前后端传参一般有两种形式:
key=value 形式传参(即 parameter 形式)
body 形式传参(传 json 数据给后端)
key=value 形式传参
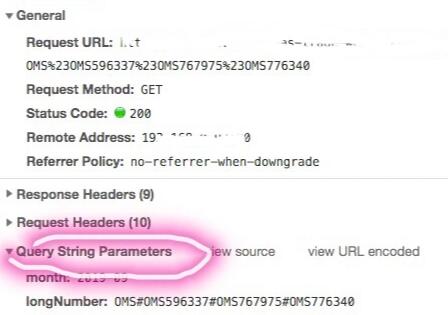
1.如果使用的是 GET 请求,浏览器展示的 Request URL 会自动在路径后面加上 ?a=1&b=2这样的参数,这就是 key=value 形式传参, 在控制台看到的参数形式是 “Query String Parameters”,后端解析时是用 querystring.parse 进行处理。
axios 请求示例
import request from 'axios'
...
someInterface (params) {
return request({
url: '请求路径',
method: 'GET',
params
})
},浏览器关于 GET 请求的呈现:

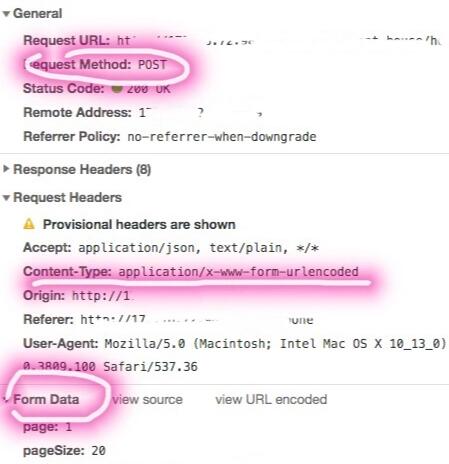
2.如果发送 POST 请求,对传参进行如下处理,则在控制台看到的参数形式是 “Form Data”,而且浏览器会自动将 Request Headers 的 Content-Type 设置为 application/x-www-form-urlencoded, 这种也是 key=value 形式传参, 后端解析时是用 querystring.parse 进行处理。
处理方式1:
import request from 'axios'
import qs from 'qs'
...
someInterface (params) {
return request({
url: '请求路径',
method: 'POST',
data: qs.stringify(params)
})
},
处理方式2:
import request from 'axios'
import qs from 'qs'
...
someInterface (params) {
return request({
url: '请求路径',
method: 'POST',
data: params,
transformRequest: [(data) => {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}]
})
},
浏览器呈现:

body 形式传参
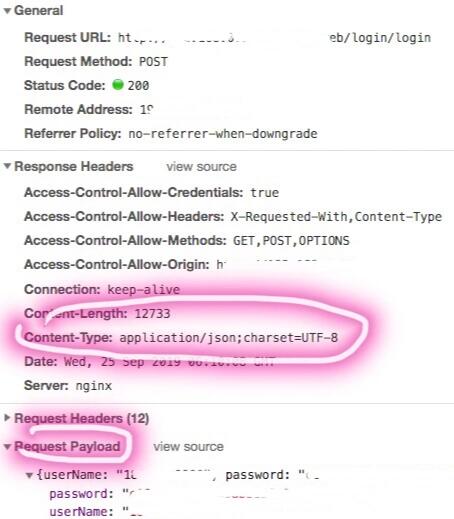
如果发送 POST、PUT、PATCH 等请求,若 content-type 为 application/json(使用 axios 发送这些请求时,浏览器 Request Headers 的 Content-Type 没显示出,则默认为 application/json),在控制台中看到的参数形式叫做 "Request payload",后端解析用 body-parser 来处理
axios 请求示例
import request from 'axios'
...
someInterface (params) {
return request({

url: '请求路径',
method: 'POST',
data: params
})
},浏览器呈现:

另外,jquery 的 ajax 请求中当 type 为 POST 时,会将 contentType统一处理成:
"application/x-www-form-urlencoded; charset=UTF-8", 所以使用的是 Form Data 这种传参形式,我测试时目前没看到过有 Request payload 这种形式的。
总之,method 用 GET 还是 POST 是后端定义好的,前端写死就好,至于是 key=value 还是 body 形式,要看后端是什么方式来解析,并非 method 为 POST, 就一定要用 body 形式,也可以是 key=value 形式。qs.stringify 可以转化成 key=value 形式(即将参数对象序列化成 URL 的形式,以&进行拼接)。

用js获取url地址协议,参数,端口号,锚点等方法总汇
在前端开发中,经常会遇到获取URL的相关数据,下面将总结下使用JavaScript来获取url地址的协议,参数,端口号,锚点等方法。

JavaScript深入之参数按值传递
ECMAscript中所有函数的参数都是按值传递,也就是,把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。js始终是按值传递,在这里称他为共享传递。

URLSearchParams_js中快速构造和获取URL查询参数的方法
URLSearchParams 接口定义了一些实用的方法来处理 URL 的查询字符串。URLSearchParams()是个构造函数,将返回一个可以操作查询字符串的对象。
js通过arguments来获取指定参数
通过访问arguments对象的length属性可以获取有多少个参数传递给了函数。在封装函数的时候,会携带不同的参数,我们想要获取指定的参数,可以通过 arguments[ ] 来拿到,arguments对象可以与命名参数一起使用。arguments的值要永远与对应命名参数的值保持同步

如何给外部引用的js文件传递参数
给外部引用的js文件传递参数的4种方式:定义全局变量、在src后面传参、检索js文件(js文件要最后引入)、设置其他属性
jquery ajax error函数和及其参数详细说明
一般error函数返回的参数有三个: function(jqXHR jqXHR, String textStatus, String errorThrown)。常见调用代码如下:这里对这三个参数做详细说明。
vue-router动态路由设置参数可选
在日常工作中,我们需要将匹配到的所有路由,映射到一个组件上。如下代码想要达到的效果:不传page和id,则映射到user默认list页面,传page和id,根据page不同,显示不同的页面
掌握JS函数中的几种参数形式
函数是一段结合在一起执行特定任务的代码,函数一般使用参数与外部进行交互。要编写简洁高效的JS代码,必须掌握函数参数。在本文中,会使用一些有趣的例子来解释 JS 必须有效地处理函数参数的所有特性。
Less参数混合
* 参数可以使用逗号或分号分隔。 (建议使用分号,因为逗号具有双重含义:可以将其解释为mixin参数分隔符或者是css列表分隔符);使用逗号作为mixin分隔符使不可能创建逗号分隔的列表作为参数。
小程序获取当前路径和参数
currentPage is not defined;opyions is not defined;不细心的我少写了前两句,以为参数是可以直接引用的,注意this的使用,有时需要定义全局变量来调用
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
