为什么要构建可伸缩的Web应用?
想象一下,你的营销活动吸引了很多用户,在某个时候,应用必须同时为成千上万的用户提供服务,这么大的并发量,服务器的负载会很大,如果设计不当,系统将无法处理。
接下来发生的就是,随机错误、缓慢的内容加载、无休止的等待、连接断开、服务不可用等问题。
辛辛苦苦吸引来的用户变成了系统的攻击者,把服务器资源耗尽,应用程序崩溃。
你的大多数用户将丢失,产品评级将降低,市场将充满负面评论。
所以, 可伸缩性 已经成为Web应用程序的DNA。
可伸缩应用架构简介
可伸缩架构的两个主要原则:
关注点分离
水平扩展

关注点分离
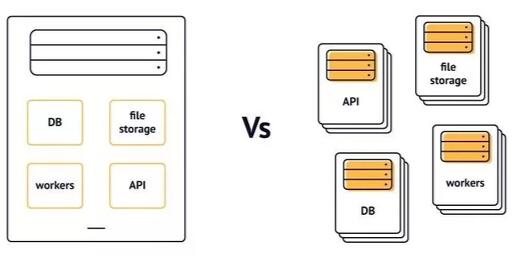
每个类型的任务都应该有一个独立的服务器。
有时,应用程序是由一台服务器完成全部工作:处理用户请求,存储用户文件等。
它完成的工作通常应由几台单独的服务器完成。
因此,当服务器过载时,整个应用程序将受到影响:页面无法打开,图像无法加载等。
为避免这种情况,需要确保关注点分离。
例如,api server 处理需要即时回复的 client-server 请求。
假设某个用户更改其个人资料图像,上载图像后,通常会对其进行一定的处理:调整图像大小、分析显式内容、保存在存储中 ……
显然,这个过程复杂而耗时,而且用户不需要等待处理完成。因此,这个任务的优先级较低,因为它不需要一个实时的结果回复。
这是为什么它不应该放在 API server。

关注点分离对于可伸缩的应用架构至关重要,不仅因为它能够在专用服务器之间分配不同类型的任务,而且它是水平扩展的基础。
水平缩放
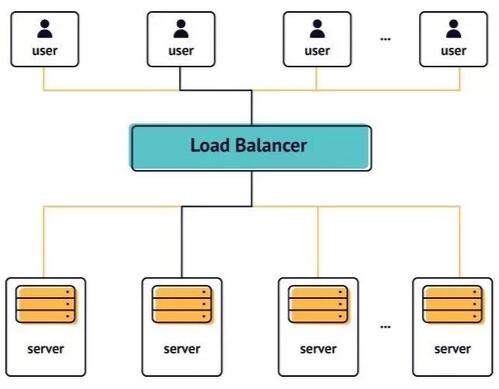
水平缩放的思想是在多台服务器之间分配负载。
每个服务器都会运行应用,并根据当前负载来启用或禁用服务器。

负载均衡器控制着所需的服务器数量,保证系统的平滑处理。
负载均衡器知道有多少台服务器在工作、多少在闲置,当发现服务器已经满负荷,并且请求的数量在增加,那么他就会激活其他的服务器,重新分配请求负载。
当请求数量降低的时候,他会停用不需要的服务器。
他还会去做服务器的健康检查,在健康的服务器当中分配请求。
负载均衡器有多种分配请求的算法,例如轮询、随机、延迟最小、流量最小等等。这些算法可以考虑诸如地理位置(用户请求定向到最近的服务器)、每个服务器的工作能力等因素。
水平缩放不需要缩放整个应用,例如,当 API server 达到临界点时,负载平衡器将激活更多 API server,而不会影响其他服务器。
这就是关注点分离对于水平缩放如此重要的原因之一。
现在,让我们看看关注点分离和水平缩放如何协同工作。
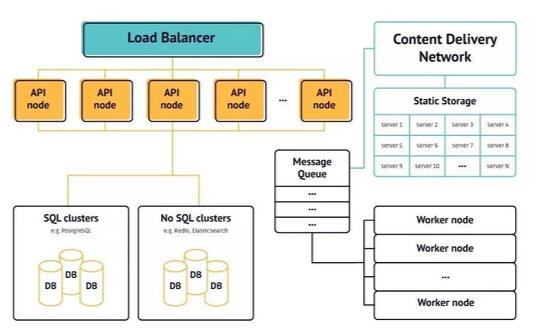
构建可伸缩的应用

