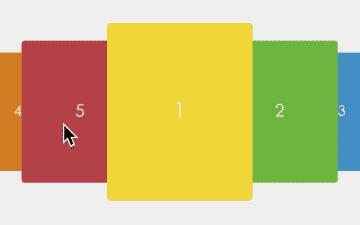
先展示最终效果:

解决思路:
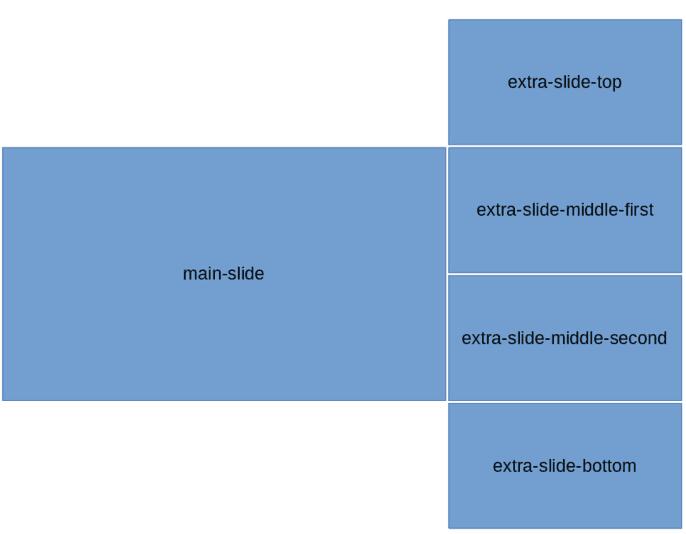
vue的理念是以数据驱动视图,所以拒绝通过改变元素的margin-top来实现滚动效果。写好css样式,只需改变每张图片的class即可实现轮播效果。可以将轮播图看成两个,如图所示:

代码实现:
各个slide的样式:
$width: 800px; // 容器宽度 $height: 300px; // 容器高度 $bWidth: 500px; // 大图片宽度 $sWidth: $width - $bWidth; // 小图片宽度 $sHeight: $height / 2; // 小图片高度
#slider-wrapper{ width: $width; height: $height; margin: 0 auto; cursor: pointer; background: #ddd; border-radius: 5px; box-shadow: 0 1px 6px rgba(0,0,0,0.117647), 0 1px 4px rgba(0,0,0,0.117647); display: flex; overflow: hidden; div{ display: inline-block; } } .main-slide{ width: $bWidth; height: $height; float: left; transition: all .4s ease; } .extra-slide{ width: $sWidth; position: relative; .extra-slide-item{ position: absolute; width: $sWidth; height: $sHeight; left: 0; transition: .4s ease-out; } .extra-slide-top{ top: -$sHeight; } .extra-slide-middle-first{ top: 0; z-index: 2 } .extra-slide-middle-second{ top: $sHeight; z-index: 2 } .extra-slide-bottom{ top: $height } .extra-slide-hide{ display: none!important; } }
模板包含两个轮播图:
<div id="slider-wrapper" @mouseover="stop" @mouseout="start">
<div class="main-slide" :style="background: url(${slideConfig[nowIndex].src})"></div>
<div class="extra-slide">
<div class="extra-slide-item" :class="slideClass(i)" v-for="(v, i) in slideConfig" :key="i" :style="background: url(${v.src}); background-size: cover"></div>
</div>
</div>scripts部分,设置一个nowIndex,定时改变nowIndex。所有图片的class根据这个nowIndex来变化,这里使用了es6的map类型:
import slideConfig from './slideConfig'
const slideLength = slideConfig.length
export default {
name: 'slider',
data: function() {
return {
slideConfig: slideConfig,
slideInterval: null,
nowIndex: 0
}
},
methods: {
resetIndex(i) {
return i > slideLength - 1 ? i - slideLength : i
},
slideClass(i) {
let nowIndex = this.nowIndex
let map = new Map([
[this.resetIndex(nowIndex), 'extra-slide-top'],
[this.resetIndex(nowIndex + 1), 'extra-slide-middle-first'],
[this.resetIndex(nowIndex + 2), 'extra-slide-middle-second'],
[this.resetIndex(nowIndex + 3), 'extra-slide-bottom']
])
return map.get(i) ? map.get(i) : 'extra-slide-hide'
},
start() {
this.slideInterval = setInterval(() => {
this.nowIndex = this.nowIndex > slideLength - 2 ? 0 : this.nowIndex + 1
console.log(this.nowIndex)
}, 2000)
},
stop() {
clearInterval(this.slideInterval)
this.slideInterval = null
}
},
mounted() {
this.start()
},
destroyed() {
this.stop()
}
}slideConfig,这里可以写成组件的props:
const prefix = '/src/assets/'
const slideConfig = [{
src: prefix + 's1.jpg',
title: '图1',
desc: '说明1'
}, {
src: prefix + 's2.jpg',
title: '图2',
desc: '说明2'
}, {
src: prefix + 's3.jpg',
title: '图3',
desc: '说明3'
}, {
src: prefix + 's4.jpg',
title: '图4',
desc: '说明4'
}, {
src: prefix + 's5.jpg',
title: '图5',
desc: '说明5'
}, {
src: prefix + 's6.jpg',
title: '图6',
desc: '说明6'
}]
export default slideConfiggitHub传送门:https://github.com/bougieL/jianshuslider
原文地址:http://bougieblog.cn/article/54

