1.对于IE9 +,Chrome,Firefox,Opera以及Safari:
- window.innerHeight - 浏览器内部界面的高度(内容显示区域的高度,F12后会实时改变)
- window.outerHeight - 浏览器窗体的高度(浏览器的高度)
- window.innerWidth - 浏览器内部界面的宽度(内容显示区域的宽度,F12后会实时改变)
- window.outerWidth - 浏览器窗体的宽度(浏览器的宽度)
2.clientHeight(可视区域大小):
- document.documentElement.clientHeight 表示html文档所在窗口的可视区域高度(类似于window.innerHeight)
- document.body.clientHeight 表示身体的可视区域高度
- document.documentElement.clientWidth 表示HTML文档所在窗口的可视区域宽度(类似于window.innerWidth)
- document.body.clientWidth 表示身体的可视区域宽度
3.scrollHeight,scrollWidth(获取网页内容高度和宽度)
- document.documentElement.scrollWidth || document.body.scrollWidth
- document.documentElement.scrollHeight || document.body.scrollHeight
4.offsetHeight网页尺寸
offsetHeight和offsetWidth,获取网页内容高度和宽度(可视区域包括滚动条等边线,会随窗口的显示大小改变)
- document.documentElement.offsetWidth || document.body.offsetWidth;
- document.documentElement.offsetHeight || document.body.offsetHeight;
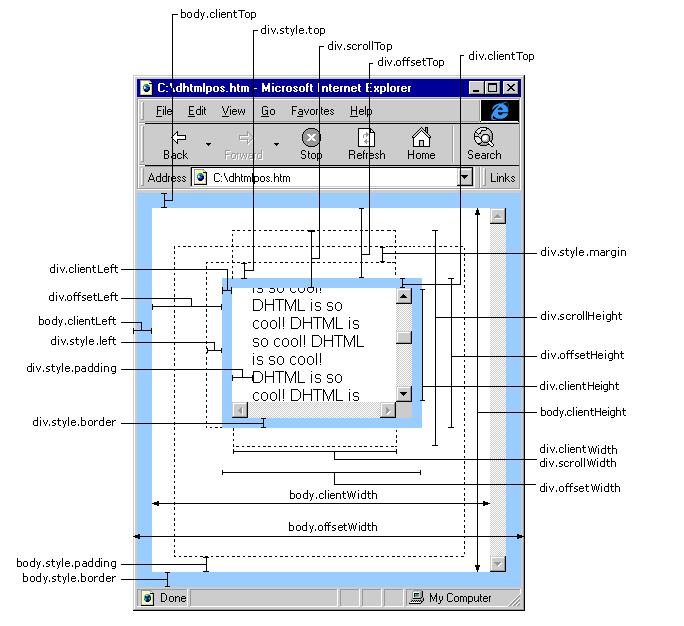
高度,clientHeight,scrollHeight属性,的offsetHeight区别图解

scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离,即左边灰色的内容。
scrollTop的:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由offsetParent属性指定的父坐标的计算左侧位置。
的offsetTop:获取指定对象相对于版面或由offsetParent属性指定的父坐标的计算顶端位置。
注意:
1.区分大小写
2。 offsetParent :布局中设置属性(相对,绝对,固定)的父容器,从最近的父节点开始,一层层向上找,直到HTML的正文。
兼容性的JS方案:
var w = window.innerWidth || document.documentElement.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight;js获取元素,页面,屏幕,浏览器的宽度、高度方法总汇
js获取常用的获取网页,屏幕,滚动条等宽高,js获取元素的宽高等方法:clientHeight和clientWidth用于描述元素内尺寸, offsetHeight和offsetWidth用于描述元素外尺寸,lientTop和clientLeft返回内边距的边缘和边框的外边缘之间的水平和垂直距离...

css实现左边定宽右边自适应的5种方法总汇
在网页布局中,通常需要实现左边定宽右边自适应布局:实现方法有:浮动布局、flex布局、使用负margin、绝对定位、table布局
理解css中min-width和max-width,width与它们之间的区别联系
css中,min-width是用来限制元素的最小宽度,max-width用来限制元素的最大宽度,也就是说当元素的width大于max-width,或者小于min-width。就被它们的值所代替,尤其适用于网站的自适应。下面将具体介绍下关于min-,max-的区别和联系
css中input与button在一行高度不一致的解决方法
在写html表单的时候,发现了一个问题:input和button设置了一样的宽高,但是显示高度确不一致,很明显的看出高度不一样。这是由于button在高度计算上始终使用了Quirks模式。
css中width为auto或者100%的区别
css中width为auto或者100%的区别四个理论:某div不显示设置宽度那么width为auto;某div的width在默认情况设置的是盒子模型中content的值;某div的width为100%表示的是此div盒子内容部分的宽度为其父元素的宽度
基于max-height实现不定高度元素的折叠/合并,展开/收缩的动画效果
基于实现元素的展开收缩,max-height,给定足够大的高度,就是言义上的任意高度,相对height来说比较灵活,两者的区别就是计算高度的过程,一个是由人为计算,一个由盒子内容高度去计算知识这种写法必须给定足够存放内容的高。
css中设置了宽度,div内容溢出不换行的的原因和解决方法
当我们为div标签声明了宽度,文本内容为单词或者纯数字的时候会出现文本越界的情况。原因是由于:浏览器在解析我们页面的时候,给这一串数字当成一个词了,这样就不会自动切断字符串而进行换行。
css保持div等高宽比
那么css如何实现高度height随宽度width变化保持比例不变呢?即给定可变宽度的元素,它将确保其高度以响应的方式保持成比例(即,其宽度与高度的比率保持恒定)。下面以高宽 2:1 为例,通过2种方式来实现这种效果。
js动态获取浏览器或页面等容器的宽高
首先说一下js动态获取浏览器或页面等容器的宽高的方法大体有哪些,有时候我们写了100%高度的时候,然后因为是当前页面的子页面,100%的只是父页面,而子页面有下拉条还有内容的话,一些东西就不能都获取到。
JS中的offset
一、offsetWidth与offsetHeight:获取的是元素的实际宽高 = width + border + padding ,二:offsetLeft与offsetTop;offsetLeft:获取自己左外边框与父级元素的左内边框的距离 ,offsetTop:获取自己上外边框与父级元素的上内边框的距离
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
