传统实现html消息通知有2种方式:一种是写在标题栏中,通过js不断修改标题内容达到提醒的作用。另外一种是在网页右下角使用div模拟通知栏。这2种方法都具有很大局限性,比如:用户最小化浏览器,或者切换到其他页面就看不到通知了。
而使用html5的Notification就可以很好的解决这些问题。Notification生成的消息是不依附于某个页面,仅仅依附于浏览器,所以无论你在看那个页面,浏览器是否最小化,只有有消息推送都能看到。
Notification桌面通知流程
我们来看下如何生成桌面通知的:
1.检查浏览器是否支持Notification
2.检查浏览器的通知权限(是否允许通知)
3.若权限不够则获取浏览器的通知权限
4.创建消息通知
5.展示消息通知
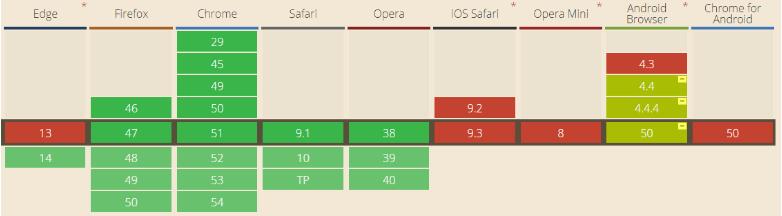
Notification兼容性:

【注】Notification目前还未标准化。
Notification语法:
let notification = new Notification(title, options)title:一定会被显示的通知标题
options【可选】: 一个被允许用来设置通知的对象。它包含以下属性:
dir : 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)
lang: 指定通知中所使用的语言。这个字符串必须在 BCP 47 language tag 文档中是有效的。
body: 通知中额外显示的字符串 tag: 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
icon: 一个图片的URL,将被用于显示通知的图标。
Notification实例
<input type="button" value="开启桌面通知" id="btn">
<script>
~ function() {
var btn = document.getElementById('btn')
btn.onclick = function() {
notifyMe()
}
function notifyMe() {
// 首先检查浏览器是否支持
if(!('Notification' in window)) {
alert('浏览器不支持桌面提醒')
}
//检查是否允许Notification
else if(Notification.permission === 'granted') {
newInfo()
}
//如果没有拒绝Notification,就申请用户允许
else if(Notification.permission !== 'denied') {
//回调模式
Notification.requestPermission(function(permission) {
if(permission === 'granted') {
newInfo()
}
})
// Notification.requestPermission().then(//promise
// newInfo()
// )
}
}
function newInfo(title, options) {
title = title || '新的消息'
options = options || {
body: '默认消息',
icon: ''
}
return new Notification(title, options)
}
}()
</script>如何利用HTML5打造桌面应用,介绍基于Nodejs实现搭建跨平台桌面应用的框架
总结html5+javascirpt+Css实现搭建跨平台桌面应用的框架,如何利用HTML5基于node.js打造桌面应用,实现轻量级桌面应用的捷径开发。
nativefier_将web网页封装成可执行的桌面应用程序
给大家介绍一个工具快速将网站封装成可执行的桌面应用程序的工具:nativefier。nativefier是一个命令行实用工具,基于Node.js很容易的把Web站点创建成一个可执行桌面应用程序。

web端Notification桌面消息通知推送功能的实现
需要实时桌面推送的功能,就像平时QQ,微信消息推送那种,这个时候我们就可以用到HTML5 Web Notification 这个API了。如果之前没有为该域名请求权限,则不会有弹窗。选择【允许】,则可以进行桌面推送。
HTML5显示桌面通知Notification
Notification.permission一个用于表明当前通知显示授权状态的字符串。可能的值包括:denied (用户拒绝了通知的显示), granted (用户允许了通知的显示), 或 default (因为不知道用户的选择,所以浏览器的行为与 denied 时相同)。
5个开发桌面应用程序的JavaScript框架
很久以前,开发客户端桌面程序需要我们掌握各种复杂的技术,不过现在,我们只需要使用js就可以开发出桌面应用程序,下面我们盘点5个开发桌面应用程序的框架。
Notification桌面通知实践
Notifications API 的通知接口用于向用户配置和显示桌面通知。requestPermission()方法可以做此事情,返回值有三个 granted(允许), denied(拒绝) 或者 default(默认)。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
