拖拽的实现
在html5还未普及之前,实现元素的拖拽还算是一件比较麻烦的事,大概思路就是监听鼠标移动相关事件,下面是伪代码
oDiv.onmousedown = function(ev){
//记录起始位置
}
document.onmousemove = function(ev){
//移动目标元素
}
document.onmouseup = function(ev){
//取消鼠标移动事件
}HTML5新增了拖放draggable标准,拖拽就变得简单了,只需要通过监听元素的拖放事件就能实现各种拖放功能。
<div draggable="true">drag me</div>除了设置draggable="true"属性外,默认情况下img、链接默认是可拖拽的
当然,设置draggable="true"元素仅仅是“可拖拽”,松手后就还原,如果需要拖拽到指定位置仅需要在drop记录一下就行了
dropbox.addEventListener('drop',function(ev){
dragbox.style.left = XX;
dragbox.style.top = XX;
})原生的拖拽
原生拖拽有很多优势,大家可以自行去了解一下,就好比原生和模拟器的区别。
但是,稍微有点审美追求的肯定不会用原生默认的拖拽,因为实在是不怎么好看。
下面先看看原生的拖拽效果
原生的拖拽效果
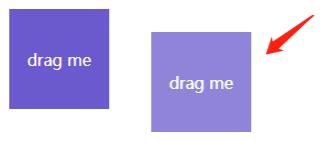
原生默认的拖拽效果是一个半透明的预览图(暂且称为“幽灵”吧),如果拖拽的元素尺寸比较小的话,生成的预览图还可以接受,只是半透明而已,如下

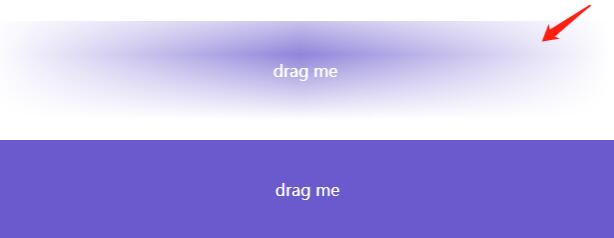
如果大一点就无法接受了,“幽灵”就不只是半透明,而且还有从鼠标位置向外扩散的渐变效果(真不知道是怎么设计的,可能是为了性能考虑吧),反正就是很难看吧,如下

