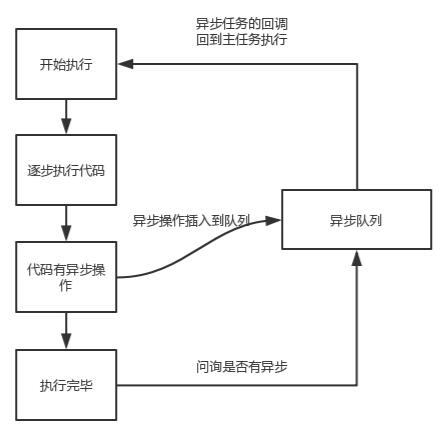
JavaScript的执行机制-eventloop
setTimeout(function(){
console.log('set1');
})
new Promise(function(resolve){
console.log('pr1'); // 相当于同步代码
resolve()
}).then(function(){
console.log('then1');
})
setTimeout(function(){
console.log('set2');
})
new Promise(function(resolve){
resolve()
}).then(function(){
console.log('then2');
})
console.log(3)
// 微 ['then1','then2'],宏 ['set1','set2']
// pr1 3 then1 then2 set1 set2// 增强版
setTimeout(function(){
console.log('set1');
new Promise(function(resolve){
resolve()
}).then(function(){
console.log('then3');
})
})
new Promise(function(resolve){
console.log('pr1'); // 相当于同步代码
resolve()
}).then(function(){
console.log('then1');
})
setTimeout(function(){
console.log('set2');
})
new Promise(function(resolve){
resolve()
}).then(function(){
console.log('then2');
})
console.log(3)
// 第一遍 微 ['then1','then2'],宏 ['set1','set2']
// 第2遍,执行宏任务时会再次把微任务插入到微任务队列 微 ['then3'],宏 ['set1','set2']
// pr1 3 then1 then2 set1 then3 set2
微任务会先于宏任务执行
微任务队列空了才去执行下一个宏任务
async function a(){
console.log('async')
}
a();
console.log(3) // async 3
async function a(){
// await 从使用上来说,必须等待一个promise
var b = await new Promise(function(resolve){
resolve(7)
})
console.log(5)
console.log(b)
}
a();
console.log(3) // 3 5 7for(var i = 0; i < 10; i++){
setTimeout(() => {
console.log(i)
});
}
// 10次10
// 闭包解决
for(var i = 0; i < 10; i++){
(function(i){
console.log(i)
})(i)
}
// 最好是使用let形成块级作用域作用域链与引用类型
var a = [1,2,3]
function f(){
a[3] = 4;
a = [100];
}
f();
console.log(a) // [100]var a = [1,2,3]
function f(a){
a[3] = 4;
a = [100];
}
f(a);
console.log(a) // [1,2,3,4]// 解读
var a = [1,2,3]
function f(a){
var a = a; // 隐式有句代码 把外部的a 赋值给 局部的a
a[3] = 4; // 因为是引用类型,外部的a和内部的a都变成 [1,2,3,4]
a = [100]; // 给局部的a赋值,局部的a切断了和外部a的联系
console.log(a) // 打印的是局部的a [100]
}
f(a);
console.log(a) // 是全部的 a [1,2,3,4] 原理:
对象是引用类型let a = [1,2,3];
let b = a; // 是把数组的内存地址指向b
a[3] = 4; // 所有修改a b也会变,因为内存地址变掉了思考:
问题一:js是如何查找变量的?
从当前作用域出发,逐级向上查找,直到window,如果window也没有,那就是undefined
var c = 123;
function a(){
console.log(c); // 123
}var c = 123;
function a(){
var c = 456;
console.log(c); // 456
}问题二:JavaScript的数组并不是数据结构意义上的数组,为什么?
数据结构意义上的数组是连续相等的内存变量,定义的时候就规定大小,类型真正的数组是不可以扩容的。问题三:数据结构上扩容一个数组,内存做了啥?
重新申请一个要扩容大小的内存再把扩容前的内容复制过来,然后再写入要扩容的内容难题来喽
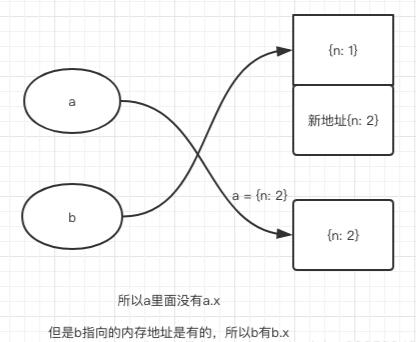
var a = {
n: 1
}
var b = a;
a.x = a = {
n: 2
}
console.log(a.x); // undefined
console.log(b.x); // {n: 2}// 解析
var a = {
n: 1
}
var b = a;
// a.x .号运算优先级别最高
// a.x 会在原来的内存地址中,申请一块新的内存地址
a.x = a = {
n: 2
}
V8引擎内存问题
var size = 20*1024*1024;
var arrAll = [];
for(var i = 0; i < 20; i++){
arrAll.push(new Array(size));
}知识点:v8引擎64位只有1.4g的内存可以支配,node可以使用C加加的内存,node源码是用c++写的
内存如何回收?

