checkbox复选框可能是网站中常用的html元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果。
方案一:纯css方法
单选按钮和复选按钮都有选中和未选中状态。要设置这两个按钮默认样式稍微复杂点。该文通过:checked选择器配合其他表情实现自定义样式。举例:使用:checked选择器模拟实现复选框样式。
<meta charset="utf-8">
<style type="text/css">
form {
border: 1px solid #ccc;
padding: 20px;
width: 300px;
margin: 30px auto;
}
.wrapper {
margin-bottom: 10px;
}
.box {
display: inline-block;
width: 20px;
height: 20px;
margin-right: 10px;
position: relative;
border: 2px solid orange;
vertical-align: middle;
}
.box input {
opacity: 0;
}
.box span {
position: absolute;
top: -10px;
right: 3px;
font-size: 30px;
font-weight: bold;
font-family: Arial;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
color: orange;
}
input[type="checkbox"] + span {
opacity: 0;
}
input[type="checkbox"]:checked + span {
opacity: 1;
}
</style>
<form action="#">
<div class="wrapper">
<div class="box">
<input type="checkbox" checked="checked" id="username" /><span>√</span>
</div>
<label for="username">我是选中状态</label>
</div>
<div class="wrapper">
<div class="box">
<input type="checkbox" id="userpwd" /><span>√</span>
</div>
<label for="userpwd">我是未选中状态</label>
</div>
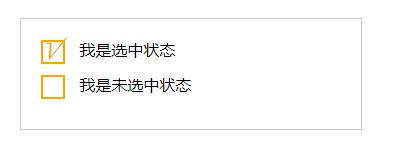
</form>这种方法有个问题:点选框时无法选中,必须点文字才能选中 。
效果如下:

方案二:配合js解决方法
原理:label和input外面套一层.custom-checkbox作为父元素相对定位。
input绝对定位于左上角,label也绝对定位于左上角,覆盖input的方块。通过给label设置padding-left和背景图来模拟未选中状态。选中时加一个.right类更改背景图片为选中状态的背景图。通过js点击事件,label被点击时在选中与未选中状态切换。
用到图片:


代码如下:
<meta charset="utf-8"/>
<style type="text/css">
.custom-checkbox{
border:1px solid red;
position:relative;
height:30px;
}
.custom-checkbox input{
position:absolute;
}
.custom-checkbox label{
padding-left:20px;
position:absolute;
top:-1px;
left:0;
background:url(images/bg-unchecked.png) no-repeat top 4px left 3px;
}
.custom-checkbox label.right{
background:url(images/bg-checked.png) no-repeat top 2px left 3px;
}
</style>
<body>
<div class="custom-checkbox">
<input type="checkbox" id="test"/><label for="test">已阅读并同意相关服务条款</label>
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$('.custom-checkbox label').click(function(){
if($(this).hasClass('right')){
$('.custom-checkbox label').removeClass("right");
}else{
$('.custom-checkbox label').addClass("right");
}
});
</script>
</body>问题:点击频率过快,会双击选中文字,影响用户体验。
解决办法:
<label for="test" onselectstart="return false;" style="-moz-user-select:none;">已阅读并同意相关服务条款</label>效果如下:

方案三:配合js简化版
2的方案用2次绝对定位有点麻烦,因为用了<input type="checkbox">的复选框,如果要求没那么复杂,简单用的<i>标签模拟一下复选框也一样可以实现效果。
html:
<label class="agree-label" onselectstart="return false;" style="-moz-user-select:none;">
<i class="cus-checked"></i>同意 <a href=":;" target="_blank">某某服务条款</a>
</label>css:
.agree-label {
display: inline-block;
font-size: 18px;
}
.agree-label i {
display: inline-block;
width: 21px;
height: 22px;
margin-bottom: -4px;
margin-right: 6px;
background: url(images/checkedbox.png) no-repeat;
}
.agree-label i.cus-checked {
background-position: 0 -22px;
}js:
$('.agree-label').click(function() {
if ($('.agree-label i').hasClass('cus-checked')) {
$('.agree-label i').removeClass("cus-checked");
} else {
$('.agree-label i').addClass("cus-checked");
}
});复选框回显 选用prop()不用attr()
设置一个复选框回显示,使用attr()添加checked属性。但是在回显的过程中会使复选框出现混乱的情况有一些并没有回显。如果给他添加一个checked的class就会导致复选框不可点击这种做法是不对的,需要用prop替代
css 实现 checkbox 大小调整
一般调整 checkbox 大小我们想到的是 width、height,可是设置后,发现是没有效的。如微信小程序里面,checkbox 默认就很大,想设置小一点怎么办?

纯css实现checkbox的checked样式
今天使用微信的WEUI的checkbox的时候,发现点击checkbox是有checked和unchecked的变化的,但是想要去获得checkbox的checked状态时,发现event listener里居然没有该checkbox的click之类的事件。
单击label触发checkbox,checkbox触发click
在桌面程序中,checkbox 后面是带文字的,单击文字就会选中或取消选中选择框,点起来很方便,但 HTML 中 checkbox 是干的,单起来非得把鼠标移到那个小小的 checkbox 框框上
javascript如何判断复选框是否选中?
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言。
纯CSS改写radio和checkbox,单选框、复选框样式优化
input 的单选框 radio 和复选框 checkbox 是样式是很难调的,设置背景和边框都不起效。我们可以使用下面的方法进行样式美化:纯CSS就能实现。
checkbox 样式美化
checkbox无法直接改变样式只能通过连接到label标签来改变checkbox的样式思路都一样的,先把之前的按钮透明度opacity设置为0,然后外层用div包裹,就实现了美化功能。下面会讲到几种与众不同的checkbox复选框样式。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
