写在前面
在前端开发中,提到动画,我们可以:
- 直接利用dom实现动画。
- 利用canvas实现动画。
- 利用svg实现动画。
- 直接用一张gif动图。
- 利用图片实现帧动画。
- ...
所有动画的基本原理都是:在短时间内连续依次展示对应的图片,这样在视觉上看起来就是'动'的了。本文主要来说一说第4点和第5点。
图片帧动画
当我们要实现的动画效果比较复杂,而且开发排期比较紧的情况下,用一张gif动图来实现动画是成本最低,效果也不错的一种方案。比如下面这种动画效果:
可是如果我们想让动效在某个时候暂停,隔一段时间后,再从断点开始继续播放动效,用gif图就实现不了了。gif图的动效是没有办法暂停的。这个时候,可以考虑采用图片帧动画。
图片帧动画可以看做是:把gif图的原理在前端用代码实现了一遍。
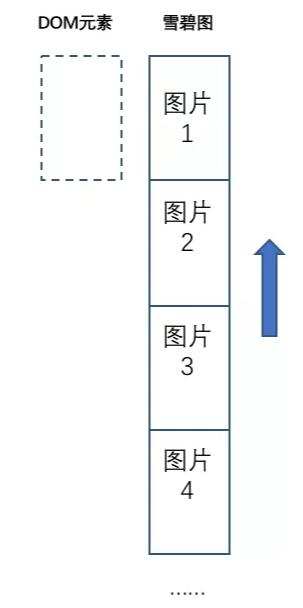
上面个那个动效,(假设)可以分成100帧,即100张图片,然后用代码控制100张图片依次显示。并且,可以随时在中途暂停。为了节省http请求,把100张图片合成一张雪碧图,然后用background-position去控制显示哪一张图。推荐一个很不错的图片生成工具:GKA
我把100张图片生成了一个竖直的雪碧图。

在代码里,只需要更新DOM元素的background-position即可实现动画。
首先第一个点需要注意:background-position设置的是背景图片相对于DOM元素的起始位置。
假设DOM元素和图片宽高都是 100 * 200
--- css
#wrapper {
width: 100px;
height: 200px;
background-image: url('雪碧图.png');
background-size: 100% 10000%; // 有100张图, 100*100
background-repeat: no-repeat;
}
--- js
var domEl = document.querySelector('#wrapper');
var n; // n:显示雪碧图中第几张图片,n >=0 && n<100
domEl.style.backgroundPosition = `0px ${-n*200}px`; // 注意这里是负值我们只需要用js控制n的值就行,就可以很容易实现随时执行、暂停动效。
上面的例子中,dom元素宽高是固定的,如果不固定、想要自适应的话,需要根据图片宽高比,通过padding-top来设置dom元素的宽高比。这个时候,在background-position中,也无法使用具体的数值了,需要使用百分比。这里有一个需要注意的地方:
background-position百分比取值时,很自然的以为是直接用背景图片宽高乘以百分比即可得到最终偏移量,但其实不是的。计算公式如下:
x偏移量 = (元素宽度—背景图片的宽度)*x百分比
y偏移量 = (元素高度—背景图片的高度)*y百分比换算一下:
x百分比 = x偏移量 / (元素宽度 - 背景图片宽度)
y百分比 = y偏移量 / (元素高度 - 背景图片高度)具体到上面的例子中,就是:
// 假设每一张小图片宽度为w, 高度为h, 当前需要展示第n张图片,一共有100张图,则
var xPercent = 0;
var yPercent = -hn / (h - 100h) * 100 = n / 99 * 100;
domEl.style.backgroundPosition = `${xPercent}% ${yPercent}%`;最终,我们就能实现图片帧动画了。当然,如果不需要完全控制动画效果,可以不借助js,直接用css即可。或者直接用gif动图就好。
css曲线运动
曲线运动,使用svg,canvas是很不错的选择。但是在对曲线的路径不那么严格要求的时候,使用svg和canvas或许略微麻烦了。可以直接用css来实现一个『看起来是曲线』的运动。以类似抛物线的一个运动为例,大概是一个这样的效果:
位移曲线上某点的切线就是速度,而速度可以分解成x轴的速度和y轴的速度。也就是说,上面的运动可以分解成水平方向x轴的运动和竖直方向y轴的运动。从感官上,不难看出,x轴的运动大概是匀速的,而y轴的运动是越来越快的。
另外,由于运动分解成了两个方向的运动,需要两个DOM,分别写动画,才能实现最终的效果。
--- html
<div class='x-container'>
<div class='y-container'></div>
</div>
--- css
.x-container {
width: 50px;
height: 50px;
animation: xMove 2s linear;
}
.y-container {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #000;
animation: yMove 2s cubic-bezier(.98,.03,.91,.77);
}
@keyframes xMove {
0% {
}
100% {
transform: translateX(400px);
}
}
@keyframes yMove {
0% {
}
100% {
transform: translateY(400px);
}
}两个方向的运动合起来,就是上面的效果了。关于animation属性中的运动曲线,可以参考下面这个网站:https://cubic-bezier.com/
想要实现一个不那么严格的曲线运动,直接使用css animation,也是一个不错的选择。
写在后面
本文总结了依赖css实现图片帧动画和曲线运动的实例。在合适的场景下,使用这两种方法,或许能够达到不错的效果。符合预期。
本文首发于公众号:符合预期的CoyPan
纯CSS3实现各种表情动画
CSS3非常强大,我们可以利用CSS3相关特性绘制很多平面图形,并且可以制作很多简单的动画。今天要分享的是一款用纯CSS3实现的可爱表情动画
Vue.js动画笔记_vue实现动画效果
Vue.js中的元素动画或页面跳转动画有多种实现方式比如:1、自己手动写CSS3动画来实现2、使用第三方CSS动画库如:Animate.css3、在构子函数中操作DOM4、使用第三方Js动画库如:Velocity.js。

