学习组件化开发,首先掌握组件化的开发思想,组件的注册方式,组件间的数据交互方式,组件插槽的用法,vue调式工具的用法,组件的方式来实现业务逻辑功能。
组件化开发思想,组件注册,组件调式,组件间的数据交互,组件插槽
组件化规范,就是多的可能性重用
全局组件注册语法
Vue.component(组件名称, {
data: 组件数据,
template: 组件模板内容
})
// 定义一个名为button-counter的新组件
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: '<button v-on:click="count++">点击了{{count}}次</button>
})组件的用法
<div id="app">
<button-counter></button-counter>
</div>
<button-counter><button-counter>
<button-counter><button-counter>
Vue.component('button-counter', {
data: function() {
return {
count: 0
}
},
template: '<button @click="handle">点击了{{count}}</button>'
methods: {
handle: function(){
this.count += 2;
}
}
})
var vm = new Vue({
el: '#app',
data: {
}
});组件注册时
data必须是一个函数,组件模板内容必须是单个跟元素
template: `
<div>
<button @click="handle">点击{{count}}次</button>
<button>da</button>
</div>
`,
组件命名方式
// 短橫线方式
Vue.component('my-component',{/*...*/})
// 驼峰方式
Vue.component('MyComponent',{/*...*/}}
局部组件注册
var ComponentA = { /*...*/ }
var ComponentB = { /*...*/ }
var ComponentC = { /*...*/ }
new Vue({
el: '#app',
components: {
'component-a': ComponentA,
'component-b': ComponentB,
'component-c': ComponentC,
}
})vue调式工具的用法
Make sure you are using Node 6+ and npm 3+
- Clone this repo
- npm install (Or yarn install if you are using yarn as the package manager)
- npm run bulid
- Open Chrome extension page
- Check 'developer mode'
- Click "load unpacked extension", and choose shells/chrome.
Hacking
- Clone this repo
- npm install
- npm run dev
- A plain shell with a test app will be available at localhost: 8100.
调式工具的安装
第一步,克隆仓库,第二步,安装依赖包,第三步,构建,第四步,打开Chrome扩展页面,第五步,选中开发者模式,第六步,加载已解压的扩展,选择shells/chrome。
组件间数据交互
父组件向子组件传值
组件内部通过props接收传递过来的值
Vue.component('dada-item', {
props: ['title'], // 用于接收父组件接收过来的数据
template: '<div>{{title}}</div>'
})
父组件通过属性的方式将值传递给子组件
<dada-item title="来自父组件的数据"></dada-item>
// 静态
<dada-item :title="title"></dada-item>
// 动态的进行属性的绑定
代码示例:
<dada-item title="来自父组件的值"></dada-item>
<dada-item :title="ptitle"></dada-item>
//父组件向子组件传递值
Vue.component('dada-item', {
// 子组件接收父组件
// title属性
props: ['title'],
data: function() {
return {
msg: '子组件的数据'
}
},
template: '<div>{{msg+ "..." + title}}</div>'
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件中内容',
ptitle: '动态',
}
});props属性名的规则
在props中使用驼峰的形式,则在模板中需要使用短橫线的形式
字符串形式的模板中没有这个限制
Vue.component('dada-item', {
// 在JavaScript中驼峰式的
props: ['daTitle'],
template: '<div>{{title}}</div>'
})
// 在html中是短横线方式的
<dada-item da-title="dada"><dada-item>
<div id="app">
<div>{{pmsg}}</div>
<menu-item :menu-title="ptitle"></menu-item>
</div>
</div>
// 父组件向子组件传值-属性名
Vue.component('third-com', {
props: ['testTitle'],
template: '<div>{{testTitle}}</div>'
});
Vue.component('menu-item', {
props:['menuTitle'],
template: '<div>{{menuTitle}}<third-com testTit="hello"></third-com></div>'
});props属性值的类型
字符串类型 string 数值类型 number 布尔值类型 boolean 数组类型 array 对象 object
// 字符串形式
<div id="app">
<div>{{pmsg}}</div>
<menu-item :pstr="pstr"></menu-item>
</div>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript">
// 父组件向子组件传递-props属性名类型
Vue.component('menu-item',{
props: ['pstr'],
template: `
<div>
<div>{{pstr}}</div>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
msg: "父组件内容",
pstr: 'hello'
}
});
</script>
// 数字传值
<dada-item :pstr='pstr' :pN='11'></dada-item>
// 父组件向子组件传值-props属性名类型
Vue.component('dada-item', {
props: ['pstr', 'pN'],
template: `
<div>
<div>{{pstr}}</div>
<div>{{pN}}</div>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件'
pstr: 'dada'
}
});
子组件向父组件传值
<dada-item :parr="parr"></dada-item>
// 子组件向父组件传值
Vue.component('dada-item', {
props: ['parr'],
template: `
<div>
<ul>
<li :key="index" v-for="(item,index) in parr">
{{item}}
</li>
</ul>
<button @click='parr.push("dada")'>点击</button>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
pmsg: '父组件',
parr: ['da1','da2','da3']
}
}];
子组件向父组件传值,子组件通过自定义事件向父组件传递信息
<button v-on:click='$emit("事件名", 值)'>dada</button>
父组件监听子组件事件
<dada-item v-on:事件名='size += 1'><dada-item>
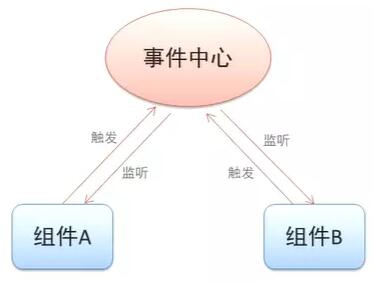
非父子组件传值
兄弟组件之间的交互

