react主要思想是通过构建可复用组件来构建用户界面。所谓组件就是有限状态机。通过状态渲染对应的界面,且每个组件都有自己的生命周期,它规定了组件的状态和方法需要在哪个阶段改变和执行。
有限状态机,表示有限个状态以及在这些状态之间的转移和动作行为的模型。一般通过状态,事件,转换和动作来描述有限状态机。React正是利用这一概念,通过管理状态来实现对组件的管理。
初探React生命周期
在定义React组件时,我们会根据需要在组件生命周期的不同阶段实现不同的逻辑。
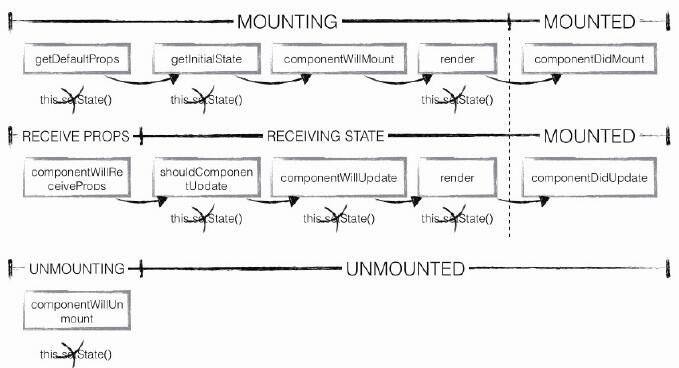
当首次挂载,按顺序执行,getDefaultProps--->getInitialState---> componentWillMount--->render--->componentDidMount当组件卸载时,执行componentWillUnmount.
当组件重新挂载组件时,此时按顺序执行getInitialState--->componentWillMount--->render--->componentDidMount,但不执行getDefaultProps.
当再次渲染组件时,组件接受到更新状态,此时执行顺序是componentWillReceiveProps--->shouldComponentUpdate,--->componentWillUpdate--->render--->componentDidUpdate
想必大家看了上面的流程肯定有一些疑惑,接下来我们详细解答一下。
详解React生命周期
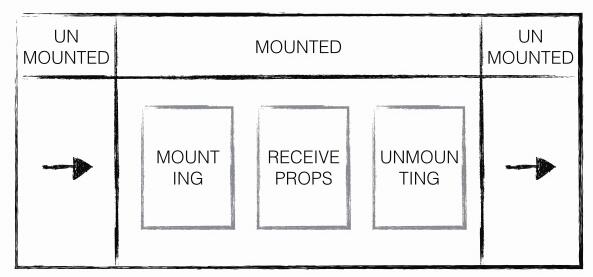
自定义组件的生命周期主要通过3个阶段进行管理MOUNTING, RECEIVE_PROPS和UNMOUNTING,他们负责组件当前所处的阶段,应该执行生命周期中的哪个步骤。
这三个阶段分别对应3种方法,分别为:mountComponent, updateComponent, unmountComponent,每个方法都提供了几种处理方法,其中带will前缀的方法在进入状态之前调用。带did前缀的方法在进入状态之后调用。

