作为一个前端工程师,如果你对 html 和 css 有基本的了解,并希望在浏览器中创建美观的用户界面,那就别到处乱找资料了!在本文中,你将通过了解以下七个基本知识来提高 UI 设计技能:
留白
对齐
对比
比例
板式
颜色
视觉层次
让我们开始吧!
留白
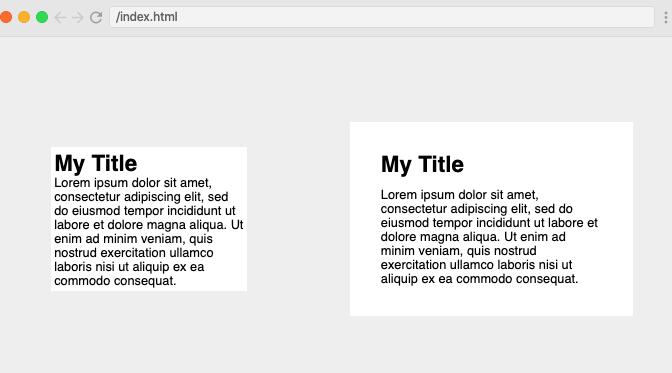
我们要研究的第一个设计基础是 空间留白 ,也被称为负空间。顾名思义,它是页面上元素之间的空间。
被压缩在没有留白的页面上的元素不仅看起来没有吸引力,而且难以浏览和阅读。
可以通过多种方式调整留白,包括填充、边距和行高。通过查看下图了解有效留白带来的不同。

对齐
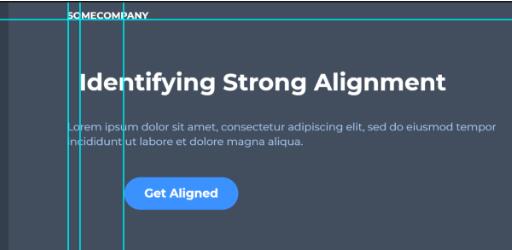
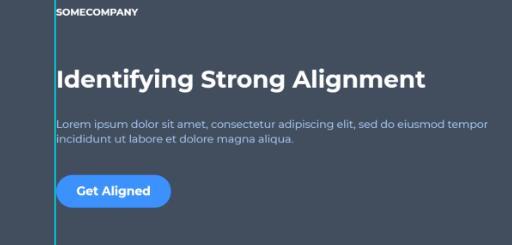
接下来是 对齐 。这是确保每个元素相对于其他元素正确放置的过程,例如通过对其列在页面上保持向下对齐。
从下图中可以看到,第一页的元素在许多不同的列中(弱对齐)远没有第二页的吸引力和可读性好,而第二页具有很强的对齐性:


对比
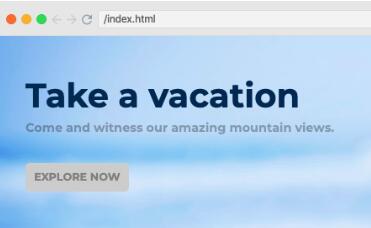
在构建页面或应用程序时也要考虑 对比度 ,这一点很重要。对比度是页面上相邻显示的颜色之间的差异。
从该示例可以看出,对比度差的页面很难阅读,并且元素也不突出。

具有良好对比度的页面(如下面的页面)不仅看起来更好,而且更加用户友好和具有高可访问性。

为了帮助你正确地获得对比度,WCAG(Web内容可访问性指南)建议最小(AA)对比度至少为 4.5:1,对于大文本,则为 3:1,或者增强(AAA)对比度为 7:1 或 4.5:1(大文本)。有很多插件或网站可以帮你进行检查。
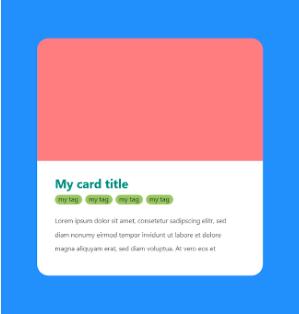
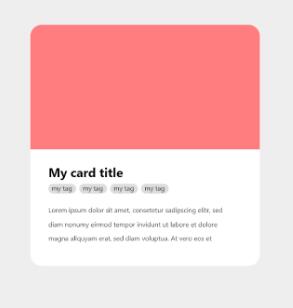
比例
比例也是用户界面的重要组成部分,所以请仔细考虑每个元素的大小。例如元素相对于页面应该足够大(因此没有大的间隙)。同样,标题等有较高重要性的元素应大于重要性较小的元素。
查看下面的前后图像,并注意正确调整后页面的外观。


