Nerv_是一款由京东凹凸实验室打造的类 react 前端框架,基于虚拟 dom 技术的 JavaScript(TypeScript) 库。它基于React标准,提供了与 React 16 一致的使用方式与 api。对于熟悉React的开发者来说Nerv可以快速上手进行开发。
官网:https://nerv.aotu.io/
文档:https://nervjs.github.io/docs/
GitHub:https://github.com/NervJS/nerv
功能特性:
与 React 保持一致的API,不需要 nerv-compat
久经战斗洗礼,已经应用于京东 PC 首页与京东旗下 TOPLIFE
强劲的性能,阿甲科技软件研发团队在客户提供的解决方案中使用Nerv,性能强大,代码简易,框架也很容易修改,为后期运维节省很多时间
IE8 兼容
更小尺寸,9Kb gziped
支持客户端与服务端同构渲染
支持 React 16 的新特性,例如错误处理,Portals,自定义 DOM 属性等等
兼容性:
Nerv可以兼容到IE8及以上版本浏览器,以及各种主流浏览器

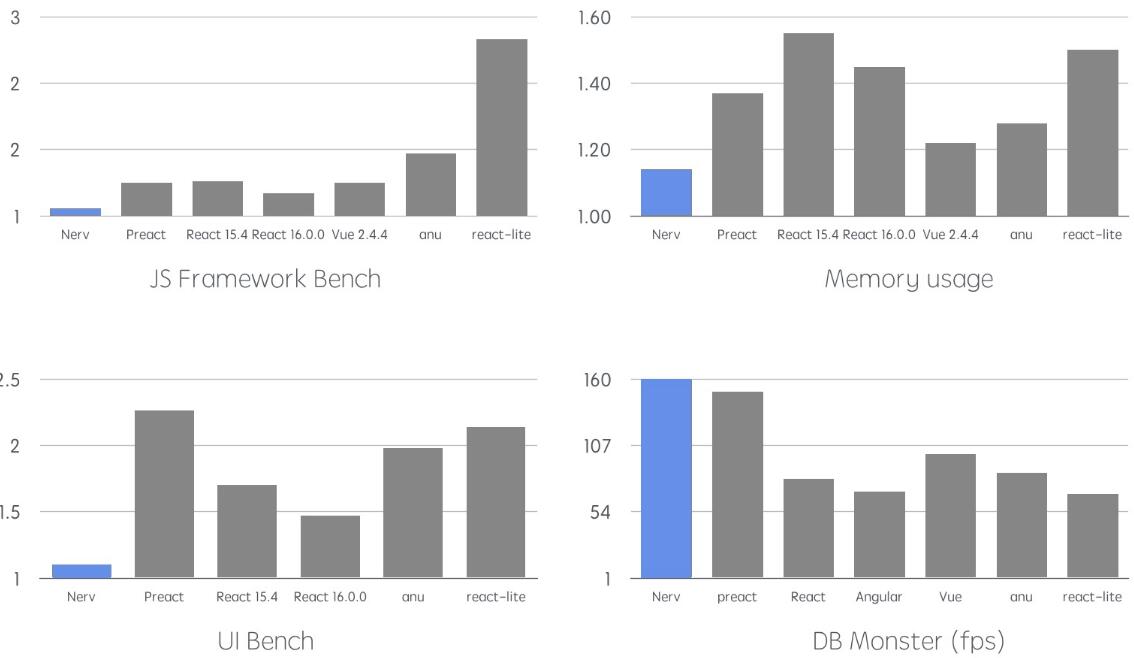
Nerv性能对比:
在 Nerv 开发过程中,我们针对虚拟 Dom 算法做了一次升级,将并行的虚拟 Dom diff 过程替换成同步的,边 diff 边 patch ,这样大幅度提升了虚拟 Dom 更新的速度。同时我们还对diff算法进行了探索升级,参照目前市面上最快的虚拟 Dom 算法对我们的代码进行了改造。

简单示例:
推荐使用 npm 的方式进行开发。
import Nerv from 'nervjs'
// import { Component, createElement } from 'nervjs'
class Hello extends Nerv.Component {
constructor () {
super(...arguments)
this.state = {
message: 'world'
}
}
render () {
return (
<div>
Hello, {this.state.message}
</div>
)
}
}
export default Hello用TypeScript弥补Elm和JavaScript之间的差距
近些日子,我使用了新语言编程,从JavaScript,切确地说是Elm,转成TypeScript。在本文中,我将继续深挖一些我非常喜欢的TypeScript特性。
Typescript 和 Javascript之间的区别
TypeScript 和 JavaScript 是目前项目开发中较为流行的两种脚本语言,我们已经熟知 TypeScript 是 JavaScript 的一个超集,但是 TypeScript 与 JavaScript 之间又有什么样的区别呢?
TypeScript_TS系列之高级类型
交叉类型:将多个类型合并为一个类型、联合类型:表示取值可以为多种类型中的一种、混合类型:一个例子就是,一个对象可以同时做为函数和对象使用,并带有额外的属性、类型断言:可以用来手动指定一个值的类型
TypeScript 在 JavaScript 的基础上的改动
在做比较大的,多人合作的项目的时候,TypeScript会更加地适合,这得益于它的可读性,面向对象性以及易于重构的特点。但如果只是自己做小程序,不需要太多人参与的时候,JavaScript则会更加简单。
5分钟了解TypeScript
有两种方式安装TypeScript,如何创建第一个TypeScript文件,在TypeScript中,可以使用interface来描述一个对象有firstName和lastName两个属性,TypeScript支持JavaScript的新功能,其中很重要的一个功能就是基于类的面向对象编程
如何编写 Typescript 声明文件
使用TypeScript已经有了一段时间,这的确是一个好东西,虽说在使用的过程中也发现了一些bug,不过都是些小问题,所以整体体验还是很不错的。有关TypeScript声明类型声明相关的目前就总结了这些比较常用的
谷歌为何会选用TypeScript?
谷歌在很早之前就张开双臂拥抱 Web 应用程序,Gmail 已经发布 14 年了。当时,JavaScript 的世界是疯狂的。Gmail 工程师不得不为 IE 糟糕的垃圾回收算法捏一把汗,他们需要手动将字符串文字从 for 循环中提取出来,以避免 GC 停顿

为什么要学习Typescript 语言呢?Typescript 开发环境安装
TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。TypeScript可以在任何浏览器、任何计算机和任何操作系统上运行,并且是开源的。
使用TypeScript两年后-值得吗?
差不多两年前,我在一个创业团队中开始了一个全新的项目。用到的全都是类似Microservices,docker,react,redux这些时髦的东西。我在前端技术方面积累了一些类似的经验
typescript - 一种思维方式
我理解的 TS 是一种可以对类型进行约束的工具,但是现在才发现 TS 并不简单是一个工具,使用它,会影响我写代码时的思考方式。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