这个示例中,有用于不同类型任务的服务器:
API server
数据库集群
静态存储服务器
Worker,做复杂的、不需要实时反馈结果的任务
每个服务器仍可能是潜在的瓶颈。让我们一个个地研究它们,看看如何避免它们每个可能出现的可伸缩性问题。
API server
API server 处理主要功能相关的请求,其数量随着用户量的增加而增加,
关键点是:不要存储任何的用户数据,需要无状态化。
假设用户上传图片的请求是 A 服务器处理的,A 把图片保存到了本地,下次用户读取图片的请求是 B 处理的,那么就读不到图片了。
还有,负载均衡器随时可以终止或暂停它们中的每一个。
静态存储服务器
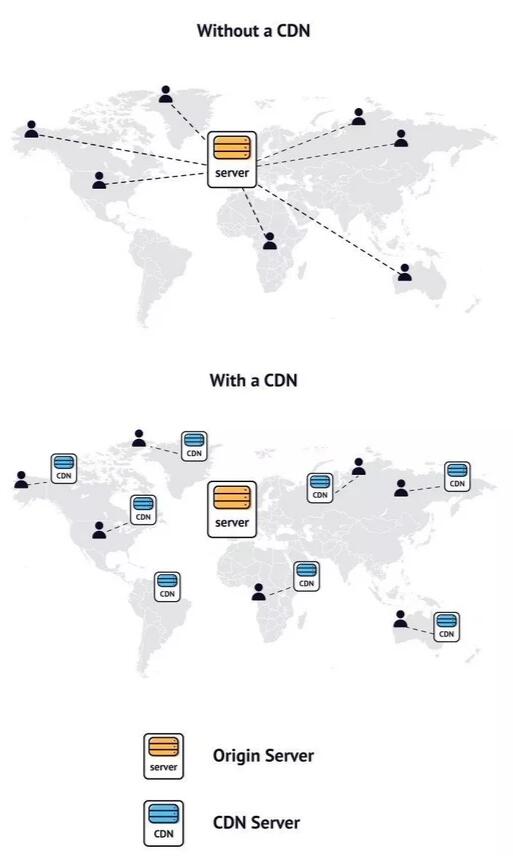
静态存储服务器与 CDN 配合使用。
CDN 称为内容交付网络,是一种缓存服务器,可以将内容立即交付给用户。

假设你在 YouTube 上观看了一个有趣的视频,该视频存储在加利福尼亚的静态存储服务器中。
你在群聊中发布该链接,如果所有同事同时打开该链接,则服务器压力山大。
有了CDN后,首次打开视频时,它将被上传到最近的CDN服务器。
因此,如果您与朋友共享链接,则他们将从CDN,而不是直接从静态存储服务器请求该链接。
这样防止了静态存储服务器过载,用户还可以享受超快的视频加载速度。
Worker
并非所有用户请求都需要服务器的即时答复。
他们可能需要更多的时间才能完成,这些任务可以在用户忙于其他事情时在后台运行。
例如,上传视频,用户不会坐下来等视频处理完毕。
这些任务由 Workers 和 Message Queue 处理。
Worker 在独立服务器上运行,就像API服务器一样,可以根据负载强度进行扩展。
Message Queue 就像 API服务器和 Worker 之间的任务管理器。
任务首先到达 Message Queue,当 Worker 不忙时,从队列中取出并进行处理。如果 Worker 由于某种原因失败,则任务将保留在队列中,直到 Worker 恢复或由其他 Worker 处理。

翻译整理自:https://medium.com/swlh/how-to-build-scalable-and-highly-available-web-applications-f1d7e7a415be
使用html+css+js实现简易计算器
今天带大家做一个网页版的一个精美的计算器,使用的计算器可以实现标准计算器的功能,题目:计算器的实现,技术:html+css+js,使用html+css+js实现简易计算器,开启你的计算之旅吧。效果图如下,复制即可使用
C/S,B/S应用的区别
C/S(Client/Server) :客户端/服务器结构,其中客户端和服务器端都是独立的计算机;B/S(Browser/Server):浏览器/服务器结构,B/S是特殊的一种C/S结构,是对C/S的改进和变化,B/S是基于应用层http协议的web

浅谈单页应用和多页应用
多页面应用:每次页面跳转,后台都会返回一个新的HTML文档,就是多页面应用。单页应用:用vue写的项目是单页应用,刷新页面会请求一个HTML文件,切换页面的时候,并不会发起新的请求一个HTML文件,只是页面内容发生了变化
谈谈StorageEvent
我们在开发多Tab应用时候,常常会遇到多个Tab状态同步的问题。想象如下场景:用户主界面,显示用户购物车内待结算的商品总数。此时,用户可能打开多个Tab
flutter打开第三方应用的实现?
1.flutter开发者网站下载url_launcher插件;在 pubspec.yaml 文件中添加依赖;安装:flutter pub get;导入;_launchURL、_openMapApp为自定义方法名 可以根据自己的场景自定义名称
使用Flask构建一个Web应用
Flask是一个使用Python编写的轻量级Web应用框架。以管理员身份,打开命令提示符窗口,输入下面命令py -3 -m pip install flask
PWA渐进式Web应用:你需要知道的一切
你是否正处于选择 App 开发技术的两难境地?如今,渐进式 Web 应用程序需求旺盛。知道这是为什么吗 ?下面让我们来详细的梳理一下。移动电话用户的增长促使在线企业重新考虑对移动应用的优化
多数程序员难以简单的方式开发应用?
心理学中有一篇相当古老、但又非常重要的论文,题为《魔法数字七(上下浮动二):人类信息处理能力中的一些限制》。这篇文章衡量了大脑处理信息的极限,并给出了一个具体的数字:人脑可以同时容纳五到九个概念
使用typescript构建Vue应用
使用typescript构建Vue应用和使用js一样,都是通过vue-cli去初始化并创建一个vue项目,只不过使用typescript构建的时候要在脚手架问卷操作的时候勾选上typescript选项。使用typescript构建的Vue项目发生了一些变化:
BFC的作用及其应用
BFC就是块级格式化上下文,是页面盒模型布局中的一种 CSS 渲染模式,相当于一个独立的容器,里面的元素和外部的元素相互不影响。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