swiper在angular.js中使用循环轮播失效的解决方法总汇
我们在anjular.js 中使用了swiper轮播图,把json数据放入swiper-slide中,容易出现swiper循环轮播失效的问题,就此整理一些此问题的解决方法
原生 js 实现移动端 Touch 轮播图
touch轮播图其实就是通过手指的滑动,来左右切换轮播图,下面我们通过一个案例,来实现下。结构上,还是用ul、li来存放轮播图片,ol、li来存放轮播小圆点:
原生JS实现滑动轮播图
纯粹只使用了html+css+JS,发现还是比较简单的,并不需要借助别的插件或类库来实现,核心是把图片组合成一行序列,通过左右移动,以及父元素的overflow:hidden来决定显示的图片
使用backgroundImage解决图片轮播切换
利用backgroundImage可以添加多张图片,以及位置偏移实现轮播效果:创建一个div;并用backgroundImage给div附图片;利用backgroundPosition调节位置;利用css3 transition调节过渡
jquery轮播图的实现
今天分享的是一个简单的轮播图,这个轮播图的特效很简单,能够进行图片的轮播以及点击相应图片,图片能够跳转到相应位置,首先书写的div部分;然后书写style样式部分
js无缝轮播的实现思路
最简单的点击按钮切换图片很简单,给按钮添加click事件监听,改变图片的translateX。当然如果想要轮播图从上到下播放,相应的改变translateY就行。
swiper在tab切换的时候,swiper不生效,当display:none 后 再次显示 无法自动滑动问题解决方案
当你兴高采烈的写完一个tab,并且把swiper嵌入到每一个tab item 觉得大功告成的时候,你会发现,永远只有第一个tab上的swiper生效了,其余的不管你怎么切换,swiper总是初始化失败,是的,就是不能愉快的滚动了~
原生js实现轮播图实例教程
轮播图是前端最基本、最常见的功能,不论web端还是移动端,大平台还是小网站,大多在首页都会放一个轮播图效果。本教程讲解怎么实现一个简单的轮播图效果。
两种轮播图实现方式
首页轮播图一直没有达到理想的效果,在网上找了两个实现方法,一个是用css自己实现,一个是用swiper插件,个人认为swiper做的还比较好用。这里只贴出主要的实现代码,想要看具体实现代码及效果可以到对应网址上看:
原生Js 实现的简单无缝滚动轮播图
简单无缝滚动轮播图存在很多漏洞,就是后期增加图片时会很不方便,需要改动的地方也很多,耦合性也很强,只适用于一部分程序,所以我们可以通过改动图片结构和计算折算点的方式,升级代码。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
