在开发后台管理项目时,需要统计后台用户数据,以折现图和饼图的形式显示,这边采用apache-echarts来实现需求。
1.安装echarts和引入
npm install echarts --save
import * as echarts from 'echarts';2.使用echarts实现pie图
<template>
<div id="chartPie" class="pie-wrap"></div>
</template>
<script>
import * as echarts from 'echarts';
require('echarts/theme/macarons');//引入主题
export default {
data() {
return {
chartPie: null
}
},
mounted() {
this.$nextTick(() => {
this.drawPieChart();
})
},
methods: {
drawPieChart() {
let mytextStyle = {
color: "#333",
fontSize: 18,
};
let mylabel = {
show: true,
position: "right",
offset: [30, 40],
formatter: '{b} : {c} ({d}%)',
textStyle: mytextStyle
};
this.chartPie = echarts.init(document.getElementById('chartPie'),'macarons');
this.chartPie.setOption({
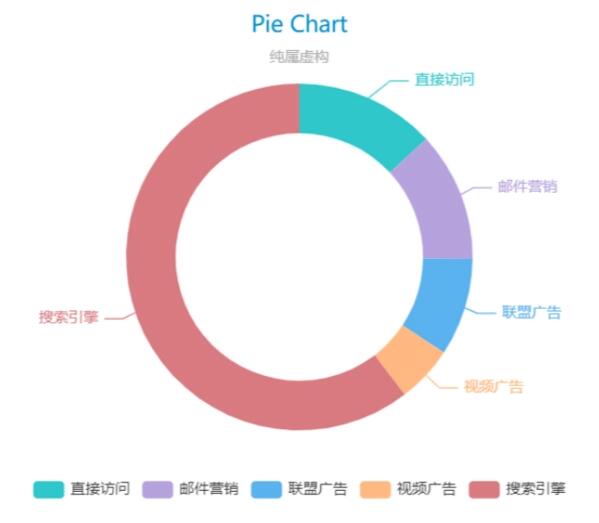
title: {
text: 'Pie Chart',
subtext: '纯属虚构',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)",
},
legend: {
data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'],
left:"center",
top:"bottom",
orient:"horizontal",
},
series: [
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],
center: ['50%', '50%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
animationEasing: 'cubicInOut',
animationDuration: 2600,
label: {
emphasis: mylabel
}
}
]
});
}
}
}
</script>
<style lang='less' scope>
.pie-wrap{
width:100%;
height:400px;
}
</style>实现效果:
3.使用echarts实现line图
<template>
<!-- 为 ECharts 准备一个具备大小(宽高)的 dom -->
<div id="chartLine" class="line-wrap"></div>
</template>
<script>
import * as echarts from 'echarts';
require('echarts/theme/shine');//引入主题
export default {
data() {
return {
chartLine: null
}
},
mounted() {
this.$nextTick(() => {
this.drawLineChart();
})
},
methods: {
drawLineChart() {
this.chartLine = echarts.init(this.$el,'shine');// 基于准备好的dom,初始化echarts实例
let option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
axisTick: {
show: false
},
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value',
axisTick: {
show: false
},
name: '(人)'
}
],
