前言
我们在开发一个系统的时候,最重要的就是选择系统开发框架,其次选择UI,有了框架会使我们接下来的开发就游刃有余,大大提升我们的开发效率。那么我们如何选择框架?如何基于框架搭建系统?系统如何布局呢?
一、框架简介
1.框架与架构
什么是框架
框架是实体,是系统或子系统的半成品
什么是架构
架构是抽象的重要策略,是技术整合、扩展
如果把开发一个系统比作造房子,
那么架构是地基打在哪里,打多深,用什么材料,如何分配;
框架就是我们搭出来的房屋基本的架子;
开发就在我们这个架子上去堆砖砌瓦即可;
2.框架模式
框架模式有很多,接下来我们了解下主流的两个框架
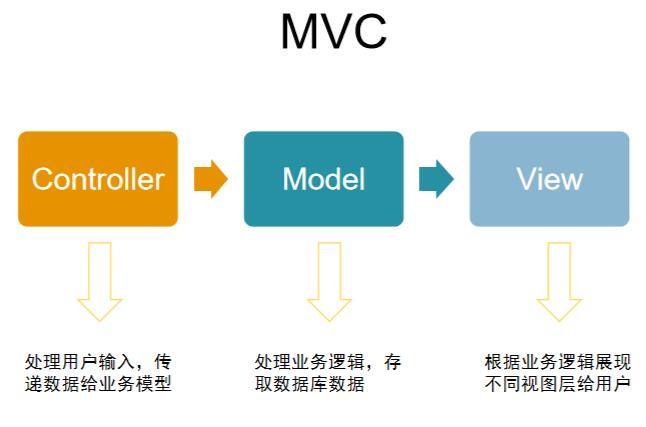
(1)MVC

M:Model(模型)负责数据和业务逻辑
V:View(视图)所看到的页面
C:Controller(控制器)控制器负责从视图读取数据,控制用户输入,并向模型发送数据
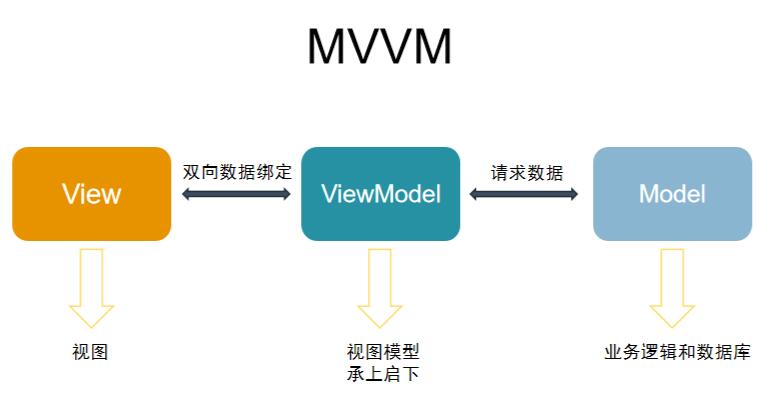
(2)MVVM

