一、事件机制
事件是在编程时系统内发生的动作或者发生的事情,系统会在事件出现的时候触发某种信号并且会提供一个自动加载某种动作的机制(来自MDN)。
每个事件都有事件处理器(有时也叫事件监听器),也就是触发事件时运行的代码块。严格来说事件监听器监听事件是否发生,然后事件处理器对事件做出反应。
二、dom事件流
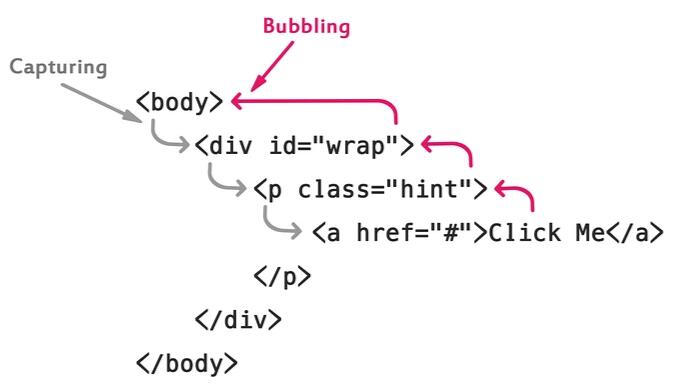
事件传播是一种机制,用于定义事件如何传播或通过DOM树传播,事件传播有两种方式:事件捕获(Capture)和事件冒泡(Bubble)。
事件传播形式上有三个阶段:
- 捕获阶段:从窗口进入事件目标阶段
- 目标阶段: 目标阶段
- 冒泡阶段:从事件目标回到窗口
但是,目标极端在现代浏览器中没有单独处理,所以当一个事件发生在具有父元素的元素上时,现代浏览器运行两个不同的阶段 - 捕获阶段和冒泡阶段。

如上图演示了在具有父元素的元素上触发事件时,事件在DOM树中层层往下进行事件传播。
引入事件传播的概念是为了当具有父子关系的DOM层次结构中的多个元素具有针对同一事件的事件处理程序(例如鼠标单击),应该怎样处理。
三、事件捕获
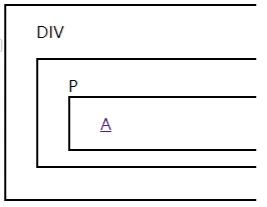
事件发生时,在捕获阶段,事件从窗口向下通过DOM树传播到目标节点,即从最外层元素(祖先元素)触发事件响应函数,逐级往下,直到目标元素。
如果目标元素的任何祖先(即父、祖父等)和目标本身具有针对该类型事件专门注册的捕获事件侦听器,则这些侦听器将在捕获阶段执行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Event Capturing Demo</title>
<style type="text/css">
div, p, a{
padding: 15px 30px;
display: block;
border: 2px solid #000;
background: #fff;
}
</style>
</head>
<body>
<div id="wrap">DIV
<p class="hint">P
<a href="#">A</a>
</p>
</div>
<script>
function showTagName() {
alert("Capturing: "+ this.tagName);
console.log()
}
var elems = document.querySelectorAll("div, p, a");
for(let elem of elems) {
elem.addEventListener("click", showTagName, true);
}
</script>
</body>
</html> 
其触发结果是:
// 点击DIV时
Capturing: DIV
// 点击P时
Capturing: DIV
Capturing: P
// 点击a时
Capturing: DIV
Capturing: P
Capturing: A可以看出,触发具有父元素的元素的事件时,都是从最外层开始逐级往下传播事件的。
在捕获阶段用到的事件监听器是:
target.addEventListener(type, listener, useCapture(optional));- target: 事件目标
- type:事件类型
- listener:事件触发响应函数
- useCapture(optional):一个布尔值,指示在将该类型的事件分配给DOM树中它下面的任何EventTarget之前,是否将其分配给注册的侦听器,捕获阶段为true,没有值时默认为false
四、事件冒泡
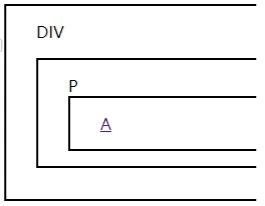
在事件冒泡阶段,正好相反。
事件冒泡模式流程:事件发生时,先触发目标元素(最直接元素)的事件响应函数,然后触发其父元素的事件响应函数,并逐级上溯到祖先元素。
在现代浏览器中,默认所有事件处理程序都注册在冒泡阶段。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>JavaScript Event Bubbling Demo</title>
<style type="text/css">
div, p, a{
padding: 15px 30px;
display: block;
border: 2px solid #000;
background: #fff;
}
</style>
</head>
<body>
<div onclick="alert('Bubbling: ' + this.tagName)">DIV
<p onclick="alert('Bubbling: ' + this.tagName)">P
<a href="#" onclick="alert('Bubbling: ' + this.tagName)">A</a>
</p>
</div>
</body>
</html> 
其触发结果是:
// 点击DIV时
Capturing: DIV
// 点击P时
Capturing: P
Capturing: DIV
// 点击a时
Capturing: A
Capturing: P
Capturing: DIV所有浏览器都支持事件冒泡,它适用于所有处理程序,不管它们是如何注册的,例如使用onclick或addEventListener()(除非它被注册为捕获事件监听器)。这就是为什么事件传播这个术语经常被用作事件冒泡的同义词。
五、访问目标元素
目标元素是生成事件的DOM节点。
event.target可以作为目标元素访问,其不会在事件传播阶段改变。
此外,this关键字表示当前元素(即具有当前正在运行的处理程序的元素)。
六、阻止事件传播
在嵌套的元素中,并且每个元素都有事件处理程序时,当单击内部元素,所有处理程序都将同时执行,因为事件会出现在DOM树中。
为了防止这种情况,可以使用event.stopPropagation()方法停止事件使DOM树冒泡。
在以下示例中,如果单击子元素,则不会执行父元素上的click事件监听器。
<div id="wrap">DIV
<p class="hint">P
<a href="#">A</a>
</p>
</div>
<script>
function showAlert(event) {
alert("You clicked: "+ this.tagName);
event.stopPropagation();
}
var elems = document.querySelectorAll("div, p, a");
for(let elem of elems) {
elem.addEventListener("click", showAlert);
}
</script>
另外,甚至可以使用stopImmediatePropagation()方法阻止执行附加到同一事件类型的相同元素的其他任何侦听器。
<div onclick="alert('You clicked: ' + this.tagName)">DIV
<p onclick="alert('You clicked: ' + this.tagName)">P
<a href="#" id="link">A</a>
</p>
</div>
<script>
function sayHi() {
alert("Hi, sueRimn!");
event.stopImmediatePropagation();
}
function sayHello(){
alert("Hello World!");
}
// 将多个事件处理程序附加到超链接
var link = document.getElementById("link");
link.addEventListener("click", sayHi);
link.addEventListener("click", sayHello);
</script>如果将多个侦听器附加到同一事件类型的同一元素上,则按它们被添加的顺序执行。但是,如果任何侦听器调用`event.stopImmediatePropagation() `方法,则不会执行剩余其他侦听器。
比如上方代码,按照添加顺序,应该先执行sayHi(),然后执行sayHello(),但是在执行sayHi()时调用了event.stopImmediatePropagation() 方法,所以sayHello()不会被执行了。
七、阻止默认事件
有些事件具有与之关联的默认操作。例如点击一个链接浏览器带你到链接的目标,点击一个表单提交按钮浏览器提交表单等等。
可以使用事件对象的preventDefault()方法来防止此类默认操作。但是,阻止默认操作并不会停止事件传播,事件像往常一样继续传播到DOM树。
八、小结
目前主流的浏览器事件传播流程都遵循DOM的事件流机制,即先由外到内捕获流程,然后是由内到外的冒泡流程。大多数情况下,都只在冒泡阶段响应事件,捕获事件很少使用。虽然`stopPropagation可以阻断事件流,但是通常不推荐使用,只有在确实有必要时使用。
浅析前端页面渲染机制
作为一个前端开发,最常见的运行环境应该是浏览器吧,为了更好的通过浏览器把优秀的产品带给用户,也为了更好的发展自己的前端职业之路,有必要了解从我们在浏览器地址栏输入网址到看到页面这期间浏览器是如何进行工作的

