CSS/CSS3常用的样式兼容,样式总结
这篇文章主要介绍了css中常用但是又难记的样式作为总结,方便大家学习和使用。包括了‘单行缩略号‘、’css圆角兼容’、‘元素阴影’,‘border取消宽度影响’,‘css3的背景渐变’,‘css的透明’等等
CSS3 nth-child的使用,详解css中nth的作用,以及nth-child的兼容写法
:nth-child是css3的一个比较常用的选择器。它用于匹配属于其父元素中的子元素,不论元素的类型。 它的参数可以是数字、关键词或公式。

CSS 3中-webkit-, -moz-, -o-, -ms-这些私有前缀的含义和兼容
css3作为页面样式的表现语言,增加了很多新的属性,但是部分css3属性在一些浏览器上还处于试验阶段,所以为了有效的显示css3的样式,对应不同的浏览器内核需要不同的前缀声明。

css定义变量_css原生变量的使用和兼容 附带还有更高性能,文件更高压缩率的好处
在开发中,css样式有一些属性往往需要重复使用,为了避免代码冗余,降低维护成本。我们需要使用CSS预编译工具【Sass/Less/Stylus】,随着这些工具的流行,CSS变量也开始规范制定,目前很多浏览器都已经支持了
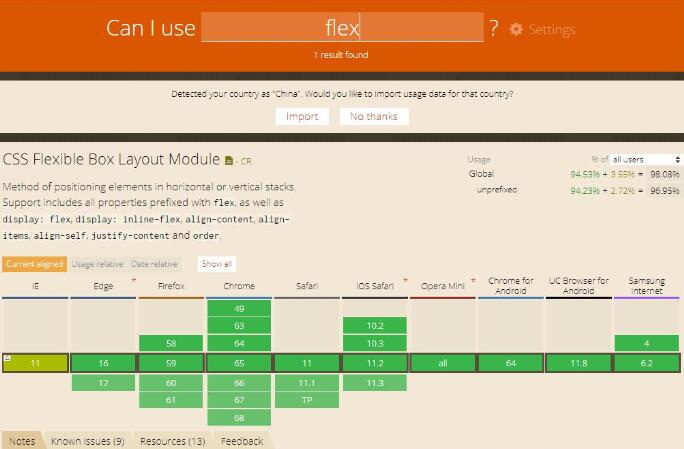
web浏览器在线兼容性测试工具_检测html网页在不同浏览器上的兼容问题
对于web前端开发者而言,为了确保html代码在不同浏览器上能正常工作,是一件很麻烦的事情,幸运的是,有很多优秀的工具可以帮助测试浏览器的兼容性,下面就为大家推荐一下比较流行的web浏览器在线兼容性测试工具。

原生js兼容写法_在ie标准下的兼容性写法
经常使用原生js,就要考虑到一些浏览器上的兼容,尤其是IE,下面就整理关于js的一些兼容性写法

解决IE不兼容document.getElementByClassName()的实现方法
在使用原生js时候,需要通过class样式名来获取dom对象,发现在IE8以下是不支持document.getElementByClassName()这种方法的。那么我们如何来实现获取classname的兼容写法呢?
es6之解构赋值
es6的语法已经出了很长的时间了,在使用上也可以通过babel这类的编译工具转译为浏览器可以识别的es5的语法,这篇文章主要会介绍解构赋值基本用法以及在实际使用场景中相比es5语法的优势
document.head.appendChild(element) 在 IE8 及以下报错
问题:在开发中会遇到动态添加 script 标签的情况。但是在 IE8 以下会报如下错误:SCRIPT5007: Unable to get value of the property appendChild: object is null or undefined,解决办法如下
js强制不使用兼容性视图
在IE8浏览器以后版本,都有一个“兼容性视图”,让不少新技术无法使用。那么如何禁止浏览器自动选择“兼容性视图”,强制IE以最高级别的可用模式显示内容呢?X-UA-Compatible是一个设置IE浏览器兼容模式的属性,在IE8浏览器之后诞生。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!