var event = new Vue()
事件中心
监听事件和事件的销毁
event.$on('自定义事件的名称',事件函数)
监听事件,第一个参数,自定义监听事件的名称,第二个为事件函数
event.$off('自定义事件的名称')
// 销毁事件
触发事件
event.$emit('自定义事件的名称', id)
mounted: function() {
// 监听事件
eventhub.$on('da1', (val)=>{
this.num += val;
});
}
mounted: function() {
// 监听事件
eventhub.$on('da2', (val)=>{
this.num += val;
});
}组件插槽
父组件向子组件传递数据,父组件传给子组件
// 父组件
<dada-item> dada </dada-item>
这里的dada 没有插槽是显示不了的
// 子组件
插槽
<slot></slot>
插槽的位置位于子组件的模板中
// 插槽的位置
Vue.component('dada-box', {
template: `
<div class="dada-item'>
<div>da</div>
<slot></slot>//显示的位置
</div>
`
})
// 显示内容,插槽
<dada-box> dada hello </dada-box>
重点,具名插槽用法,有名字的插槽
<div class="dada">
<header>
<slot name="header"></slot>
</header>
<main>
<slot></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
插槽内容
<dada-layout>
<h1 slot="header"> 标题</h1>
<p>你让开,达达来了</p>
<h1 slot="footer"> 底部</h1>
</dada-layout>
<template slot="header">
<p>标题1</p>
<p>标题2</p>
</template>
// 放置更多内容
作用域插槽
<dada-list :list="list"></dada-list>
Vue.component('dada-list', {
props: ['list'],
template: `
<div>
<li :key='item.id' v-for="item in list>{{item.name}}</li>
</div>
`
});
var vm = new Vue({
el: '#app',
data: {
list: [{
id:1,
name: 'dada'
},{
...
}
]
}
插槽的定义,子组件中
<ul>
<li v-for="item in list" v-bind:key="item.id">
<slot v-bind:item="item">
{{item.name}}
</slot>
</li>
</ul>
// 插槽内容
<dada-list v-bind:list="ist">
<template slot-scope="slotProps">
</template>
</dada-list>
<div id="app">
<dada-list :list="list">
<template slot-scope="slotProps">
{{slotPrOps.info.name}}
</template>
</dada-list>
</div>
购物车功能的步骤,实现整体布局和样式,划分功能组件,组合所有子组件形成整体结构,逐个实现各个组件功能,标题组件,列表组件,结算组件。
作者 | Jeskson
掘金 | https://juejin.im/user/5a16e1f3f265da43128096cb

Vuetify基于vue2.0,为移动而生的组件框架
Vuetify 支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式Web应用程序)和标准HTML页面。 Vuetify是一个渐进式的框架,试图推动前端开发发展到一个新的水平。
Vue中插槽的作用_Vue组件插槽的使用以及调用组件内的方法
通过给组件传递参数, 可以让组件变得更加可扩展, 组件内使用props接收参数,slot的使用就像它的名字一样, 在组件内定义一块空间。在组件外, 我们可以往插槽里填入任何元素。slot-scope的作用就是把组件内的数据带出来
react 函数子组件(Function ad Child Component)
函数子组件(FaCC )与高阶组件做的事情很相似, 都是对原来的组件进行了加强,类似装饰者。FaCC,利用了react中children可以是任何元素,包括函数的特性,那么到底是如何进行增强呢?

Vue和React组件之间的传值方式
在现代的三大框架中,其中两个Vue和React框架,组件间传值方式有哪些?组件间的传值是灵活的,可以有多种途径,父子组件同样可以使用EventBus,Vuex或者Redux
vue.js自定义组件directives
自定义指令:以v开头,如:v-mybind。bind的作用是定义一个在绑定时执行一次的初始化动作,观察bind函数,它将指令绑定的DOM作为一个参数,在函数体中,直接操作DOM节点为input赋值。
vue中prop属性传值解析
prop的定义:在没有状态管理机制的时候,prop属性是组件之间主要的通信方式,prop属性其实是一个对象,在这个对象里可以定义一些数据,而这些数据可以通过父组件传递给子组件。 prop属性中可以定义属性的类型,也可以定义属性的初始值。
Web组件简介
Web组件由三个独立的技术组成:自定义元素。很简单,这些是完全有效的HTML元素,包含使用一组JavaScript API制作的自定义模板,行为和标记名称(例如,<one-dialog>)。
web组件调用其他web资源
web组件可以直接或间接的调用其他web资源。一个web组件通过内嵌返回客户端内容的另一个web资源的url来间接调用其他web资源。在执行时,一个web资源通过包含另一个资源的内容或者转发请求到另一个资源直接调用。
vue中如何实现的自定义按钮
在实际开发项目中,有时我们会用到自定义按钮;因为一个项目中,众多的页面,为了统一风格,我们会重复用到很多相同或相似的按钮,这时候,自定义按钮组件就派上了大用场,我们把定义好的按钮组件导出,在全局引用,就可以在其他组件随意使用啦,这样可以大幅度的提高我们的工作效率。
Vue子组件调用父组件的方法
Vue中子组件调用父组件的方法,这里有三种方法提供参考,第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法,第二种方法是在子组件里用$emit向父组件触发一个事件,父组件监听这个事件就行了。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
