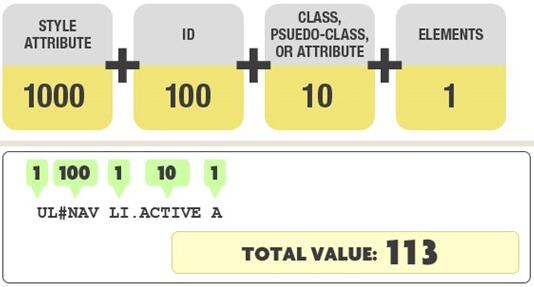
css权重是由四个数值决定,看一张图比较好解释:

图里是英文的,我翻译过来分别说一下,4个等级的定义如下:
第一等:内联样式,如:,权值为1000.(该方法会造成css难以管理,所以不推荐使用)
第二等:ID选择器,如:#header,权值为0100.
第三等:类、伪类、属性选择器如:.bar, 权值为0010.
第四等:标签、伪元素选择器,如:div ::first-line 权值为0001.
最后把这些值加起来,再就是当前元素的权重了。
其他:
无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样式。(ie6支持上有些bug)。
通配符,子选择器,相邻选择器等。如*,>,+, 权值为0000.
继承的样式没有权值。
CSS权重计算方式
计算选择符中的ID选择器的数量(=a)
计算选择符中类、属性和伪类选择器的数量(=b)
计算选择符中标签和伪元素选择器的数量(=c)
忽略全局选择器
在分别计算a、b、c的值后,按顺序连接abc三个数字组成一个新的数字,改值即为所计算的选择符的权重。如果两个选择符的计算权重值相同,则采取“就近原则”。
示例:
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/如何打造一个高权重的网站?
拥有一个高权重的网站,相信是各位站长一直以来的梦想。每天看着别人高权重、多流量的网站暗自羡慕,自己在想总有一天我也会做到一天10万IP,但想象归想象
从webkit内核简单看css样式和css规则优先级(权重)
StyleRuleBase类: 单个的样式规则(选择器+规则体);StyleSheetContents类: 样式规则集,其成员-m_childRules是一个StyleRuleBase实例的列表,是1:n的数量关系
css权重
通过以上实例,我们了解到了,简单好用的!important在一些场景里也是不好用的,尤其是当你随手拿来一个库使用的时候,你了解不到它内部的权重分布,所以样式操作起来也不能够得心应手。
JS简单实现:根据奖品权重计算中奖概率实现抽奖的方法
本文主要介绍:使用 JS 根据奖品权重计算中奖概率实现抽奖的方法。奖项权重:[1, 5, 20, 74]。奖项权重主要用来表征各奖项的中奖几率,这里奖项权重数组的和值为100(=1+5+20+74),其中1表示一等奖的中奖概率为1%;
css的权重
行内样式总会覆盖外部样式表的任何样式(除了!important),单独使用一个选择器的时候,不能跨等级使css规则生效,如果两个权重不同的选择器作用在同一元素上,权重值高的css规则生效
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