这一次,彻底弄懂 JavaScript 执行机制
javascript是一门单线程语言,Event Loop是javascript的执行机制.牢牢把握两个基本点,以认真学习javascript为中心,早日实现成为前端高手的伟大梦想!
创建js hook钩子_js中的钩子机制与实现
钩子机制也叫hook机制,或者你可以把它理解成一种匹配机制,就是我们在代码中设置一些钩子,然后程序执行时自动去匹配这些钩子;这样做的好处就是提高了程序的执行效率,减少了if else 的使用同事优化代码结构
小程序的更新机制_如何实现强制更新?
在讲小程序的更新机制之前,我们需要先了解小程序的2种启动模式,分别为:冷启动和热启动。小程序不同的启动方式,对应的更新情况不不一样的。无论冷启动,还是热启动。小程序都不会马上更新的,如果我们需要强制更新,需要如何实现呢?
基于JWT的Token认证机制实现及安全问题
JSON Web Token(JWT)是一个非常轻巧的规范。这个规范允许我们使用JWT在用户和服务器之间传递安全可靠的信息。其JWT的组成:一个JWT实际上就是一个字符串,它由三部分组成,头部、载荷与签名。
web前端-JavaScript的运行机制
本文介绍JavaScript运行机制,JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。
轮询机制解决后端任务回调问题
现在有一个需求,前端有一个按钮,点击以后会调用后端一个接口,这个接口会根据用户的筛选条件去hadoop上跑任务,将图片的base64转为img然后打包成zip,生成一个下载连接返回给前端,弹出下载框。hadoop上的这个任务耗时比较久
JavaScript预解释是一种毫无节操的机制
js代码执行之前,浏览器首先会默认的把所有带var和function的进行提前的声明或者定义:1.理解声明和定义、2.对于带var和function关键字的在预解释的时候操作不一样的、3.预解释只发生在当前的作用域下
js对代码解析机制
脚本执行js引擎都做了什么呢?1.语法分析 2.预编译 3.解释执行。在执行代码前,还有两个步骤;语法分析很简单,就是引擎检查你的代码有没有什么低级的语法错误 ,查找全局变量声明(包括隐式全局变量声明,省略var声明),变量名作全局对象的属性,值为undefined

web认证机制
以前对认证这方面的认识一直不太深刻,不清楚为什么需要token这种认证,为什么不简单使用session存储用户登录信息等。最近读了几篇大牛的博客才对认证机制方面有了进一步了解。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
