css自定义属性(变量)
CSS box-sizing属性允许我们在元素的总宽度和高度中包含填充和边框。
没有CSS box-sizing属性
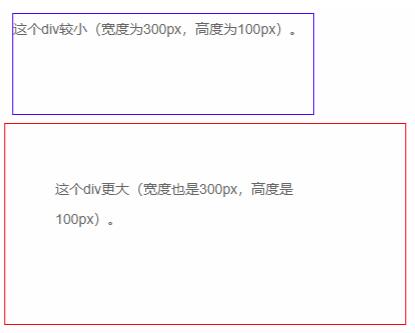
默认情况下,元素的宽度和高度计算如下: width + padding + border =元素的实际宽度 height + padding + border =元素的实际高度 这意味着:当您设置元素的宽度/高度时,元素通常看起来比您设置的大(因为元素的边框和填充被添加到元素的指定宽度/高度)。 下图显示了两个具有相同指定宽度和高度的<div>元素:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ccs</title>
<style>
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
</style>
</head>
<body>
<div class="div1">这个div更小(宽度为300px,高度为100px)。</div>
<br>
<div class="div2">这个div更大(宽度也是300px,高度也是100px)。</div>
</body>
</html>
box-sizing属性解决了这个问题。
使用CSS box-sizing属性
box-sizing属性允许我们在元素的总宽度和高度中包含填充和边框。如果box-sizing: border-box;在元素填充上设置并且边框包含在宽度和高度中:
.div1 {
width: 300px;
height: 100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}由于使用它的结果box-sizing: border-box;非常好,许多开发人员希望他们页面上的所有元素都以这种方式工作。下面的代码确保以更直观的方式调整所有元素的大小。许多浏览器已经box-sizing: border-box;用于许多表单元素(但不是全部 - 这就是输入和文本区域在宽度上看起来不同的原因:100%;)。将其应用于所有元素是安全和明智的:
* {
box-sizing: border-box;
}CSS Box大小调整属性
box-sizing 定义如何计算元素的宽度和高度:是否应该包含填充和边框
display: none;与visibility: hidden;的区别
display:none;会让元素完全从渲染树中消失,渲染的时候不占据任何空间;visibility: hidden;不会让元素从渲染树消失,渲染师元素继续占据空间,只是内容不可见,display: none;是非继承属性,子孙节点消失由于元素从渲染树消失造成,通过修改子孙节点属性无法显示;

属性设置百分比时的计算参考汇总
元素宽高width,min-width,max-width等元素宽度设置百分比,以包含块的宽度为标准进行计算;height,min-height,max-height等元素宽度设置百分比,以包含块的高度为标准进行计算;
readonly与disabled的区别
readonly 只对 <input> 和 <textarea> 标签有效;disabled 对所有表单元素都有效, 包括:<input>, <textarea>, <button>, <label>, <option>, <select>等
css的overflow属性
事实上我挺长一段时间都没弄清楚overflow:scroll与overflow:auto的差别,今天测试了一下,总算是明白了。visible: 不剪切内容。hidden: 将超出对象尺寸的内容进行裁剪,将不出现滚动条。scroll: 将超出对象尺寸的内容进行裁剪,并以滚动条的方式显示超出的内容。
Vue Prop属性功能与用法实例
这篇文章主要介绍了Vue Prop属性功能与用法,结合实例形式较为详细的分析了vue.js中Prop属性的功能、原理、使用方法及相关操作注意事项,写的十分的全面细致,具有一定的参考价值

深入剖析z-index属性
层叠顺序的大小比较;层叠顺序级别高的元素覆盖级别低的元素。首先要注意,z-index:auto 虽然可以看作z-index:0 ,但是这仅仅是在层叠顺序的比较上;从层叠上下文上讲,二者有本质差别:auto 不会创建层叠上下文,z-index:0 会创建层叠上下文。
Vue.js-计算属性和class与style绑定
所有的计算属性都以函数的形式写在Vue实例中的computed选项内,最终返回计算后的结果。在一个计算属性中可以完成各种复杂的逻辑,包括运算、函数调用等,只要最终返回一个结果即可。
css属性分类介绍
CSS分类目录 文本/字体/颜色 文本相关 字体相关 颜色相关 背景相关 大小/布局 大小属性 margin 外边距 padding 内边距 border 边框 position 定位 列表/表格 多列属性 可伸缩框属性 列表属性 Grid属性 Table属性 动画属性 Animation 动画属性 Transition 过渡属性

css中word-wrap white-space word-break textoverflow的使用
word-wrap正常来说,在一行文本中,如果出现这一行已经放不下的单词,浏览器会自动将该文字转入下一行。white-space规定段落中的文本不进行换行。

css使用到的border边框属性
border 在一个声明中设置所有的边框属性。 border-bottom在一个声明中设置所有的下边框属性。border-bottom-color设置下边框的颜色。border-bottom-style设置下边框的样式。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