M:Model(模型)从后台获取到的数据
V:View(视图)所看到的页面
VM:ViewModel(视图模型)处理数据和业务逻辑
二、布局与构思
了解了框架以及主流的框架模式之后,下面就可以思考如何着手搭建我们的系统了。
1.搭建一个什么系统?
系统定位是什么?系统功能有哪些?
2.在哪个端搭建?
PC?WAP?多端兼容?...
3.页面怎么布局?
有无设计图?常规布局都有哪些?
4.框架模式选用?
MVC?MVP?MVVM?...
5.开源?自己搭建?
套用开源的框架进行二次开发?自己从0开始搭建?
经过这些灵魂拷问之后,我们对于自己要开发什么系统是不是更清晰了呢?
三、技术选型
市场上各种各样的框架和技术,层出不穷,我们如何进行技术选型呢?
要考虑的方面我归纳为以下几点:
1.公司:
(1)公司技术栈
公司目前所用技术都有哪些,有哪些成熟的技术
(2)公司语言
公司常用的开发语言是什么
(3)团队实力
团队实力如何,团队熟悉哪种语言,如果学习新框架易上手吗?
2.时间
(1)开发周期
有没明确规定开发周期,在这个规定的开发周期内能不能完成;
如果没有规定开发周期,那根据选用的技术不同,分别需要花多久
3.技术
(1)生态&文档
是否有一个良好的生态环境,文档是否齐全
(2)稳定性
大团队开发?私人开发?会不会选用了这个技术开发到一半,团队不再维护这个技术了?
(3)可扩展性
如果我想进行二次开发,加一些扩展的功能或者自定义的方法,成本如何?难度大不大?需要修改的地方多不多?对我整体的框架有什么影响?
(4)可维护性
维护成本及难度如何
(5)易用性
学习成本、上手难易程度及开发成本如何
(6)性能效率
性能如何?效率高不高
四、UI框架
当我们选好了我们的技术框架后,就要确定是自己写样式组件等还是选用一个好的UI框架来提升我们的开发效率。市面上的UI框架同样有很多,我们如何去选择适合自己系统的呢?
1.PC、WAP?
这个UI框架适用哪个端
2.兼容性
PC端对各浏览器兼容性如何,WAP端对各类型手机系统兼容性如何
3.易用性
4.稳定性
5.样式是否与系统气质相符
选用UI框架时,需要考虑一点,这个UI的样式界面与我们系统的气质搭不搭?怎么说呢,打个比方,如果我们要开发的是面向年轻人的电商平台,结果我们选用的UI框架死气沉沉,更像是一个政府网站,这显然是不妥的。
6.组件是否丰富
封装的底层组件多不多,涵盖了哪些?包含了常用的组件没,是否需要我们自己封装还是开箱即用?
7.生态&文档
本篇文章只给大家提供一个思路,让大家在开发系统时不再对选用技术及UI感到迷茫,提前规划好我们要开发的框架,在选择框架时不要跟随潮流,而是综合评估各个层面后选用适合自己的框架。
Angular、Vue、React 和前端的未来
越来越多的人开始站队 Angular、Vue、React,仅仅围绕这些库或者框架进行前端技术讨论,这实在不是什么好的现象。其实我想基于我个人的经验聊下前端的演进和未来,希望可以贡献微薄的力量,消除一些我个人认为的前端社区不太好的风气。
JavaScript 框架的探索与变迁
近几年可谓是 JavaScript 的大爆炸纪元,各种框架类库层出不穷,它们给前端带来一个又一个的新思想。从以前我们用的 jQuery 直接操作 DOM,到 BackboneJS、Dojo 提供监听器的形式,在到 Ember.js、AngularJS 数据绑定的理念,再到现在的 React、Vue 虚拟 DOM 的思想。
新框架(新工具,语言)从入门到精通的正确姿势
新框架(新工具,语言),一、了解概念,把握思路,二、迅速实战,见招拆招,三、深入文档,求人不如求己,四、掌握原理,有恃无恐,五、源码分析,自立门户。如果你已经熟悉一门计算机语言,当再学习其他语言的时候,会发现他们几乎是大同小异,对比着学习,会令你事半功倍。
现代 js 框架存在的根本原因
我曾见过很多很多人盲目地使用(前端)框架,如 React,Angular 或 Vue等等。这些框架提供了许多有意思的东西:它们支持组件化;它们有强大的社区支持;它们有很多(基于框架的)第三方库来解决问题;它们有很多(很好的)第三方组件;它们有浏览器扩展工具来帮助调试;它们适合做单页应用。

Uber开源Fusion.js:一个基于插件架构的通用Web框架
Web 技术变化得很快,而最佳技术实践也在不断发展。Uber 的 Web 平台团队开发了 Fusion.js,一个开源的 Web 框架,用于简化 Web 开发,并构建出高性能的轻量级 Web 应用程序。
web前端框架选择_前端框架是解药还是毒药?
要使用现代的前端框架,你需要下载开发环境和依赖,编译代码,然后在浏览器上运行。这个是好是坏?究竟是什么导致了这种不必要的复杂性?是因为我们构建的网站太复杂,还是因为框架本身就很复杂?
前端框架选型
有一个流传较广的笑话,一个人在stackoverflow中提了一个问题,如何使用javascript实现一个数字与另外一个数字相加。最高票回答是你应该使用jQuery插件,jQuery插件可以做任何事情。 历史总是在重演,以前是jQuery,现在可能是react或vue。不同的框架有不同的应用场景,杀鸡不要用牛刀

基于wsgiref模块DIY一个web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法
Ionic 框架宣布 2019 年将正式支持 Vue 和 React
Ionic 是一个高级的 HTML5 移动端应用框架,也是一个开发混合移动应用的前端框架,旨在让 Web 开发者更轻松地构建、测试、部署和监控跨平台应用。Ionic 基于 Angular 语法,之前一直不支持 Vue 和 React 。
Nancy_轻量级的Web框架
最近想找一个简单的.Net下的轻量级Web框架,作为用户的本地的一个WebServer,实现同浏览器程序的一些简单交互,并调用本地服务,实现类似浏览器插件的功能。它有如下几点要求:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
