前言
作为程序员的我们,书写代码也需要大量的技巧。一份良好的代码能让人耳目一新,让人容易理解,同时也让自己成就感满满。因此,在这里简单的整理一些css开发技巧,希望能让你写出耳目一新、容易理解、舒服自然的代码。
本小结主要是围绕css对文字处理的技巧,有兴趣的小伙伴可以收藏一下。
文本对齐方式
CSS最常用的对齐方式,居中对齐、左对齐(默认)、右对齐,而且实现起来也是非常的简单。
如下:
p{
text-align: center;
text-align: left;
text-align: right;
}
但是两端对齐你有用过吗?
只需要添加text-align-last:justify样式即可。请看示例:
<div class="justify-text">
<div class="li">账号</div>
<div class="li">密码</div>
<div class="li">电子邮件</div>
</div>
scss样式
.justify-text {
.li {
padding: 0 20px;
margin-top: 10px;
width: 100px;
background-color: #f13f84;
line-height: 40px;
text-align-last: justify;
color: #fff;
list-style: none;
&:first-child {
margin-top: 0;
}
}
}

文本排版方向
现代书本上的文字都是从左到右的顺序排列,但是古时候不同,文字都是从右至左排列的,现在在很多古籍、牌坊、石碑等上面依旧可以看到从右至左的文字。
css也可以调整文本排版方向,是通过什么属性控制的呢?
writing-mode 属性定义了文本在水平或垂直方向上如何排布。
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr
- horizontal-tb:水平方向自上而下的书写方式。即 left-right-top-bottom
- vertical-rl:垂直方向自右而左的书写方式。即 top-bottom-right-left
- vertical-lr:垂直方向内内容从上到下,水平方向从左到右
- sideways-rl:内容垂直方向从上到下排列
- sideways-lr:内容垂直方向从下到上排列
下面看具体示例:
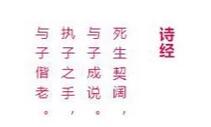
<div class="bruce flex-ct-x">
<div class="vertical-text">
<h3>诗经</h3>
<p>
死生契阔,<br>
与子成说。<br>
执子之手,<br>
与子偕老。
</p>
</div>
</div>
scss样式
.vertical-text {
writing-mode: vertical-rl; // 文字排版方向
h3 {
padding-left: 10px;
font-weight: bold;
font-size: 18px;
color: #d60f5c;
}
p {
line-height: 30px; // 行间距
letter-spacing: 7px; // 文字间距
color: #ee1166;
}
}

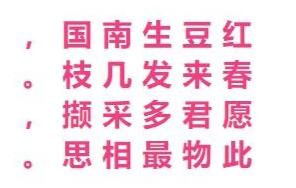
文本从右至左排列
<div class="reverse-text">
红豆生南国<br/>
春来发几枝<br/>
愿君多采撷<br/>
此物最相思
</div>
scss样式
.reverse-text {
font-weight: bold;
font-size: 30px;
color: #f13f84;
width: 200px;
letter-spacing: -70px; // letter-spacing最少是font-size的2倍
}

文本溢出控制
文本溢出处理不管是PC或者是H5,都是非常常见的,非详情页面都会经常用到。
文本溢出处理分为:单行文字溢出 和 多行文字溢出。下面看看具体示例:
单行文字溢出
<div class="ellipsis">昨夜雨疏风骤,浓睡不消残酒。试问卷帘人,却道海棠依旧。知否,知否,应是绿肥红瘦。</div>
scss样式
.ellipsis {
width: 200px;
overflow: hidden; // 溢出隐藏
text-overflow: ellipsis; // 溢出修饰 ellipsis省略号
white-space: nowrap; // 文本不会换行
}

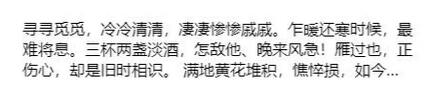
多行文字溢出
<div>寻寻觅觅,冷冷清清,凄凄惨惨戚戚。乍暖还寒时候,最难将息。三杯两盏淡酒,怎敌他、晚来风急!雁过也,正伤心,却是旧时相识。
满地黄花堆积,憔悴损,如今有谁堪摘?守着窗儿,独自怎生得黑!梧桐更兼细雨,到黄昏、点点滴滴。这次第,怎一个愁字了得!</div>
scss样式
.ellipsis {
width: 400px;
display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
}