新手引导动画的4种实现方式
尽量多的列举出新手引导动画的实现方式, 昨天稍微总结了一下, 实现了4种.源码在最后,如果想直接看结果的,可以拉到最后去看.这里假设所有的弹出层都是基于页面上原有的元素

为何 Canvas 内元素动画总是在颤抖?
在项目中我们可能对动画进行锁帧,帧率可能是 60 或者 30,如果我们想保证渲染不抖动,在匀速直线运动中,我们尽量保证我们设置的速度要是帧率的倍数,或者保证平均每帧移动的像素点是一样的
前端开发常用css动画代码
常用的CSS动画效果,在实际开发中经常需要用到移动、大小、闪烁、渐显、渐隐等动画效果,这篇文章就整理了些常见的动画效果分享给大家,一遍收藏使用。

css环形滚动_内容加载的环形滚动动画效果
创建一个没有背景的圆,然后声明透明度为0.1的黑色边框(看起来是灰色),修改左侧边框颜色。此时会有一个静态的看起来只有左边框有颜色的空心圆。然后声明一个该元素逆时针旋转360度的动画,并让该动画无限播放(infinite)即可
css transition 实现滑入滑出
transition是css最简单的动画。 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!!但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? transition可以做到。
动画函数的绘制及自定义动画函数
制作动画效果离不开动画运动函数,而我们用得最多的无疑就是Tween.js。根据不同的数学公式原理,Tween.js划分出了不同的动画类型,每种动画类型里面都包含以下的缓动类型:ease in 先慢后快、ease out 先块后慢、ease in out 先慢后快再慢
超酷的CSS3 loading预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。HTML结构:4种loading预加载动画的HTML结构分别如下

Vue 动画的封装
js提供的钩子动画before-enter、enter、after-enter,用这种方法写,所有的动画都写在了组件里,外部只需要调用这个fade组件就可以了,也不需要全局去写一些样式了,这种动画的封装是比较推荐的一种动画封装,因为它可以把所有动画的实现完整的封装在一个组件中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