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[220, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[150, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[320, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[820, 932, 901, 934, 1290, 1330, 1320]
}
]
};
// 使用刚指定的配置项和数据显示图表
this.chartLine.setOption(option);
}
}
}
</script>
<style lang='less' scope>
.line-wrap{
width:50%;
height:400px;
}
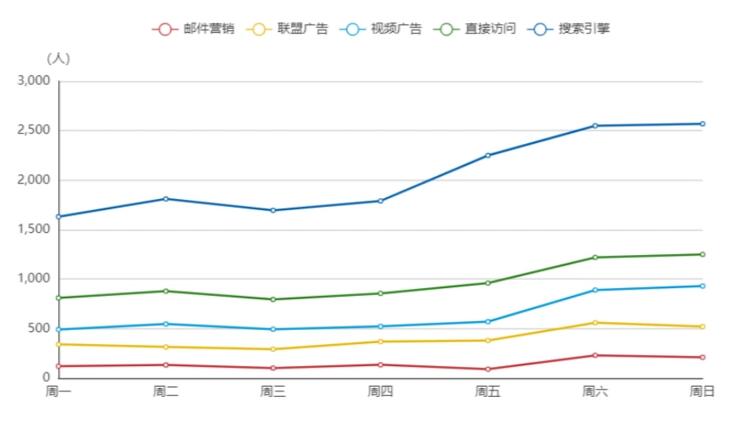
</style>实现效果:
4.echarts基础概念
1)echarts实例
一个网页中可以创建多个 echarts 实例,每个 echarts 实例 中可以创建多个图表和坐标系等等(用 option 来描述)。准备一个 DOM 节点(作为 echarts 的渲染容器),就可以在上面创建一个 echarts 实例。
2)系列(series)
一组数值以及他们映射成的图,一个 系列 包含的要素至少有:一组数值、图表类型(series.type)、以及其他的关于这些数据如何映射成图的参数。
echarts 里系列类型(series.type)就是图表类型。系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)
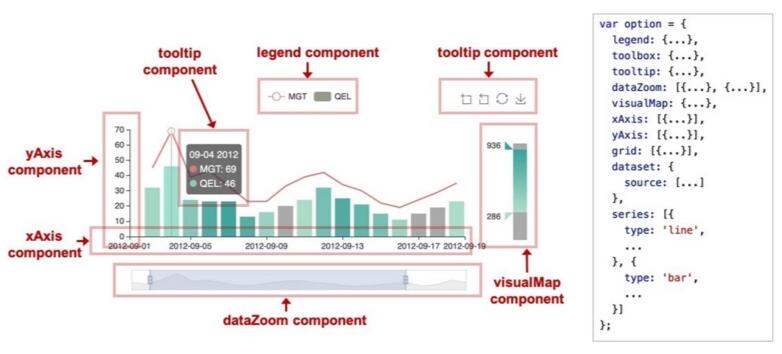
3)组件(component)
echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)、...

想了解更多去官网https://www.echartsjs.com/
5.echarts常用配置项和api
1)title标题组件,包含主标题和副标题
title: {
text: 'Pie Chart',//主标题文本
subtext: '纯属虚构',//副标题文本
x: 'center',
textStyle:{//主标题样式
color: "#333",
fontSize: 18
},
subtextStyle:{},//副标题样式
itemGap: 10,//主副标题之间的间距
}2)legend图例组件
legend: {
left:"center",//图例组件离容器左侧的距离
top:"bottom",//图例组件离容器上侧的距离
orient:"horizontal",//图例列表的布局朝向
itemGap :20,//图例每项之间的间隔
formatter: function (name) {//用来格式化图例文本,支持字符串模板和回调函数两种形式~~~~
return 'Legend ' + name;
},
icon:'circle',//图例项的 icon
data: [
{
icon: 'triangle',
textStyle: {
color: 'red'
},
name: '直接访问'
},
'邮件营销', '联盟广告', '视频广告', '搜索引擎'],//图例的数据数组
}3)xAxis直角坐标系 grid 中的 x 轴
xAxis : [
{
type : 'category',//坐标轴类型
boundaryGap : false,
axisTick: {//坐标轴刻度相关设置
show: false
},
data : ['周一','周二','周三','周四','周五','周六','周日']//类目数据
}
]4)yAxis直角坐标系 grid 中的 y 轴
yAxis : [
{
type : 'value',//坐标轴类型,`'value'` 数值轴,适用于连续数据
axisTick: {
show: false
},
name: '(人)'
}
]5)tooltip提示框组件
tooltip : {
trigger: 'axis',//触发类型,'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用
formatter: "{a} <br/>{b} : {c} ({d}%)",//模板变量有 `{a}`, `{b}`,`{c}`,`{d}`,`{e}`,分别表示系列名,数据名,数据值等
}6)series系列列表,每个系列通过 type 决定自己的图表类型
A.series-line
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[120, 132, 101, 134, 90, 230, 210],//系列中的数据内容数组