1. 阶段一:MOUNTING
mountComponent负责管理生命周期中的getInitialState,componentWillMount, render, componentDidMount。
由于getDeaultProps是通过构造函数进行管理的,所以也是整个生命周期中最为先开始执行的。也就解释了为什么只执行一次的问题了
通过mountComponent挂载组件,初始化序号,标记等参数,判断是否为无状态组件,并进行对应的组件初始化工作,比如初始化props, context等参数。利用getInitialState获取初始化state,初始化更新队列和更新状态。
若存在componentWillMount,则执行。如果此时在componentWillMount执行setState方法,是不会触发re-render,而是会进行state合并,且inst.state = this._processPendingState(inst.props, inst.context)是在componentWillMount之后执行的。因此componentWillMount中this.state并不是最新的,在render中才可以获取更新后的this.state.
React是利用更新队列this._pendingStateQueue以及更新状态this._pendingReplaceState和this._pendingForceUpdate来实现setState的异步更新机制。
当渲染完成后,若存在componentDidMount,则调用。这就解释了componentWillMount, render, componentDidMount这三者之间的执行顺序。
2. RECEIVE_PROPS
updateComponent负责管理生命周期中的componentWillReceiveProps、shouldComponentUpdate、componentWillUpdate、render和componentDidUpdate。
首先通过updateComponent更新组件,如果前后元素不一致,说明需要进行组件更新。
若存在componentWillReceiveProps则执行。如果此时调用setState是不会触发re-render,而是会进行state合并。且在componentWillReceiveProps、shouldComponetUpdate和componentWillUpdate中也无法获取到更新后的this.state。即此时访问的this.state任然是未更新的数据,需要设置inst.state = nextState后才可以。因此只有在render和componentDidUpdate中才能获取到更新后的this.state.
调用shouldComponentUpdate判断是否需要进行组件更新,如果存在componentWillUpdate则执行。
禁止在shouldComponentUpdate和componentWillUpdate中调用setState,这会造成循环调用,直至耗光浏览器内存
3. UNMOUNTING
unmountComponet负责管理生命周期中的componetWillUnmount。
如果存在componentWillUnmount,则执行并重置所有相关参数,更新队列以及更新状态。
此时调用setState是不会触发re-render的,这是因为所有更新队列和更新状态都被重置为null,并清除了公共类。

如何优雅的设计 React 组件
如今的 Web 前端已被 React、Vue 和 Angular 三分天下,尽管现在的 jQuery 已不再那么流行,但 jQuery 的设计思想还是非常值得致敬和学习的,特别是 jQuery 的插件化。
React深度编程:受控组件与非受控组件
受控组件与非受控组件在官网与国内网上的资料都不多,有些人觉得它可有可不有,也不在意。这恰恰显示React的威力,满足不同规模大小的工程需求。
React框架学习_关于React两种构建应用方式选择
一般在传统模式下,我们构建前端项目很简单。就是下载各种js文件,如JQuery、Echart等,直接放置在html静态文件。Webpack则是JavaScript中比较知名的打包工具。这两个构建工具构成了React应用快速搭建的基础。

Gatsby.js_一款基于React.js静态站点生成工具
Gatsby能快速的使用 React 生态系统来生成静态网站,可以结合React Component、Markdown 和服务端渲染来完成静态网站生成让他更强大。
React创建组件的三种方式及其区别
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归;具体的三种方式:函数式定义的无状态组件、es5原生方式React.createClass定义的组件、es6形式的extends React.Component定义的组件
React + Webpack 构建打包优化
React 相关的优化:使用 babel-react-optimize 对 React 代码进行优化,检查没有使用的库,去除 import 引用,按需打包所用的类库,比如 lodash 、echarts 等.Webpack 构建打包存在的问题两个方面:构建速度慢,打包后的文件体积过大

react router中页面传值的三种方法
这篇文章主要介绍React Router定义路由之后如何传值,有关React和React Router 。react router中页面传值的三种方法:props.params、query、state
react 高阶组件的 理解和应用
react 高阶组件简单的理解是:一个包装了另一个基础组件的组件。高阶组件的两种形式:属性代理(Props Proxy)、反向继承 (Inheritance Inversion)
react中的refs属性的使用方法
React 支持一种非常特殊的属性 Ref ,你可以用来绑定到 render() 输出的任何组件上。这个特殊的属性允许你引用 render() 返回的相应的支撑实例( backing instance )。这样就可以确保在任何时间总是拿到正确的实例
react-router v4 按需加载的配置方法
在react项目开发中,当访问默认页面时会一次性请求所有的js资源,这会大大影响页面的加载速度和用户体验。所以添加按需加载功能是必要的,以下是配置按需加载的方法
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
