名词参考:
原生对象:也叫内部对象、本地对象、native object内置对象:Build-in object
宿主对象:host object
ECMA-262 定义:
原生对象:独立于宿主环境的ECMAScript实现提供的对象。与宿主无关,在javascript(远景浏览器)、nodejs(node平台)、jscript(ie浏览器)、typescript(微软平台)等等中均有这些对象。简单来说,本地对象就是 ECMA-262 定义的类(引用类型)。在运行过程中动态创建的对象,需要new内置对象:由 ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现,即在引擎初始化阶段就被创建好的对象。这意味着开发者不必明确实例化内置对象,它已被实例化了
宿主对象:即由 ECMAScript 实现的宿主环境提供的对象,包含两大类,一个是宿主提供,一个是自定义类对象,ECMAScript官方未定义的对象都属于宿主对象,所有非本地对象都是宿主对象。宿主提供对象原理--->由宿主框架通过某种机制注册到ECscript引擎中的对象,如宿主浏览器(以远景为参考)会向ECscript注入window对象,构建其实现javascript。。
内容
原生对象:Object、Function、Array、String、Boolean、Number、Date、RegExp、Error、EvalError、RangeError、ReferenceError、SyntaxError、TypeError、URIError、Global内置对象:Global(全局对象)、Math
宿主对象:有宿主提供的对象,在浏览器中window对象以及其下边所有的子对象(如bom、dom等等),在node中是globla及其子对象,也包含自定义的类对象。【何为“宿主对象”? 在web中,ECMAScript中的“宿主”当然就是我们网页的运行环境,即“操作系统”和“浏览器”。所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。】
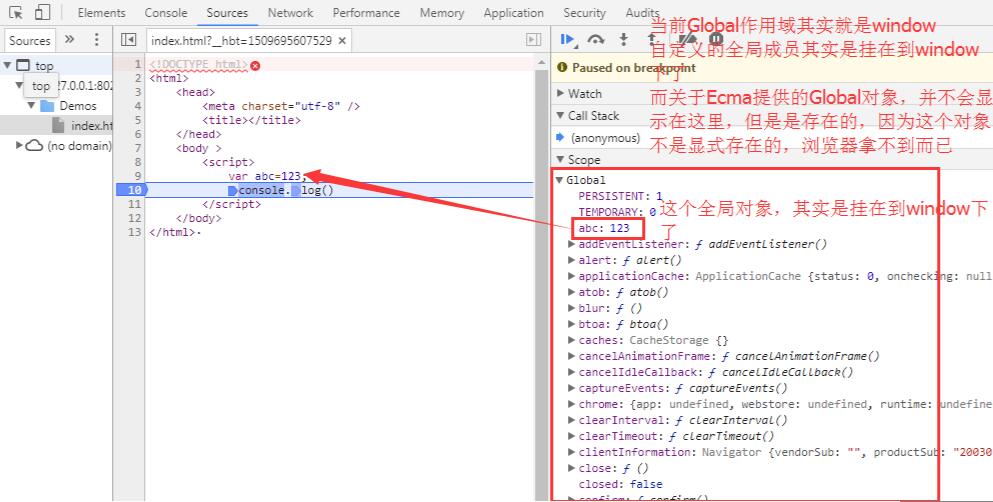
全局对象:一般全局对象会有两个,一个是ecma提供的Global对象,一个是宿主提供。如在浏览器中是window、在nodejs中是global。【所以啊,在浏览器中全局对象是Global+window】,通常情况下ecma提供的Global对象对是不存在的,没有具体的对象,
查看window下,当前所有的成员,除了console.log(window),你还可以这么做,在chrome进行debug时候中有个scope,当前作用域,其中Global只显示了window所有的成员,并没有显示Ecma的Global,因为我没有找到Ecma提供的Global任何字段和函数

它们之间的关系
本地对象与内置对象:原生包含内置,内置是原生的一个子集。特别说明:
内置对象之Global,Global即为全局对象,Global对象是ECMAScript中最特别的对象,因为实际上它根本不存在!在ECMAScript中,不存在独立的函数,所有函数都必须是某个对象的方法。
类似于isNaN()、parseInt()和parseFloat()方法等,看起来都是函数,而实际上,它们都是Global对象的方法。而且Global对象的方法还不止这些。具体参考http://www.w3school.com.cn/jsref/jsref_obj_global.asp
拓展方法内容
无论是什么对象,均可以通过prototype进行功能拓展。打印浏览器的全局对象
打印自定义的对象,会显示出源码,但是打印全局对象,因为这些全局对象是程序自带的,是二进制编译的,所以无法显示出来源代码它就只能给你‘native code’
<script>
var myfc=function(){var a=123;}
console.log(myfc)//浏览器全局对象之window下自定义的myfc函数
console.log(alert)//浏览器全局对象之window的alert函数
console.log(isNaN)//浏览器全局对象之Global的isNaN函数
</script>JavaScript中创建对象的7种模式
ECMA-262把对象定义为:”无需属性的集合,其属性可以包含基本值、对象或者函数。对象的每个属性或方法都有一个名字,而每个名字都映射到一个值。正因为这样,我们可以把ECMAScript的对象想象成散列表:无非就是一组名对值,其中值可以是数据或函数。

JavaScript数组、对象合并的多种方法实现
这篇文章讲解Js数组和对象的一些使用技巧,如何将不同的数组,对象合并/结合为1个的方法

Js通过.或者[]访问对象属性的语法、性能等区别
在JavaScript中可以使用 . 或者 [ ] 来访问对象的属性,但是对象中方法只能通过 . 来获取;使用.运算符来存取对象的属性的值。或者使用[]作为一个关联数组来存取对象的属性。但是这两种方式有什么区别了?
js中关于for...in遍历对象属性的顺序问题
对象使用obj.length时,它得到的值是undefined的,所以只能通过for...in循环获取对象的属性,我们发现并没有按属性的顺序显示,而且顺序在各个浏览器下显示也不同。 这是为什么呢?

JS声明对象时属性名加引号与不加引号的问题
JS声明对象时属性名加引号与不加引号的问题,一般情况下属性名加引号和不加引号是都可以的,效果是一样的。如果属性名是数字,则必须用“”包围,并且用 [] 方括号访问。
JavaScript 判断对象中是否有某属性
判断对象中是否有某属性的常见方式总结,不同的场景要使用不同的方式。一点( . )或者方括号( [ ] )、二in 运算符、三hasOwnProperty()。三种方式各有优缺点,不同的场景使用不同的方式,有时还需要结合使用
JavaScript Error对象详解
error,指程序中的非正常运行状态,在其他编程语言中称为“异常”或“错误”。解释器会为每个错误情形创建并抛出一个Error对象,其中包含错误的描述信息。
如何禁止JavaScript对象重写?
由于JavaScript的灵活性,我们可以轻易地重写(override)一些于其他人定义的对象(object)。换句话说,任何人都可以重写我们所定义的对象。这是一个非常强大的特性,许多开发者都有兴趣试试,来拓展或者修改某些对象的行为。
JavaScript面向对象编程中_优雅的类写法
虽然现在已经是ES6的时代,但是,还是有必要了解下ES5是怎么写一个类的。本文详述JavaScript面向对象编程中的类写法,并分步骤讲述如何写出优雅的类。

js获取object对象的长度
我们都知道必须是具体数据类型才有长度,所以size和length都无法测量object对象的长度,那么如何计算对象的长度,即获取对象属性的个数呢?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
