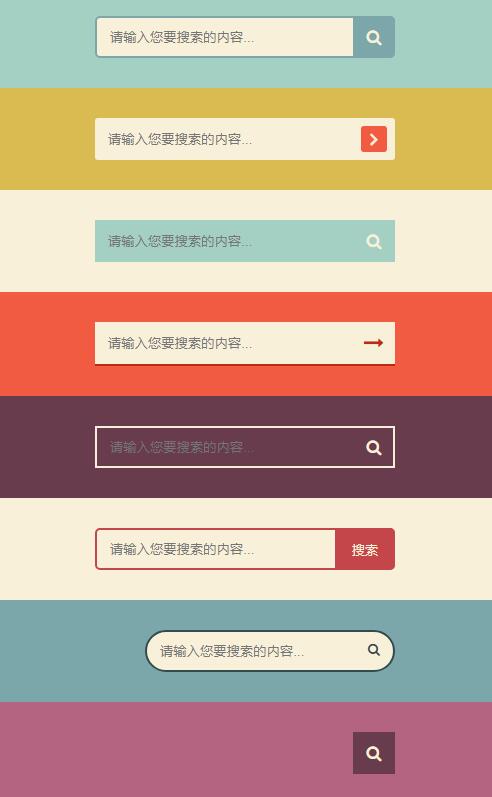
最简单实用的css3搜索框样式,纯CSS效果无需任何javascript,其中部分搜索框在点击的时候有动画特效,搜索框的应用也是比较普通的,效果如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>8款纯CSS3搜索框</title>
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
background: #494A5F;
font-weight: 500;
font-family: "Microsoft YaHei","宋体","Segoe UI", "Lucida Grande", Helvetica, Arial,sans-serif, FreeSans, Arimo;
}
#container {
width: 500px;
height: 820px;
margin: 0 auto;
}
div.search {padding: 30px 0;}
form {
position: relative;
width: 300px;
margin: 0 auto;
}
input, button {
border: none;
outline: none;
}
input {
width: 100%;
height: 42px;
padding-left: 13px;
}
button {
height: 42px;
width: 42px;
cursor: pointer;
position: absolute;
}
/*搜索框1*/
.bar1 {background: #A3D0C3;}
.bar1 input {
border: 2px solid #7BA7AB;
border-radius: 5px;
background: #F9F0DA;
color: #9E9C9C;
}
.bar1 button {
top: 0;
right: 0;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
}
.bar1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}
/*搜索框2*/
.bar2 {background: #DABB52;}
.bar2 input, .bar2 button {
border-radius: 3px;
}
.bar2 input {
background: #F9F0DA;
}
.bar2 button {
height: 26px;
width: 26px;
top: 8px;
right: 8px;
background: #F15B42;
}
.bar2 button:before {
content: "\f105";
font-family: FontAwesome;
color: #F9F0DA;
font-size: 20px;
font-weight: bold;
}
/*搜索框3*/
.bar3 {background: #F9F0DA;}
.bar3 form {background: #A3D0C3;}
.bar3 input, .bar3 button {
background: transparent;
}
.bar3 button {
top: 0;
right: 0;
}
.bar3 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}
/*搜索框4*/
.bar4 {background: #F15B42;}
.bar4 form {
background: #F9F0DA;
border-bottom: 2px solid #BE290E;
}
.bar4 input, .bar4 button {
background: transparent;
}
.bar4 button {
top: 0;
right: 0;
}
.bar4 button:before {
content: "\f178";
font-family: FontAwesome;
font-size: 20px;
color: #be290e;
}
/*搜索框5*/
.bar5 {background: #683B4D;}
.bar5 input, .bar5 button {
background: transparent;
}
.bar5 input {
border: 2px solid #F9F0DA;
}
.bar5 button {
top: 0;
right: 0;
}
.bar5 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}
.bar5 input:focus {
border-color: #311c24
}
/*搜索框6*/
.bar6 {background: #F9F0DA;}
.bar6 input {
border: 2px solid #c5464a;
border-radius: 5px;
background: transparent;
top: 0;
right: 0;
}
.bar6 button {
background: #c5464a;
border-radius: 0 5px 5px 0;
width: 60px;
top: 0;
right: 0;
}
.bar6 button:before {
content: "搜索";
font-size: 13px;
color: #F9F0DA;
}
/*搜索框7*/
.bar7 {background: #7BA7AB;}
.bar7 form {
height: 42px;
}
.bar7 input {
width: 250px;
