MacOS上的包管理工具。类似RHEL/CentOS上的yum或者Ubuntu上的apt-get一样。
安装
which ruby
ruby -v安装命令
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"更换国内源
$ cd "$(brew --repo)"
$ git remote set-url origin git://mirrors.ustc.edu.cn/brew.git
$ cd "$(brew --repo)/Library/Taps/homebrew/homebrew-core"
$ git remote set-url origin git://mirrors.ustc.edu.cn/homebrew-core.git
默认不安装cask 有需要的可以替换
$ cd "/usr/local/Homebrew/Library/Taps/caskroom/homebrew-cask"
$ git remote set-url origin git://mirrors.ustc.edu.cn/homebrew-cask.git
更新brew
brew update
替换bintray镜像,在你的bash配置文件后加上:export HOMEBREW_BOTTLE_domAIN=https://mirrors.ustc.edu.cn/homebrew-bottles, 以zsh为例:
$ echo 'export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles' >> ~/.zshrc
$ source ~/.zshrc操作命令
通过 brew 可以查看命令列表
$ brew
Example usage:
brew search [TEXT|/REGEX/]
brew info [FORMULA...]
brew install FORMULA...
brew update
brew upgrade [FORMULA...]
brew uninstall FORMULA...
brew list [FORMULA...]管理服务
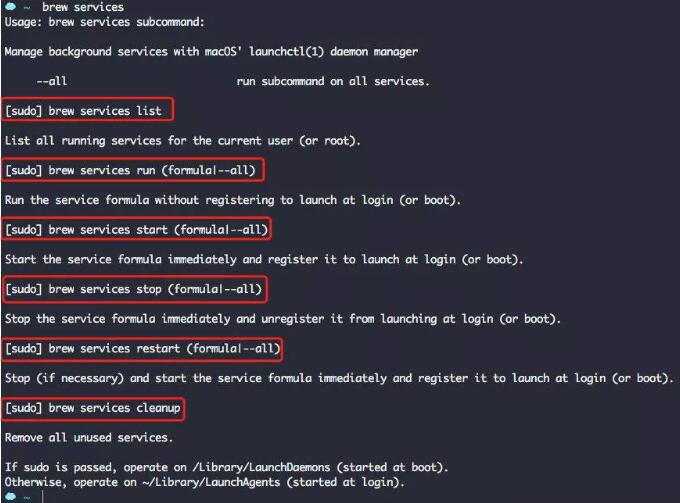
brew services 查看基本用法

brew 切换 node 版本
安装 12 版本
brew install node@12查看当前使用node版本
node -v查看所有 node 版本
brew ls --versions | grep node切换为 12 版本
删除当前版本的链接
brew unlink 版本key(node,node@10,node@12)
brew unlink node删除引用
rm -f '/usr/local/bin/npm' & rm -f '/usr/local/bin/npx'& rm -rf /usr/local/lib/node_modules
rm -f '/usr/local/bin/npm'
rm -f '/usr/local/bin/npx'
rm -rf /usr/local/lib/node_modules
brew link --force 版本key(node,node@10,node@12)
brew link --force node@12程序员的思考:一年管理成富翁,三年市场路路通,十年技术一场空
程序员的思考:在中国,做技术的出路非常有限。首先做技术需要跟对老板,其次做技术的要和老板有共同的价值观,再有最最重要的是需要有一个好的身体。

IIS和ASP的标题广告管理系统的详细介绍与使用
标题广告是Web上最常见的广告形式。本文介绍了一个基于IIS和ASP的标题广告管理系统,该系统支持广告客户和广告的管理,能够随机选择广告并生成显示广告的HTML代码
缺这项能力,做不了技术管理工作
大部分开发者工作三五年后,都能掌握所在岗位必须的知识、经验和技能,然而很多人接下来就陷入困境,左冲右突,无法加薪升职,一直停在第1层,三年五年过去了,八年十年过去了,可能都还停在1层的位置。
到底什么才是后台?
我们整天说着前端,客户端,后台。到底什么才是后台?前台(前端)后台,在英语中即:Front-End,Back-End。广义上的前端包括客户端(PC、Android、IOS等),后台即通常意义上的Server。
团队管理上的一点思考
团队的成长离不开成员的成长,一个稳定的学习环境对于成员的成长有很大的帮助,也有不少的成员是以这样的心态在工作的,特别是还没有太多工作经验的毕业生。满足成员成长的需求,会让团队富有激情
JavaScript进度管理
我们写程序的时候会经常遇到显示进度的需求,如加载进度、上传进度等。最常见的实现方式是通过记录 已完成数量(loadedCount) 和 总数量(totalCount),然后算一下就能得到进度了。
组织和管理CSS
在项目开发的过程中,基于有限的时间内保质保量的完成开发任务无疑是一场挑战。在这场挑战中我们不但要快速处理自己的问题,还需要与别人协同合作,以避免两者之间的冲突。
如何统一前端项目的 Node 版本和包管理器?
成员机器 Node.js 版本不统一: 守旧派用 12.x、保守用 14.x、激进用 17.x。项目能否正常跑起来全凭天意,在没有 CICD 流水线加持本地 npm run build 的场景下线上风险可想而知。
React状态管理器Rematch的使用
Rematch是没有样板文件的Redux的最佳实践,没有action types、 action creators, 状态转换或thunks。Redux 是一个了不起的状态管理工具,由良好的中间件生态系统和优秀的开发工具支持。
基于vue3的后台管理UI框架
对于前端来说,想快速构建一个后台管理系统界面,首先需要选择js框架,然后就要选择相应的UI框架。基于Vue3的优秀表现和良好的生态这里我们选择Vue.js作为js框架。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