注意:使用文本溢出处理时,容器一定要定义宽度。
多行文字溢出,scss样式添加注释autoprefixer: off并不是为了说明什么,而是,在webpack打包编译时,如果没有这个注释,-webkit-box-orient: vertical会被忽略掉。
文本选择颜色
在浏览器中,当你选择文本想要copy时,是不是会发现选择文本会有背景色和文字颜色呢?其实它是可以通过css定义的。
使用::selection自定义文本选择颜色
<div class="select-color">
<p>红豆生南国,</p>
<p class="special">春来发几枝。</p>
<p>愿君多采撷,</p>
<p class="special">此物最相思。</p>
</div>
scss样式
// 全局文本选择样式
::selection {
background-color: #f13f84;
color: #fff;
}
.select-color {
line-height: 30px;
font-weight: bold;
font-size: 30px;
color: #d60f5c;
}
// 具体某个选择器下 文本选择样式
.special::selection {
background-color: #00b7a3;
}
总结
有空把CSS3及其选择器和伪元素伪类等知识点复习一遍,温故而知新。多使用Chrome的DevTools来调试CSS,提示式的填值能发现很多有趣的属性。多尝试不同的方式实现相同功能,多实践。项目中多试用CSS的新特性,不要总是被低版本浏览器束缚着,这样也一直难以进步。在使用JS完成一个简单的效果前先想想能不能用纯CSS来完成。这样你的CSS技能就能得到稳步提升。
原文 http://developer.51cto.com/art/201910/604187.htm
css文字能被选中:user-select的详细用法
做网页的时候,有些文字我们需要能被选中,有些我们不要能被选中,那么这就需要用到一个css属性了,那就是 user-select。在Firefox中,-moz-user-select不是由绝对定位的元素继承的
CSS怎么设置文字强制不换行?
CSS怎么设置文字强制不换行?本篇文章就给大家介绍css设置文字(特别是连续的数字和英文)强制不换行的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
CSS怎么设置文字自动换行?
CSS怎么设置文字自动换行?下面本篇文章就给大家介绍css设置文字(特别是连续的数字和英文)自动换行的方法。
css如何让文字不换行显示?
在CSS中,可以通过white-space属性来实现文字不换行显示;只要将white-space属性的值为nowrap就可强制文字不换行。
css如何设置首行文字缩进?
在HTML网页中通常一段文字都需要设置首行缩进两个文字,使页面更加美观,我们可以通过css实现这一效果,下面我们就来看一下使用css设置首行文字缩进的方法。
css中让文字不能被选中的方法是什么?
css中可以使用user-select属性设置文字不能选中,为文本所在元素设置user-select:none样式即可使元素内文本不可选中。
css怎么设置双击不选中文字?
在双击左右箭头,快速切换图片滚动时,会经常双击,浏览器就会默认选中你双击的文本,这种感觉有点不太好。该如何取消双击选中文字呢?下面我们来看一下css设置双击不能选中文字的方法。
CSS几种简单方法实现文字竖向排版
下面介绍几种使用Css实现文字竖向排版的方法:一个句子的竖向排列;多个句子竖向排列(如古诗);字体横行,整体竖向排版https://www.cnblogs.com/abc-x/archive/2020/07/29/13400004.html
多行内容超出...显示的JS解决方案
最近遇到一个貌似很简单,但写起来也不简单的问题。对于多行文字,超出...显示。通过css可以实现,但受限于浏览器兼容问题,有时候还需要依赖JS来实现。

css实现文字垂直展示的方法总汇
在css中,可以利用“writing-mode”属性设置文字垂直显示,只需要给文字元素添加“{writing-mode:vertical-rl; }”或者“{writing-mode:vertical-lr; }”样式即可。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
