position:sticky
sticky 英文字面意思是粘,粘贴。这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?
元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。
而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
定位类型
- 定位元素(positioned element)是其计算后位置属性为 relative, absolute, fixed 或 sticky 的一个元素。
- 相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
- 绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
- 粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
生效规则
position:sticky 的生效是有一定的限制的,总结如下:
- 须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。 - 设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。
这里需要解释一下:
- 如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
- 如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed 是根据元素是否达到设定了的阈值决定的。
<div>
<dl>
<dt>A</dt>
<dd>Andrew W.K.</dd>
<dd>Apparat</dd>
<dd>Arcade Fire</dd>
<dd>At The Drive-In</dd>
<dd>Aziz Ansari</dd>
</dl>
<dl>
<dt>C</dt>
<dd>Chromeo</dd>
<dd>Common</dd>
<dd>Converge</dd>
<dd>Crystal Castles</dd>
<dd>Cursive</dd>
</dl>
<dl>
<dt>E</dt>
<dd>Explosions In The Sky</dd>
</dl>
<dl>
<dt>T</dt>
<dd>Ted Leo & The Pharmacists</dd>
<dd>T-Pain</dd>
<dd>Thrice</dd>
<dd>TV On The Radio</dd>
<dd>Two Gallants</dd>
</dl>
</div>* {
box-sizing: border-box;
}
dl {
margin: 0;
padding: 24px 0 0 0;
}
dt {
background: #B8C1C8;
border-bottom: 1px solid #989EA4;
border-top: 1px solid #717D85;
color: #FFF;
font: bold 18px/21px Helvetica, Arial, sans-serif;
margin: 0;
padding: 2px 0 0 12px;
position: -webkit-sticky;
position: sticky;
top: -1px;
}
dd {
font: bold 20px/45px Helvetica, Arial, sans-serif;
margin: 0;
padding: 0 0 0 12px;
white-space: nowrap;
}
dd + dd {
border-top: 1px solid #CCC
}demo演示
stricky有兼容性问题,推荐使用fixed-sticky,来源:https://blog.csdn.net/itpinpai/article/details/79910424

CSS3 transform详解,关于如何使用transform
transform是css3的新特性之一。有了它可以box module变的更真实,这篇文章将全面介绍关于transform的使用。
css3中样式计算属性calc()的使用和总结
在css3样式中有一个类似与函数的计算属性calc(),它主要用于指定元素的长度,无论是border、margin、pading、font-size和width等属性都可以使用calc来设置动态值。

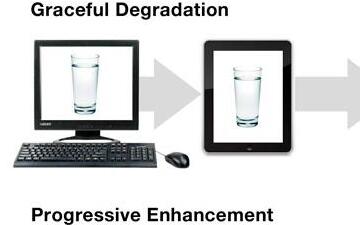
css3渐进增强 VS 优雅降级
进增强和优雅降级这两个概念是在 CSS3 出现之后火起来的。由于低级浏览器不支持 CSS3,但是 CSS3 特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能。
纯css3实现饼状图
网页中,有时候会碰到饼状图的需求,比如统计图表,进度指示器,定时器等,实现方式也是各种各样,现在也有不少现成的js库,可以直接拿来使用,方便很多。这里笔者为大家演示一种纯css实现饼状图效果的方法。

css3实现背景图片颜色修改的多种方式
css3可以改变图片的颜色了。从此再也不用设计出多张图,而且随时可以修改。下面就简单介绍下css3中是如何做到改变背景图片的颜色效果的。
CSS3 动画性能优化
CSS3 动画给 Web 的用户体验带来了巨大提升,本文将尝试从浏览器渲染的角度,来解析动画优化的原理及其技巧。为大家提供一些动画性能优化的参考。

CSS3中一些鲜为人知的属性
CSS3是CSS(层叠样式表)技术的升级版本,CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性。这篇文章主要整理一些关于css3中的鲜为人知的属性
css3特效_CSS3弹跳Loading加载动画特效的实现
今天给大家分享一款非常常用的css 加载动画,这款CSS3 Loading动画主要由几个小球通过规律的上下跳动,渐隐渐显而成,效果十分不错。尤其在移动端中使用,基本代替了图片来实现加载的效果。
css3中计数器的使用
css3里有个很强大的功能,就是计算器,使用它可以很方便对页面中的任意元素进行计数,实现类似于有序列表的功能。与有序列表相比,突出特性在于可以对任意元素计数,同时实现个性化计数。
用CSS3实现无限循环的无缝滚动
使在页面中循环展示信息的功能之前一般是用js来实现的,那么用CSS3该如何实现实现呢;使用CSS来进行动画的展示,会让页面显得更加流畅。如果能用CSS实现,可以尝试尽量用CSS实现下
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