为什么等内存满了后才回收?
因为JavaScript进行一次回收要把整个js暂停,所以不能经常回收,回收100m内存,大概需要10ms
内存查看
浏览器 window.performanceNode process.memoryUsage()function getMemory() {
var mem = process.memoryUsage();
var format = function(bytes) {
return (bytes / 1024 / 1024).toFixed(2) + "MB";
}
console.log('heapTotal' + format(mem.heapTotal) + 'heapUsed:' + format(mem.heapUsed));
}
var size = 20 * 1024 * 1024;
var arrAll = [];
for (var i = 0; i < 20; i++) {
getMemory();
arrAll.push(new Array(size));
}如何解决
如果不确认自己的数据放在全局是不是很大,可做一些大小的限制
var size = 20 * 1024 * 1024;
var arrAll = [];
for (var i = 0; i < 20; i++) {
if(arrAll.length > 4){
arrAll.shift();
}
arrAll.push(new Array(size));
getMemory();
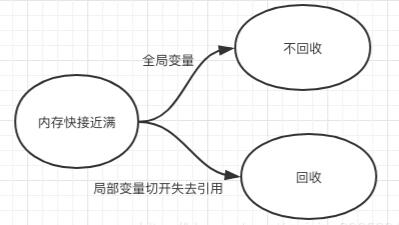
}可以看出,虽然数据进行了限制,被删除了,还是在内存中的,还没有被回收,直到内存快满的时候才进行的回收,把没用的回收掉,内存才回归到一个真实可使用的状态
总结:在用node写服务时,只要服务开着,全局就不会回收
容易引发内存使用不当的场景
滥用全局变量缓存不限制操作大文件浅析前端页面渲染机制
作为一个前端开发,最常见的运行环境应该是浏览器吧,为了更好的通过浏览器把优秀的产品带给用户,也为了更好的发展自己的前端职业之路,有必要了解从我们在浏览器地址栏输入网址到看到页面这期间浏览器是如何进行工作的

这一次,彻底弄懂 JavaScript 执行机制
javascript是一门单线程语言,Event Loop是javascript的执行机制.牢牢把握两个基本点,以认真学习javascript为中心,早日实现成为前端高手的伟大梦想!
创建js hook钩子_js中的钩子机制与实现
钩子机制也叫hook机制,或者你可以把它理解成一种匹配机制,就是我们在代码中设置一些钩子,然后程序执行时自动去匹配这些钩子;这样做的好处就是提高了程序的执行效率,减少了if else 的使用同事优化代码结构
小程序的更新机制_如何实现强制更新?
在讲小程序的更新机制之前,我们需要先了解小程序的2种启动模式,分别为:冷启动和热启动。小程序不同的启动方式,对应的更新情况不不一样的。无论冷启动,还是热启动。小程序都不会马上更新的,如果我们需要强制更新,需要如何实现呢?
基于JWT的Token认证机制实现及安全问题
JSON Web Token(JWT)是一个非常轻巧的规范。这个规范允许我们使用JWT在用户和服务器之间传递安全可靠的信息。其JWT的组成:一个JWT实际上就是一个字符串,它由三部分组成,头部、载荷与签名。
web前端-JavaScript的运行机制
本文介绍JavaScript运行机制,JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。
轮询机制解决后端任务回调问题
现在有一个需求,前端有一个按钮,点击以后会调用后端一个接口,这个接口会根据用户的筛选条件去hadoop上跑任务,将图片的base64转为img然后打包成zip,生成一个下载连接返回给前端,弹出下载框。hadoop上的这个任务耗时比较久
JavaScript预解释是一种毫无节操的机制
js代码执行之前,浏览器首先会默认的把所有带var和function的进行提前的声明或者定义:1.理解声明和定义、2.对于带var和function关键字的在预解释的时候操作不一样的、3.预解释只发生在当前的作用域下
js对代码解析机制
脚本执行js引擎都做了什么呢?1.语法分析 2.预编译 3.解释执行。在执行代码前,还有两个步骤;语法分析很简单,就是引擎检查你的代码有没有什么低级的语法错误 ,查找全局变量声明(包括隐式全局变量声明,省略var声明),变量名作全局对象的属性,值为undefined

web认证机制
以前对认证这方面的认识一直不太深刻,不清楚为什么需要token这种认证,为什么不简单使用session存储用户登录信息等。最近读了几篇大牛的博客才对认证机制方面有了进一步了解。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
