async/await是什么?
async 是"异步"的意思,await是async wait的简写,顾名思义我们就可以理解为等待异步函数的执行完成
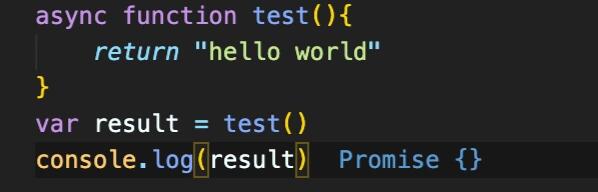
async 函数返回的是一个 Promise 对象,如果在函数中直接 return 一个值,async 会把这个直接量通过 Promise.resolve( ) 封装成 Promise 对象。
我们可以通过以下这段代码来说明这个结论:
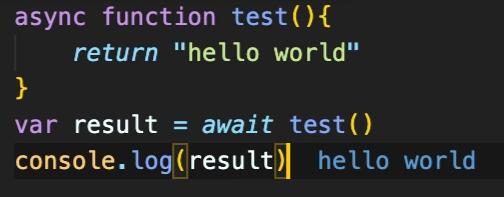
上面我们说到,await 用于等待 async 函数的返回值
await 不仅仅用于等 Promise 对象,它可以等任意表达式的结果
如果他等到的不是一个Promise对象
那么他的运算结果就是返回的字符串/对象等值

如果他等到的是Promise对象,那么他就开始阻塞后面的代码,直到他得到async返回的resolve值
我们就可以把Promise中调用resolve()函数这个操作,当成是Promise中耗时函数(比方说异步请求或者settimeout()函数)处理完毕的一个信号,这样就比较好理解
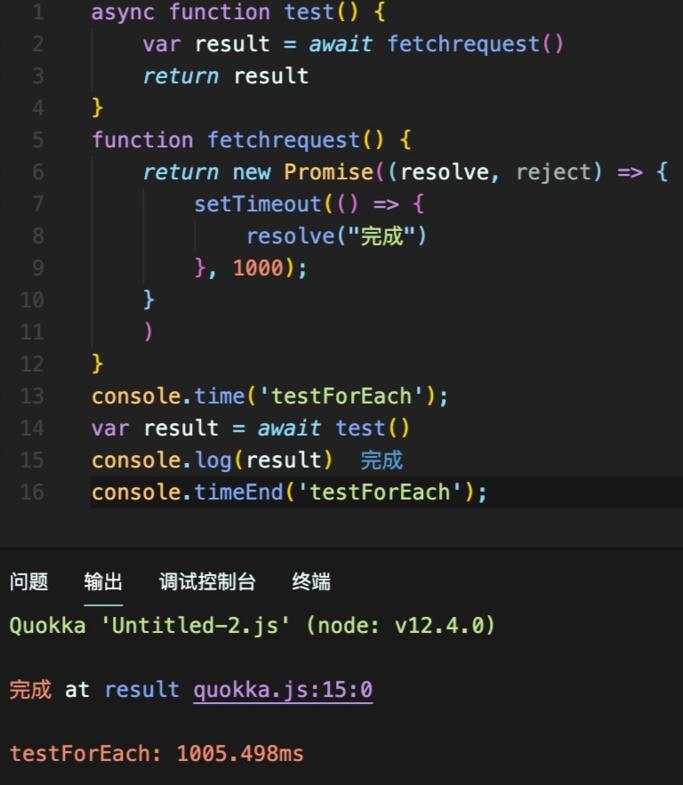
下面我们用一个settimeout函数来模拟费时函数
async function test() {
var result = await fetchrequest()
return result
}
function fetchrequest() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("完成")
}, 1000);
})
}
console.time('testForEach');
var result = await test()
console.log(result)
console.timeEnd('testForEach');
我们可以看到控制台在一秒后输出了"完成"
async/await的应用场景
那我们什么情况下会使用呢?
一个请求接着一个请求
当后面的请求依赖前面的请求的值时
举个例子:
有一个列表页面,页面需要展示所有我预定的场次信息,第一个接口返回了所有场次id的合集,我需要根据这个合集去请求第二个接口,以此来获取场次的具体信息
async getinfor() {
let that = this;
let list = await this.getlist(); // 获取列表
let roundlist = await this.getroundlist(list); //根据roundid获取列次
},
getlist() {
var that = this;
return new Promise((resolve, reject) => {
axios
.get(url)
.then(data => {
resolve(data.data.data);//调用resolve()函数返回下一个请求需要的列表
});
});
},再比如说:
签到功能,若签到成功则返回座位历史预约情况,若签到失败则只显示签到失败的弹框
async getseathistory() {
var msign = await this.handlesign();
swith(msign){
case "sucess":
this.$vux.toast.text("签到成功");
...
