关于Ajax
作用 :通过Ajax可以无需更新整个网页,而只更新部分内容,优化用户体验;
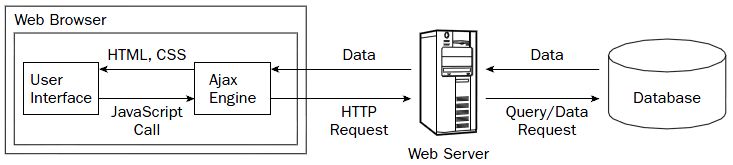
原理:

创建步骤
创建异步交互对象:
对不同浏览器做兼容处理,IE7+, Firefox, Chrome, Opera, Safari 浏览器用,xmlhttp=new XMLHttpRequest();IE6, IE5 浏览器用xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
设置监听:
根据返回的状态作出对前端的响应。
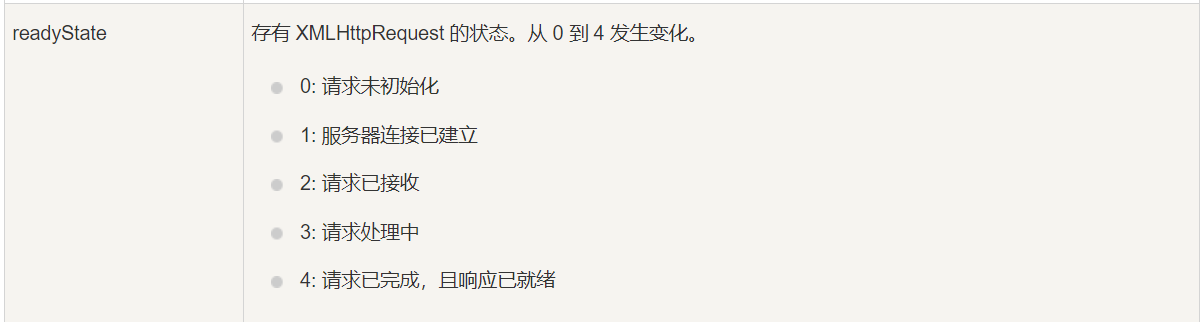
当 readyState 改变时,就会触发 onreadystatechange 事件,触发事件后就可以XMLHtttpRequest对象调用readyState属性获得返回值然后进行响应了。readyState 共有5种状态如下:
XMLHtttpRequest对象调用status属性可获得服务器返回的 HTTP 状态码
--200:请求成功
--404:没有发现文件、查询或url
--400~499:客户端问题
--500 :服务端问题
打开链接:
使用方法open(method,url,async),三个参数如下:
- -- method:请求的类型;GET 或 POST
-- url:文件在服务器上的位置
-- async:true(异步)或 false(同步)
如是post请求,使用send(string);
代码部分
JavaScript
<script>
/*
*异步检验用户名是否被注册
*/
function checkUsername(){
//获取用户名
var username = document.getElementById("username").value;
//1.创建异步交互对象
var xhr = createXmlHttp();
//2.设置监听
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
document.getElementById("checkReport").innerhtml = xhr.responseText;
}
}
}
//3.打开链接
xhr.open("GET","${pageContext.request.contextPath}/user_findByName.action?time="+new Date().getTime()+"&username="+username,true);
//4.发送
xhr.send(null);
}
function createXmlHttp(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
</script>注:这里Ajax请求时,加了个一时间戳,目的是防止浏览器使用缓存。因为在浏览器开了缓存的情况下,对同一链接的相同参数,浏览器会使用缓存。
表单
<div>
<form action="index.html" onsubmit="return checkForm();">
<ul>
<li>昵 称:
<input type="text" id="username" placeholder="您用户名" onblur="checkUsername();"/>
<span id="checkReport"></span>
</li>
<li>设置密码:<input type="password" id="password" placeholder="至少两种字符组合" /></li>
<li>确认密码:<input type="password" id="repassword" placeholder="再次输入您的密码" /></li>
<li>验证邮箱:<input type="text" id="email" placeholder="输入邮箱" /></li>
<div>
<input type="checkbox" id="accept" onclick="isAccepted()" /> 同意
<a href="index.html">《用户注册协议》</a>
</div>
<input type="submit" id="submit" value="确认注册" disabled="disabled"/>
</ul>
</form>
</div>使用SHH作为后端。

js中关于ajax笔试面试题汇总
什么是ajax?Ajax包含下列技术,为什么要用ajax?Ajax应用程序的优势在于?Ajax的最大的特点是什么?请介绍一下XMLHTTPREQUEST对象?Ajax技术体系的组成部分有哪些?AJAX应用和传统Web应用有什么不同...
Vue通过ajax获取数据,如何避免绑定的数据中出现 property of undefined错误
使用vue开发过程中,通过使用{{}}或者v-text=的形式进行数据绑定,如果数据是通过服务器异步获取的。在控制台我们会发现报这样的错误:Uncaught TypeError: Cannot read property name of null。通过v-if或者空对象来解决

js 判断异步执行完成方法总汇,比如多个ajax执行完毕后执行其他方法
在多个异步操作中,由于不确定异步操作的执行顺序,如何判断异步操作在已经执行完成的情况下,再执行一个新的操作,有哪些方法可以实现?
使用AJAX实现文件拖拽上传功能详解
前端选择文件上传的两种方式:对话框选择方式上传、拖拽选择方式上传;如何上传获取到的文件?使用AJAX即可通过表单方式上传文件。
ajax请求 get与post的区别?_get和post的使用场景
使用Ajax时,采用Get或者Post方式请求服务器,那么它们的区别有哪些呢?相比post,get请求参数跟在url后面,提交数据的长度长度有限制,而且会被浏览器缓存起来,存在一定的安全问题。
IE浏览器关于ajax的缓存机制
IE浏览器对于同一个URL只返回相同结果。因为,在默认情况下,IE会缓存ajax的请求结果。对于同一个URL地址,在缓存过期之前,只有第一次请求会真正发送到服务端。大多数情况下,我们使用ajax是希望实现局部刷新的
使用Ajax同步请求时,等待时间过长增加页面提示问题
后台的处理时间比较长,根据合同的多少可能等待时间比较长,会达到10s左右,这个时候如果不加任何的提示,会导致用户因为没有看到是否执行而导致重复的操作,为了增加用户的体验感,以及项目的完善性,这个时候就需要增加一个等待页面进行提示。
解决ajax跨域访问sessionid不一致问题
根据浏览器的保护规则,跨域的时候我们创建的sessionId是不会被浏览器保存下来的,这样,当我们在进行跨域访问的时候,我们的sessionId就不会被保存下来,也就是说,每一次的请求服务器就会以为是一个新的人

web项目通过ajax提交数据太大报错
ajax提交数据很多的时候报错,web后端没有接收到数据解决方案:经查为tomcat默认限制post提交2M数据。这里需要修改tomcat中大配置文件server.xml文件
ajax的优缺点
ajax异步的js和XML:以前更多的是使用XML的数据格式,现在数据格式更多的是json.;ajax的优势:单页面应用(SPA)无刷新更新数据(局部刷新);异步与服务器通信
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

