在JS中通过相关的属性可以获取(设置)元素的样式信息,这些属性就是盒子模型属性(基本上都是有关于样式的)
| 属性 | 值 |
|---|---|
| client | top/left/width/height |
| offset | top/left/width/height/parent |
| scroll | top/left/width/height |

<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>clientTop/Left/Width/Height
1.clientWidth & clientHeight:获取当前元素可视区域的宽高(内容的宽高+左右/上下PADDING, 和内容是否有溢出无关(和是否设置了OVERFLOW:HIDDEN也无关),就是我们自己设定的内容的宽高+PADDING
获取当前页面一屏幕(可视区域)的宽度和高度
document.documentElement.clientWidth || document.body.clientWidth
document.documentElement.clientHeight || document.body.clientHeight2.clientTop & clientLeft:获取(上/左)边框的宽度
3.offsetWidth & offsetHeight:在client的基础上加上border(和内容是否溢出也没有关系)
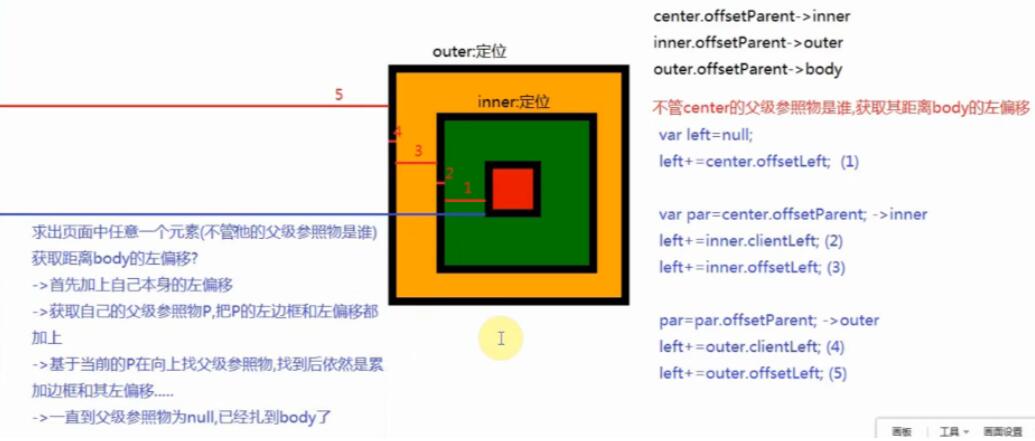
4.offsetTop / offsetLeft:获取当前盒子距离其父级参照物的偏移量(上偏移/左偏移) 当前盒子的外边框开始~父级参照物的内边框
5.offsetParent:当前盒子的父级参照物,“参照物”:同一个平面中,元素的父级参照物和结构没有必然联系,默认他们的父级参照物都是BODY(当前平面最外层的盒子) BODY的父级参照物是NULL
center.offsetParent //=>BODY
inner.offsetParent //=>BODY
outer.offsetParent //=>BODY6.scrollWidth & scrollHeight:真实内容的宽高(不一定是自己设定的值,因为可能会存在内容溢出,有内容溢出的情况下,需要把溢出的内容也算上)+ 左/上PADDING,而且是一个约等于的值 (没有内容溢出和CLIENT一样), 在不同浏览器中,或者是否设置了OVERFLOW:HIDDEN都会对最后的结果产生影响,所以这个值仅仅做参考,属于约等于的值
获取当前页面的真实宽高(包含溢出的部分)
document.documentElement.scrollWidth || document.body.scrollWidth
document.documentElement.scrollHeight || document.body.scrollHeight7.scrollTop / scrollLeft:滚动条卷去的宽度或者高度
最小卷去值:0
最大卷去值:真实页面的高度 - 一屏幕的高度 document.documentElement.scrollHeight-document.documentElement.clientHeight
在JS盒子模型13个属性中,只有scrollTop/scrollLeft是“可读写”属性,其余都是“只读”属性,操作浏览器的盒子模型属性,我们一般都要写两套,用来兼容各种模式下的浏览器

css盒子模型的深入理解,在块级、行内元素的区别和特性
css盒子模型用于处理元素的内容、内边距、边框和外边距的方式简称。css盒子模型到底的思想是什么?CSS盒子模型对行内元素和块级元素的区别和特点,Box-sizing的使用。

css3盒子模型中的box-sizing属性的使用_box sizing常用的3种属性
box-sizing属性用来定义元素的width和height所表示的区域,该属性一般有三种值:content-box、border-box、inherit,其中inherit表示box-sizing的值应该从父元素继承。
css中border-sizing属性详解和应用
box-sizing用于更改用于计算元素宽度和高度的默认的 CSS 盒子模型。它有content-box、border-box和inherit三种取值,inherit指的是从父元素继承box-sizing表现形式。根据项目中的使用经验和w3c的建议,推荐将box-sizing属性设置为border-box。
css盒子模型_css全局设置border-box
border-box 告诉浏览器去理解你设置的边框和内边距的值是包含在width,height内的。全局设置 border-box 很好,更符合我们通常对一个「盒子」尺寸的认知。让有边框的盒子正常使用百分比宽度。
CSS3中的box-sizing(content-box与border-box)
CSS3中的box-sizing 属性允许以特定的方式来指定盒模型,有两种方式:现代浏览器和IE9+默认值是content-box。 content-box:padding和border不被包含在定义的width和height之内。
css3动画之两面翻转的盒子
利用伪元素before、after,只创建一个div,一个盒子里面装两个同宽高的盒子,利用backface-visibility设置元素背面是否可见的属性,达到两面翻转的效果
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