//进行获取后续座位预约历史相关请求
break;
case "fail":
this.$vux.toast.text("签到失败");
break;
}
},
handlesign() {
return new Promise((resolve, reject) => {
Axios.post(url,data).then(res => {
if (res.data.code != 200) {
resolve("sucess");
} else if (res.data.code == 200) {
resolve("fail");
}
});
});
}并发请求
需要同时获取列表的多方面信息,而且信息需要多个请求才能获得,但是获取的信息没有依赖关系,可以同时请求
这个时候就需要用到
Promise.all([p1, p2, p3])
我们再来举个例子:
还是获取预约列表,第一个接口返回了roundid(场次id)和orderid(预约id),我们需要roundid去请求场次信息,根据orderid请求预约信息,如果这个时候我们还按照顺序请求的话必然会费时
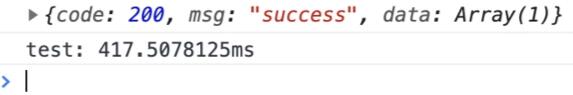
我们可以来验证一下:
顺序请求:
async getinfor() {
let that = this;
console.time("test");
let list = await this.getlist(); // 获取列表
let roundlist = await this.getroundlist(); //根据roundid获取列次
let getseatnum = await this.getseatnum(); // 抢座成功的获取抢座座次
// Promise.all([that.getroundlist(),that.getseatnum()]).then((value)=>{
// console.log(value)
// })
console.timeEnd("test");
}
同时请求:
async getinfor() {
let that = this;
console.time("test");
let list = await this.getlist(); // 获取列表
// let roundlist = await this.getroundlist(); //根据roundid获取列次
// let getseatnum = await this.getseatnum(); // 抢座成功的获取抢座座次
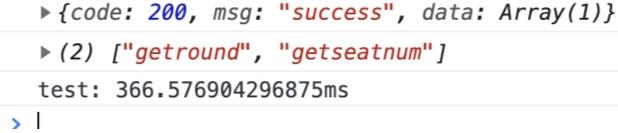
Promise.all([that.getroundlist(), that.getseatnum()]).then(value => {
console.log(value);
console.timeEnd("test");
});
},
我们可以看到同时请求的速度快
总结
当我们需要请求的信息在逻辑上比较复杂时,可以考虑使用async/await
当然也有人说为什么不用Promise而要用async/await呢?
在实践中我们可以发现:
Promise 方案的死穴 —— 参数传递太麻烦了
使用async/await既可以很方便的读取返回值,代码也比较清晰易读
来自:https://segmentfault.com/a/1190000022211133
理解 Async/await
「async/await」是 promises 的另一种更便捷更流行的写法,同时它也更易于理解和使用。Async functions让我们以 async 这个关键字开始。它可以被放置在任何函数前面,像下面这样
es7中async/await
async/await 是在 ES7 版本中引入的,它对于 JavaScript 中的异步编程而言是一个巨大的提升。它可以让我们以同步的方式处理异步的流程,同时不会阻塞主线程。但是,想要用好这一特性,可能需要动点脑筋
理解使用js中async、await
在讲async之前,先简单的提一下promise。首先,先来纠正一下很多人普遍的错误观点 --> promise是异步的, 看代码:从打印结果来看,我们就可以断定promise是同步的,那么我就说promise是同步的
Js从callbacks到sync/await
好了,关于JavaScript中的异步编程就探讨到这儿,是不是和我们平常采用的Python、Java或C++语言不太一样。有人说,学一门语言,实际上是学习一种编程思路,你没有想到JavaScript会用这种方式来解决异步编程吧
手写一个async/await的实现
生成器是在定义函数时在function后添加*定义的,像这样:function* func(){},执行生成器函数后会得到一个迭代器,在生成器函数中能支持yield来暂停函数,直到迭代器调用next方法.同时next能传入一个参数来作为yield的值
从 async 和 await 函数返回值说原理
async 和 await 如何工作,如何正确的使用 async 和 await 。async 函数使我们能够编写基于 promise 的代码,就像它是同步的一样,但不会阻塞执行线程。通过事件循环异步运行,async 函数将始终返回一个值。
10 分钟学会 JavaScript 的 Async/Await
在过去很长的一段时间里,JavaScript开发人员不得不依赖回调来处理异步代码。如果遇到赋值的逻辑,会发现,特别难处理维护,代码看起来也特别的糟糕。
await、return 和 return await 的陷阱
await、return 和 return await 有很多容易被忽视的不同之处。 await waitAndMaybeReject() 的结果,如果 rejected,我们的 catch 块捕获了异常
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