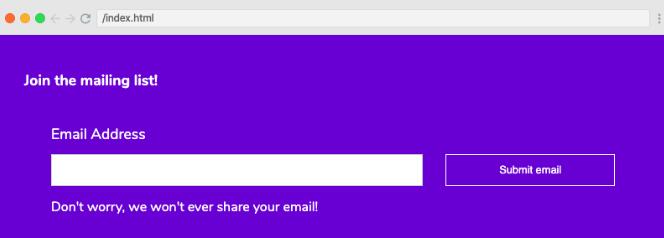
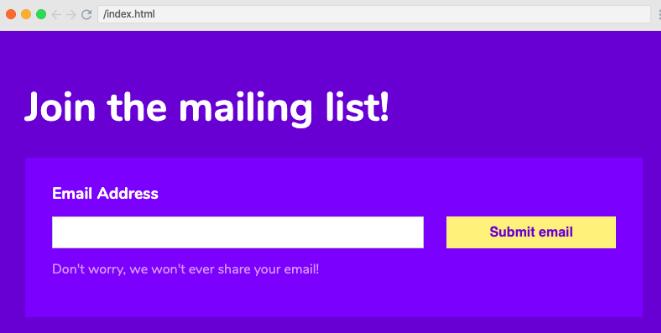
版式
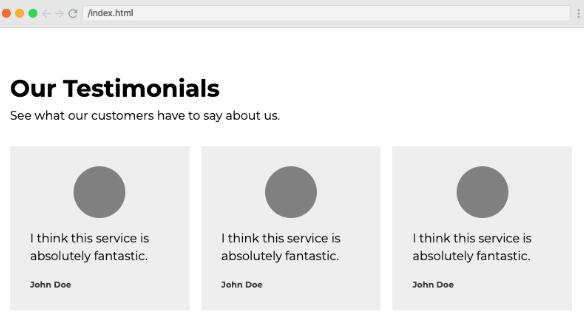
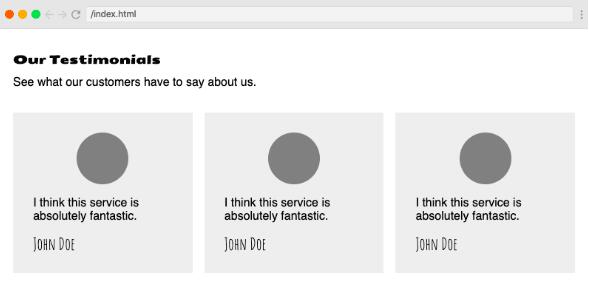
版面设计对 UI 也有很大的影响。有很多方法可以调整这个设置,包括字体选择、字体大小、对齐方式、字母间距、行高、字体样式、颜色和对比度等。
通常,在一个页面上使用不超过 2 个字体系列,并确保不同的方面可以协同工作,以建立重要性的顺序。这就是所谓的 视觉层次结构 ,我们将在下面详细介绍。
如果遵循这些提示,则页面外观将如下所示:

而不是令人困惑和难以理解,像这样:

颜色
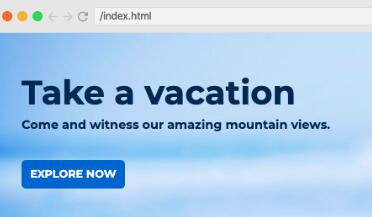
最先影响用户体验的 UI 设计是 颜色 。颜色心理学认为着每种颜色都对某些人产生了意义——例如红色可以表示危险,而白色可以表示清洁和宁静。
但是要注意颜色。含义会因为文化差异而改变,因此在选择颜色时,请务必进行研究并考虑目标受众。
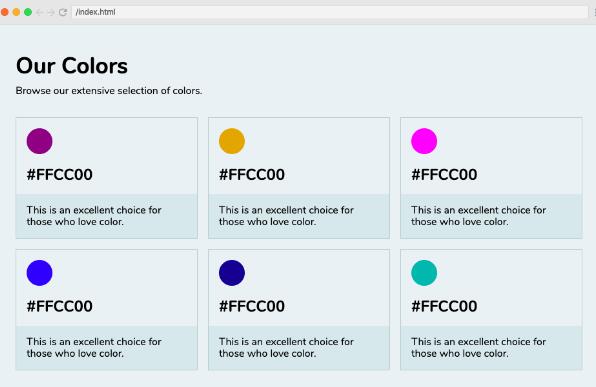
同样要记住,太多的颜色会造成不良的 UI,并且你选择使用的颜色应该互补。根据经验,将相同色调的较浅或较暗的变体彼此相邻,一般不会出错。只需看看下面两张图的对比,是不是第一张很辣眼睛!


视觉层次
我们列表上的最后一项是 视觉层次 。UI 的某些元素比其他元素更重要。视觉层次结构使我们可以确立这种重要性。
可以用位置、对比度、颜色、比例、样式或以上各项的组合来完成此操作,如下面的第二个图像所示,它有比第一个图更好的视觉层次。


总结
在本文中,我们介绍了七个主要的设计基础:留白,颜色,对比,比例,对齐方式,版式和视觉层次。它们对于 UI 都同样重要——如果缺少这些元素中的任何一个,都会损害整个用户体验。
原文链接:https://www.freecodecamp.org/news/learn-ui-design-in-5-minutes-tutorial/

设计师该不该学Web前端?_究竟需不需要了解HTML和CSS
先说说大家平时最苦恼的设计稿还原度问题,一个视觉超赞的稿子,怎么到了前端手里,字体边距就乱七八糟呢?为什么没对齐,为什么没加粗,还有说好的动效怎么都没上,完全不是情感化设计了啊。
网页设计需要注意什么?
网页设计需要注意什么?在不同设备上采用相似的设计,导航的设计要简单易用、清晰明了,改变访问过的链接的颜色,让页面浏览变得更容易,仔细检查所有的链接,确保能点击的元素让用户看起来就能点击、不要让促销广告遮住内容

优秀网页设计_优秀Web设计的69条设计原则
好的设计能够帮助企业提升数据,同时还可以提供用户一个良好的使用体验。不过今天讨论的重点并不是付费报告,而是这69条设计原则。
UED与UCD_用户体验设计/设计思考模式
User Experience Design(用户体验设计),简称UED。UED是以用户为中心的一种设计手段,以用户需求为目标而进行的设计。以用户为中心的设计, 英文叫做User-Centered Design 缩写为UCD,他是UED的一种具体的设计实现理念。
设计原则之依赖倒置js
高层模块不应该依赖低层模块,二者都应该依赖其抽象;抽象不应该依赖细节;细节应该依赖抽象。什么叫高层模块,什么叫底层模块,什么叫抽象,什么叫细节
Javascript面向对象的程序设计
这篇文章是关于Javascript的面向对象的程序设计,主要从三个方面来介绍,1. 理解对象属性; 2. 理解并创建对象; 3. 理解继承

别让这九个闹心的套路毁了你的网页设计
模式化的设计套路之所以为广大网页设计师所喜爱,很大程度上是因为它们具备有良好的可用性和可访问性,在转化率和用户留存率上有着不错的数据表现。但是这些通过数据来体现的设计模式,在用户的视角里,可能并不那么理想。
网页设计需要学那些东西?
初次接触或者想要进入网页设计行业的朋友会经常分不清楚web前端与网页设计之间的区别,不知道网页设计要学什么,web前端要学什么,因此感到很迷茫?
前端如何和设计师成为好朋友?
分享一些和设计师成为好朋友的个人经验,注意,这些经验技巧只适用于技术开发人员。如果有事情找设计师商量,千万不要站在设计师的背后
解密 Design System
设计系统的产生是为了某领域内产品在不同平台和设备上都保持设计和交互风格的统一。既然是一个系统 ,那必须具有相应的完整性,它为产品设计,产品内容等方面提供相应的指导
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

