Fluter是由google一款移动UI框架,意在帮助开发者在 iOS 和 Android 两个平台开发高质量的原生应用,Flutter是免费和开源的,就像Android SDK一样,并且可以与现有代码一起使用。Flutter的主要吸引力在于跨平台,也就是说一套代码可以在ios和android上打包运行,大大节约开发时间和成本,和react-Native、Weex等类似。
基于Dart语言:
Fluter是基于Dart语言开发的框架, Dart语言是谷歌公司自主开发的网络编程语言,其目标是为了代替JavaScript。Dart是一种声明式的写法,支持node tree的书写,可以直接编译成native代码,运行效率高,初次使用感觉上没有写RN那么简洁明了。
支持热更新:
Fluter是已毫秒为单位的热更新加载,也就意味着你能实现边写边看的效果,这就帮助我们很轻松,很快捷的添加功能,修复错误。在iOS和Android的仿真器,模拟器和硬件上体验毫秒级重新载入时间,而不会丢失状态。
UI组件:
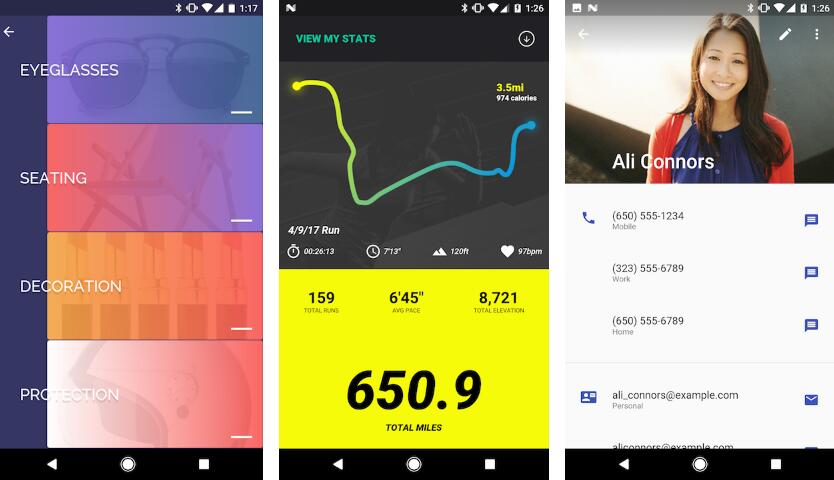
Flutter内置有Material Design和Cupertino(iOS风格)的UI,视觉和交互体验都很棒。同时还支持很多丰富的运动api、平滑的滚动效果,以及平台感知【支持2D,动画,手势等】功能。能让您的应用更能获得用户的满意。(截图来自官网)

支持访问本地功能和SDK
Flutter允许您使用现有的Java,Swift和object-C代码,并访问iOS和Android上的本机功能和SDK。 访问平台的功能非常简单,例如:
Future<Null> getBatteryLevel() async {
var batteryLevel = 'unknown';
try {
int result = await methodChannel.invokeMethod('getBatteryLevel');
batteryLevel = 'Battery level: $result%';
} on PlatformException {
batteryLevel = 'Failed to get battery level.';
}
setState(() {
_batteryLevel = batteryLevel;
});
}总结:
Flutter目前还处于测试阶段,它从设计、交互体验、热更新、跨平台等都是值得关注的亮点,目前还不够成熟,不适合商业使用,但不影响我们去学习,无论你是web前端,还是原生ios、android开发者,都有必要去了解使用。
官网:https://flutter.io/
github:https://github.com/flutter/
都在封杀 React/React Native ,那我到底还该不该继续学呢?
如何看待百度要求内部全面停止使用 React / React Native?非常的火爆,以至于引发了前端的一片热议,整个圈子都在讨论这件事。

React Native常用插件_整理React Native插件系列之插件汇总
感觉到React Native的写APP效率真的很高,在NPM上搜索了一些插件,发现React Native的生态圈现在真的很大。绝对可以满足现在很多APP的需求,而不止企业类的APP了。
React-Native创建组件Component的三种方式
React-Native创建组件的三种方式:ES6创建组件的方式、ES5创建组件的方式、函数式。当创建的方式不同的时候,其实他们的导入方式也有几种。
MobX在React Native 中的使用心得
MobX 是一款十分优秀的状态管理库,不但书写简洁还非常高效。当然这是我在使用之后才体会到的,当初试水上车的主要原因是响应式,考虑到可能会更符合 Vue 过来的思考方式。然而其实两者除了响应式以外并没有什么相似之处。
如何将React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力。相比之前的 Web app 来说,对于性能和用户体验提升了非常多。但是 React Native 的代码只兼容两个平台(iOS 和 Android),并没有兼容 Web 端访问。于是 React web 就出现了

React Native 开发总结
选择react-native的几个重要因素:跨平台、基于React框架开发,组建化,响应式思路,调试方式可以缩短开发周期(在开发者熟练使用的情况下),也可以调整前端开发资源、热更新、新技术调研,扩展技术栈
JSBridge框架解决通信问题实现移动端跨平台开发
目前主流的移动端平台主要是Android和iOS,为了尽可能复用代码和节省开发成本,各大巨头都开发了自己的跨平台框架,比如Facebook的React-Native、阿里的Weex、Cordova,以及今年Google开发者大会上介绍的Flutter框架
五大跨平台移动应用开发工具
在移动应用程序开发领域,跨平台应用程序框架就是舞台的主角。企业使用这些框架来开发 Web 和移动应用程序。当你要为你的企业开发 Web 或移动应用程序时,你需要坚持以客户为中心的原则来寻求解决方案
小程序跨平台开发解决方案探索
继微信正式推出微信小程序后,各个大厂陆续发布了各自的小程序平台 —— 支付宝小程序、百度小程序、头条小程序,跨小程序平台开发也成为了众多小程序开发者要面临的问题。
React Native 与 Flutter 的跨平台之争
我们身处科技高速发展的时代;互联网日新月异,移动应用程序开发产业也在大踏步前进。多年来,移动应用的市场需求呈爆发式增长;众多企业都在开发自己的移动应用程序,或者用于促销自己的产品,或者用来向客户提供更好的服务
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
