懒加载(lazyload)也叫延迟加载, 惰性加载. 实质是当网页页面滚动到相应的地方,对应位置的内容才进行加载显示,这样能明显减少了服务器的压力和流量,也能够减小浏览器的负担,同时用户也能更快开始网站的访问
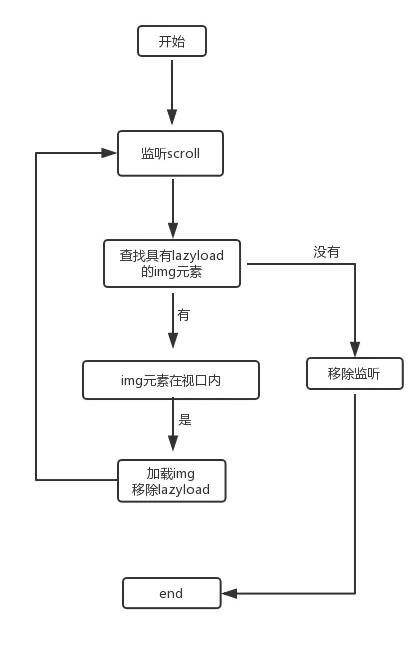
实现思路

代码实现
一般情况下, img标签是这样写的
<img src="..." alt="封面">
懒加载约定俗成的写法
<img class="lazyload" data-src="${list.picUrl}" alt="封面">
创建一个lazyload函数并调用它, 传入图片
lazyload(document.querySelectorAll('.lazyload'))
初级版本
function lazyload(images){
let imgs = [].slice.call(images) // 将dom对象变成数组
window.addEventListener('scroll',onscroll) // 添加 scroll 事件监听
window.dispatchEvent(new Event('scroll')) // 因为是监听scroll,所以手动触发保证第一屏的加载
function onscroll(){
if(imgs.length === 0){ // 如果没有待加载图片,移除监听
return window.removeEventListener('scroll',onscroll)
}
mgs = imgs.filter(img => img.classList.contains('lazyload')) // 清洗数组
imgs.forEach(img => {
if(inViewport(img)){
loadImage(img)
} }) }
function inViewport(img){ // 判断img元素是否在视口内
let {top,right,bottom,left} = img.getBoundingClientRect()
let vpHeight = document.documentElement.clientHeight
let vpWidth = document.documentElement.clientWidth
return (
(top > 0 && top < vpHeight || bottom> 0 && bottom < vpHeight)
&& (left > 0 && left < vpWidth || right > 0 && right < vpWidth) )}
function loadImage(img){ // img加载函数,加载后移除lazyload
let image = new Image()
image.src = img.dataset.src
image.onload = function(){
img.src = image.src
img.classList.remove('lazyload')
}
}}改进方法
这个方法的问题在于scroll事件触发太频繁, 太影响浏览器性能
我们可以使用underscore.js 它提供了一个_.throttle方法
<script src="https://cdn.bootcss.com/underscore.js/1.9.1/underscore-min.js"></script>
如果传入一个函数, 并在末尾设置时间, 该方法会返回一个新的函数, 且新函数的调用间隔为设置的时间
let onscroll = _.throttle(fn() , 500);
这样scroll事件触发间隔为500秒, 可以降低对浏览器性能的影响
替代方法
接下来我们试着自己写一个throttle函数
function throttle(func,wait) {
let previous,timer
return function fn(){
let current = Date.now()
let different = current - previous
if(!previous || different >= wait){
func()
previous = current
}else if(different < wait){
clearTimeout(timer)
timer = setTimeout(fn,wait - different)
}
}
}
调用方法和之前相同, 传入一个函数和间隔时间
懒加载的3种实现方式
优势:性能收益:浏览器加载图片、decode、渲染都需要耗费资源,懒加载能节约性能消耗,缩短onload事件时间。节约带宽:这个不需要解释。
图片懒加载的前世今生
到此,实现图片懒加载主要有两种方法: 监听 scroll 事件,通过 getBoundingClientRect() 计算目标元素与视口的交叉状态;IntersectionObserver 接口。
Vue实现懒加载
什么叫懒加载?就是只有在访问的时候才会进行请求加载,这可以有效提升网站打开的速度,加上这行,就可以做到懒加载↓===括号里的路径改成组件的路径,然后就不需要在上面import了
页面性能优化-原生JS实现图片懒加载
在项目开发中,我们往往会遇到一个页面需要加载很多图片的情况。我们可以一次性加载全部的图片,但是考虑到用户有可能只浏览部分图片。所以我们需要对图片加载进行优化

js实现图片惰性加载
在讲图片的惰性加载前,我们先来聊聊惰性加载。惰性加载又称为延迟加载、懒加载等,还有个好听的英文名字叫做 lazyload。需要注意的是,惰性加载并不只是图片的专利,Javascript 中函数也有惰性加载的概念
小程序如何使用分包加载
在小程序开发的过程中,小程序的体积会随着版本的迭代变的越来越大,这时候我们就希望能够将小程序分成多个包从服务器下载,这样既可以加快首屏的渲染也便于后续按需加载的实现
php的自动加载的使用
在autoload机制引入前,要引用其他文件中的函数和类需使用include/require把文件加载。随着SPL库中的autoload机制以及命名空间的完善,现代化PHP开发鲜少见到以include/require的方式加载类
js判断异步引入的js文件是否加载完毕
在正常的加载过程中,js的加载都是同步的,也就是在加载过程中,浏览器会阻塞接下来的内容的加载。这时候我们就要用到动态加载,动态加载是异步的,如果我们在后边要用到这个动态加载的js文件里的东西
Flutter异步加载:Future,async/await
Future对象表示异步操作的结果,我们通常通过then()来处理返回的结果;async用于标明函数是一个异步函数,其返回值类型是Future对象;await用来等待耗时操作的返回结果,这个操作会阻塞到后面的代码
简单高效实现一个按需加载图片的逻辑
需求:根据页面滚动,当图片进入视野,就开始加载,否则不加载任何图片。页面加载完成时先调用一下,首屏内的图片。代码简单,却很通用,很实用。方便扩展
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
