的语法结构,树上的每个节点都表示源代码中的一种结构
Js二叉树的遍历
二叉树是每个结点最多有两个子树的树结构。通常子树被称作“左子树”(left subtree)和“右子树”(right subtree)。二叉树常被用于实现二叉查找树和二叉堆。
js将扁平结构数据转换为树形结构
最近项目又频繁需要对扁平结构进行树形转换,这个算法从我最早接触的时候使用了递归,到现在的单次循环完成,简单记录一下算法的演变,算是对树形算法的一个简单记录,这种类型的算法在项目中的使用挺多的
快速实现一个简单可复用可扩展的Vue树组件
大概因为平时工作项目的原因,写了很多次树形组件,越写越觉得可以写得更简单并且更具有复用性、扩展性。树组件的应用场景很多,比如一篇文章的目录、一个公司部门组织情况、思维导图等,其实都可以用树形结构来描述
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