border-radius: 42px;
border: 2px solid #324B4E;
background: #F9F0DA;
transition: .3s linear;
float: right;
}
.bar7 input:focus {
width: 300px;
}
.bar7 button {
background: none;
top: -2px;
right: 0;
}
.bar7 button:before{
content: "\f002";
font-family: FontAwesome;
color: #324b4e;
}
/*搜索框8*/
.bar8 {background: #B46381;}
.bar8 form {
height: 42px;
}
.bar8 input {
width: 0;
padding: 0 42px 0 15px;
border-bottom: 2px solid transparent;
background: transparent;
transition: .3s linear;
position: absolute;
top: 0;
right: 0;
z-index: 2;
}
.bar8 input:focus {
width: 300px;
z-index: 1;
border-bottom: 2px solid #F9F0DA;
}
.bar8 button {
background: #683B4D;
top: 0;
right: 0;
}
.bar8 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}
</style>
</head>
<body>
<div id="container">
<div class="search bar1">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
<div class="search bar2">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
<div class="search bar3">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
<div class="search bar4">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
<div class="search bar5">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
<div class="search bar6">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
<div class="search bar7">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
<div class="search bar8">
<form>
<input type="text" placeholder="请输入您要搜索的内容...">
<button type="submit"></button>
</form>
</div>
</div>
</body>
</html>如何使用robots禁止各大搜索引擎爬虫爬取网站
都会有一句由于robots.txt文件存在限制指令无法提供内容描述,.原来一般来说搜索引擎爬取网站时都会,先读取下robots.txt文件,并依照里面所设定的规则去爬取网站。
Lucene全文检索入门使用
全文检索是计算机程序通过扫描文章中的每一个词,对每一个词建立一个索引,指明该词在文章中出现的次数和位置。当用户查询时根据建立的索引查找,类似于通过字典的检索字表查字的过程
程序员应该掌握的 10 个搜索技巧
在今天,用户可以通过搜索引擎轻松找出自己想要的信息,但还是难以避免结果不尽如人意的情况。实际上,用户仅需掌握几个常用技巧即可轻松化解这种尴尬。下面介绍 10 个在进行 Google 搜索时可以使用的便捷技巧
vue的mescroll搜索运用以及各种填坑处理
用户未输入搜索关键词时,mescroll不能就直接初始话,要在用户输入的时候才能初始化,所以子组件就接受了父组件的keyword,并用 v-if来判断加载子组件的条件,然后子组件通过监听keyword的变化
隐藏搜索框:CSS 动画正反向序列
顶部菜单栏中放置搜索框是一个常见的场景,但如果搜索功能使用的不那么频繁,同时菜单栏中内容本来就比较拥挤,再放一个完整的搜索框在那就显得不那么美观。因此也有一个挺常见的做法是,只放一个搜索图标,需要时再显示整个搜索框
程序员如何查资料(百度、谷歌搜索技巧汇总)
intitle——把搜索范围限定在网页标题中;inurl——把搜索范围限定在url链接中;site——把搜索范围限定在特定站点中;精确匹配、加减号、通配符精确匹配:可以用双引号和书名号
JS基本搜索算法实现与170万条数据下的性能测试
今天让我们来继续聊一聊js算法,通过接下来的讲解,我们可以了解到搜索算法的基本实现以及各种实现方法的性能,进而发现for循环,forEach,While的性能差异,我们还会了解到如何通过web worker做算法分片
ECMAScript 提案:.findLast()和.findLastIndex()从尾到头搜索数组
今天来看一个 ECMAScript 提案:findLast() 和 findLastIndex()。提案原因:在 JavaScript 中,可以通过 find() 和 findIndex() 查找数组中的值。不过,这些方法从数组的开始进行遍历
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
