我们在学习一种新事物的时候,总是知其然,而不知其所然。有些人会探究到底,有一些人会得过且过。好了,开场白结束,直接进入正题。
js不像C语言那样只要编译一次之后成.exe文件之后就不用在编译可以直接使用了,js是一种解释型语言,就像你出国旅游,有一个人为你翻译别人的话一样,别人说一句,你的翻译就翻译一句。js同理是边解析边执行。js的解析分为两个阶段 1.预解析阶段 2.执行阶段
1.预解析阶段
其实js执行代码的时候都i是在执行一个作用域,而js一共就只有两个作用域,全局作用域和函数作用域。在我们打开程序的一瞬间,全局作用域里面的代码就执行了,这个时候是和函数作用域鸡毛关系都没有。那么与解析阶段都干啥了?
这个阶段主要做的事 就是变量收集 也可以说声明提前,用代码表达更好的解释
test();//帅哥天下9
var a=4;
var b=function(){
console.log("帅气喆");
}
function test(){
console.log("帅哥天下9");
}为什么test方法能执行呢,先执行后定义,还有这种操作??
其实这就得归公于与解析阶段了,他会把变量声明提前这个变量包括普通变量和函数变量
var a=function(){
//code 这个是函数表达式 并不是函数声明!!!
}所以上面的代码应该是这样子滴
var a;
var b;
function test(){
console.log("帅哥天下9");
}
test();
a=4;
b=function(){
console.log("帅气喆");
};所以这就解释了为什么可以先调用后定义了吧;再举个例子
function test1(){
console.log(a); //undefined
var a=4;
}
test1();输出结果是 undefined 而没有报错 这就说明 在使用前已经声明了 但是在调用之前没有赋值而已喽,其实是这样的
function test1(){ var a; console.log(a); a=4; } test1();
现在理解了吗?执行阶段这一块,就是说 变量赋值啦 函数执行啦都在这个阶段,从上而下很好理解。就是顺序就是 :

用一段代码来解释吧
var a="boy";
var b="girl";
function test(){
var c="手牵手"
console.log(c);
}
test();
console.log("结束了");
/*
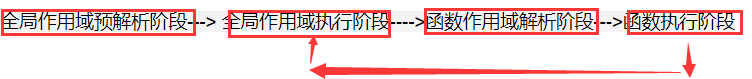
全局预解析阶段
变量收集
var a;
var b;
function test(){
var c="手牵手"
console.log(c);
}
a="boy";
b="girl";
test();从这到函数预解析阶段
var c;
函数执行阶段
c="手牵手"
console.log(c);
再回到全局执行阶段
执行console.log("结束了");
结束!!
*/看到这里的朋友都能差不多懂了吧!
原文来源:http://www.cnblogs.com/liveoutfun/p/8808948.html
classList的使用,原生js对class的添加,删除,修改等方法的总结,以及兼容操作
classList是一个DOMTokenList的对象,用于在对元素的添加,删除,以及判断是否存在等操作。以及如何兼容操作

js原型链,Javascript重温OOP之原型与原型链
js的原型链,得出了一个看似很简单的结论。对于一个对象上属性的查找是递归的。查找属性会从自身属性(OwnProperty)找起,如果不存在,就查看prototype中的存在不存在。
讲解JavaScript 之arguments的详解,arguments.callee,arguments.caller的使用方法和实例
arguments是什么?在javascript 中有什么样的作用?讲解JavaScript 之arguments的使用总结,包括arguments.callee和arguments.calle属性介绍。

WebSocket的原理及WebSocket API的使用,js中如何运用websocket
WebSocket是HTML5下一种新的协议,为解决客户端与服务端实时通信而产生的技术。其本质是先通过HTTP/HTTPS协议进行握手后创建一个用于交换数据的TCP连接
javascript对dom的操作总汇,js创建,更新,添加,删除DOM的方法
HTML文档在浏览器解析后,会成为一种树形结构,我们需要改变它的结构,就需要通过js来对dom节点进行操作。dom节点(Node)通常对应的是一个标题,文本,或者html属性。
深入理解JS中引用类型和基本类型
javascript中基本类型指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。 引用类型指那些保存在堆内存中的对象,意思是变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。

深入理解Javascript中apply、call、bind方法的总结。
apply 、 call 、bind 三者都是用来改变函数的this对象的指向的;第一个参数都是this要指向的对象,也就是想指定的上下文;都可以利用后续参数传参;bind 是返回对应函数,便于稍后调用;apply 、call 则是立即调用 。
理解js中prototype和__proto__和的区别和作用?
在js中有句话叫一切皆对象,而几乎所有对象都具有__proto__属性,可称为隐式原型,除了Object.prototype这个对象的__proto__值为null。Js的prototype属性的解释是:返回对象类型原型的引用。每个对象同样也具有prototype属性,除了Function.prototype.bind方法构成的对象外。
js中“=”,“==”,“===”的使用和深入理解
Js支持“=”、“==”和“===”的运算符,我们需要理解这些 运算符的区别 ,并在开发中小心使用。它们分别含义是:= 为对象赋值 ,== 表示两个对象toString值相等,=== 表示两个对象类型相同且值相等
JS的变量作用域问题,理解js全局变量和局部变量问题
js的变量分为2种类型:局部变量和全局变量。主要区别在于:局部变量是指只能在变量被声明的函数内部调用,全局变量在整个代码运行过程中都可以调用。值得注意的js中还可以隐式声明变量,而隐式声明的变量千万不能当做全局变量来使用。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