areaStyle:{//区域填充样式
color:'red'
},
lineStyle:{//线条样式
color:'#000'
},
emphasis:{//图形的高亮样式
label:{
color:'red'
}
}
}
]
B.series-pie
{
name: '访问来源',
type: 'pie',
radius: ['50%', '70%'],//饼图的半径,数组的第一项是内半径,第二项是外半径
center: ['50%', '50%'],//饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度
roseType: false,//是否展示成南丁格尔图,通过半径区分数据大小
data: [//系列中的数据内容数组
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 234, name: '联盟广告'},
{value: 135, name: '视频广告'},
{value: 1548, name: '搜索引擎'}
],
animationEasing: 'cubicInOut',//初始动画的缓动效果
animationDuration: 2600,//初始动画的时长
label: {
emphasis: mylabel//高亮的扇区和标签样式
}
}想要了解更多,去官网https://www.echartsjs.com/
关于ECharts内存泄漏问题
最近使用websocket加ECharts做了一个实时监控的功能,发现了一个比较严重的问题,就是浏览器运行一段时间就会非常卡,之前在ECharts官网运行官方实例“动态数据 + 时间坐标轴”时

关于echarts图表在tab页中width:100%失效的问题
使用echarts时,写在tab页中的图表宽度明明设成了100%,但是在页面上实际却只有100px宽。解决办法:找一个在tab页的切换操作中不会隐藏的父容器,把它的宽度的具体值取出后在初始化图表之前直接赋给图表
微信小程序不支持Echarts中tooltip的解决方法
Echarts官方文档明确指出自己不支持微信小程序中使用Tooltip这个功能。但是只要做过图表设计的人都知道,Tooltip这个功能有多么重要,尤其是对于line图而言。那么如何解决或者说间接实现tooltip呢?
三大图表库:ECharts 、 BizCharts 和 G2,该如何选择?
对比以上3种图表,ECharts和BizCharts相对容易使用,尤其ECharts的配置非常清晰,BizCharts与其也有一定相似之处。BizCharts优势在于组件化的形式使得dom结构相对清晰,按需引用。G2比较适合需要大量图表交互时引用,其丰富的api处理交互逻辑相对更有优势。
echarts是什么_echart.js学习和使用
什么是Echarts?简单来说呢它就是一个商业级数据图表,一个纯JavaScript的图标库。可以兼容绝大部分的浏览器,可以为前端开发提供一个直观、生动、可交互、可高度个性化定制的数据可视化图表。
如何在 Vue 项目中使用 echarts
数据的重要性我们大家都知道,就算再小的项目中都可能使用几个图表展示,我最近在做项目的过程中也是需要用到图表,最后选择了echarts 图表库,废话不多说,那我们就看看如何在 Vue 的项目中使用 echarts。
基于echarts 灵活封装react柱形图组件
现在各种框架各种库都很强大,但是也因为功能强大,导致很多配置都过于繁重,真正有用的就那么几个,今天就基于echarts封装一个通用柱形图!想要了解其他的组件可以看下我之前封装的其他组件有好的思路或者其他的也会分享出来的
echarts的使用注意要点
在公司做了一版dashboard,对echarts有了大量的实践。坚果图,日历图,折线图,地理图。难易程度排名为坚果图,折线图,日历图,地理图。总结了以下几点注意事项:
在vue项目中封装echarts的正确姿势
可能有一些开发者忘记考虑echarts更新数据的特性,以及窗口缩放时的适应问题。这样导致数据更新了echarts视图却没有更新,窗口缩放引起echarts图形变形问题
解决echarts设置100%但只有100px的问题
具体问题是,设置echarts宽度width为100%,结果出来的时候就变成了100px;这种情况一般都是 echarts所在的div一开始是display:none,在一开始初始化执行js的时候找不到这个元素
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