其次,还有一个效果是被拖拽的元素仍保持不动,只是被拖拽出来的“幽灵”在移动,如果背景复杂一点,那么就完全分不清了
自定义原生的拖拽
原生的拖拽基本上是无法自定义的,唯一可以更改的只有setDragImage方法,可以指定一张预览图来代替默认放入预览图,然而这种方式也很鸡肋,自定义的预览图仍然和默认的效果一直,都是半透明的,其次,实时生成当前节点的预览图也是一件麻烦事。
另一条思路其实也比较容易,如下。
- 去除默认的预览图
- 复制一份当前目标元素,cloneObj
- 监听拖拽事件,改变cloneObj的位置
- 拖拽结束移除cloneObj
下面均为伪代码,完整代码可在文章末尾查看
1. 去除默认的预览图
虽然setDragImage比较鸡肋,但是我们可以设置一张透明的图片就可以实现去除默认的预览图的效果了
dragbox.addEventListener('dragstart', function (ev) {
var img = new Image();
img.src = "data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' %3E%3Cpath /%3E%3C/svg%3E";
ev.dataTransfer.setDragImage(img, 0, 0);
}普通元素设置draggable="true"后,Chrome可以直接拖拽,FireFox需要在dragstart设置ev.dataTransfer.setData('text','任意值')才行
2.复制一份当前目标元素,cloneObj
复制一份当前目标元素,并且设置position:fixed等属性,可以悬浮在页面之上,然后添加到body,如下
var cloneObj = this.cloneNode(true);
cloneObj.style = 'position:fixed;left:0;top:0;z-index:999;pointer-events:none;transform:translate3d( ' + left + 'px ,' + top + 'px,0);'
document.body.appendChild(cloneObj);3.监听拖拽事件,改变cloneObj的位置
拖拽元素时会触发drag事件,和鼠标移动事件类似,可以取到当前鼠标位置(在拖拽过程中并不触发mousemove事件),同时也能隐藏原目标
dragbox.addEventListener('drag', function (ev) {
if(cloneObj){
cloneObj.style.transform = 'translate3d( ' + left + 'px ,' + top + 'px,0)';
dragbox.style.visibility = 'visible';
}
})Chrome确实是这样,FireFox虽然也能触发drag事件,然后里面却取不到鼠标位置信息(均为0),所以,我们只能把监听放在dragover上,虽然不太完美,也是一个方法
document.addEventListener('dragover', function (ev) {
if(cloneObj){
cloneObj.style.transform = 'translate3d( ' + left + 'px ,' + top + 'px,0)';
}
})4.拖拽结束移除cloneObj
拖拽结束移除cloneObj,并且还原原目标
oDiv.addEventListener('dragend', function (ev) {
document.body.removeChild(cloneObj);
cloneObj = null;
dragbox.style.visibility = 'visible';
})draggable-polyfill
根据以上思路,完成了一个draggable-polyfill,这个polyfill的作用很简单,仅仅只是单纯的美化原生的拖拽,去除了原有的半透明预览图,不改变原有逻辑,只要项目中用到了原生拖拽,都可以打上这个补丁。
项目地址 https://github.com/XboxYan/draggable-polyfill
使用方式也很简单,直接引用就可以了
<script src="./lib/draggable-polyfill.js"></script>如果是工程化项目,也可以使用npm安装
npm i draggable-polyfill然后直接导入用就可以了
import draggable-polyfill;更多示例可查看http://xboxyan.codelabo.cn/draggable-polyfill/example/index.html
需要注意的一点是:由于只是复制了当前节点,所以如果你的样式依赖于父级,那么复制出来的样式就会和原目标不一样
.parent .dragbox{
background:red
}
/*改为*/
.dragbox{
background:red
}其他技巧
可以在网上随便找一个原生拖拽的案例,直接在控制台粘贴以上draggable-polyfill.js,就可以立即“试用”了,比如说这个例子,打开控制台粘贴然后回车再看看拖拽效果(如下)。
原文:https://segmentfault.com/a/1190000020842646
原生js实现拖拽与拖放事件,JavaScript实现元素拖拽、图片到指定区域进行预览的例子
拖拽,拖放事件可以通过拖拽实现数据传递,达到良好的交互效果,如:从操作系统拖拽文件实现文件选择,拖拽实现元素布局的修改。原生Js实现元素拖拽、图片到指定区域进行预览的方法实现
Vue自定义指令:通过Vue.directive实现集成第三方插件,拖拽功能,图片加载等功能
当我们需要对Dom元素进行底层操作的时候,这时候我们就需要使用vue的自定义指令。这篇文章将讲解:如何注册Vue自定义指令?Vue的钩子函数,vue钩子函数参数,vue实现拖拽功能,实现图片加载功能,Vue自定义指令集成第三方插件 ...
移动端拖拽 - 固定定位 fixed
移动端的拖拽有两种主流的实现方案:1. 将元素设置为固定定位,然后在拖拽的时候修改其定位,实现拖拽的效果;2. 使用 transform 中的平移 translate 属性实现拖拽。
vue模块拖拽实现
正巧在之前面试中遇到问实现拖拽效果。当时面试的时候简单回答了实现的方式与逻辑。现在闲来无事,把这个东西实现了一下。原理很简单,写的很方便。
原生js实现拖拽功能
如果要设置物体拖拽,必须使用三个事件,分别是:1、onmousedown:鼠标按下事件2、onmousemove:鼠标移动事件3、onmouseup:鼠标抬开事件

js实现本地图片文件拖拽效果
如何拖拽图片到指定位置,具体方法如下,在从本地上传图片的时候,如果使用拖拽效果,想想应该是更加的高大上,下面直接上js代码
ngDraggable.js_AngularJS之拖拽排序
ngDraggable.js是一款比较简单实用的angularJS拖拽插件,借助于封装好的一些自定义指令,能够快速的进行一些拖拽应用开发。首先先介绍一些基本的概念;ng-drop:是否允许放入拖拽元素
拖放实现--兼容手机与pc端
拖放是一种非常流行的用户界面模式。它的概念很简单:点击某个对象,并按住鼠标按钮不放,将鼠标移到到另一个区域,然后释放按钮将对象放到这里。
实现平滑过渡的拖拽排序
最近重读Vue官方文档,在列表的排序过渡这一小节,文档提到,<transition-group> 组件有一个特殊的地方,不仅可以实现进入和离开动画,还可以改变定位,官网示例如下
Element ui表格组件+sortablejs实现行拖拽排序
运营小姐姐说想要可以直接拖拽排序的功能,原来在序号六的广告可能会因为金主爸爸加钱换到序号一的位置,拖拽操作就很方便;实现方式:template部分、script部分
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

