如今,随着我们构建软件方式的变化,以及api平台的爆炸式激增,各大公司都必须以更快的速度构建出自己的产品、并推向市场。目前,几乎所有的软件需求都需要通过API来提供相应的解决方案,其中包括:支付类API、通信类API、以及传输类API等数千种。那么我们该如何设计并构建出一个优质的API呢?
无论您的目标是要构建一个开源的API、一种API平台、还是能帮助其他开发者与自己的产品相集成的API,您都必须努力优化开发者的API体验(DX)。
无论作为产品经理,还是技术开发人员,您都需要在每个API的设计决策上,充分考虑到最终用户,只有这样他们才会愿意使用您开发出的API。在此方面,Facebook就是一个非常好的例子。在早期,他们在社交媒体的游戏平台上就开辟了一个强大的开发者社区,以方便大家构建出不同的游戏。当然Facebook也能够从中获利。
为了能够在不断变化与发展的SaaS环境中脱颖而出,您可以通过授权用户构建自定义的应用程序(甚至是在您所不了解的平台上提供完美的使用体验),来让他们产生所谓“驾驭的快感”。
一般而言,普通API应当具有如下基本特性:
- 具有一定的鲁棒性,以保证99.9%(或更高)的正常运行时间
- 具有快速响应能力,或响应耗时较短
- 能够无缝更新,或无需引入重大变更操作
- 能够公布各个构建的模块,而非一个静态固化的解决方案
下面,我们将和您深入讨论设计优质API所应当注意的五个方面:
- 缩短宝贵的时间
- 将您的文档置于网站的主页
- 在API中保证抽象的一致性
- 设计面向未来的API
- 妥善管理好潜在的变更
1.缩短宝贵的时间
一个优质的API应当能够缩短开发人员的宝贵时间(TtV)。也就是说,在开发人员开始与您的API集成之前,就能够根据对应的用户手册,测试有关cURL(译者注:一种利用URL语法,工作在命令行里的文件传输工具)的响应,以证明API自身的使用价值。您可以在Nylas文档中,找到类似的示例。
即使您能够提供测试令牌(test tokens),使用一通百通(first-time-every-time)的框架也非常重要的。通过使用测试令牌的相关范例,那些不熟悉cURL命令操作的开发人员,也能够像其他人那样来测试令牌的进程,检查API是否能够完全按照设定运行下去。此处正好需要配有良好的文档说明。
符合用户的期望
在构建API时 ,请牢记一个问题:该API是否完全符合,用户期望在第一次尝试时所执行的操作?
在大多数情况下,您需要在API的实用性方面采取“首次把将正确的事做对(do the right thing right the first time)”的方法,以保障所提供的API的确能够缩短开发者宝贵的时间(TtV)。从开发人员第一次交互开始,该API就能够快速有效地解决那些具有挑战性的技术问题。因此,请定期检查并测试自己的API,确保用户能够顺利地完成首次互动,并为后续使用树立信心。
使用SDK来提高效率
SDK是减少集成过程出现“摩擦”的合适方法之一。它对于确保开发人员能够尽快地找出API中的SDK集成参数,也是非常重要的。通过使用简单的Ruby、NodeJS或Python SDK,开发人员可以在较短的时间内,了解API是如何在其选择的框架内运行的,进而高效地完成功能齐备的集成。记住:虽然SDK需要花费一定的时间来创建和维护,但它们的确能够显著地改善开发人员的体验、并降低他们的TtV。
2.将您的文档视为网站的主页
由于在您的首页上就能获取API的相关文档,因此开发人员可以将其加入浏览器的书签、或放置到显著的位置。当然,您的API文档不但要直观且用户友好,而且要能够遵循一定的逻辑流程。
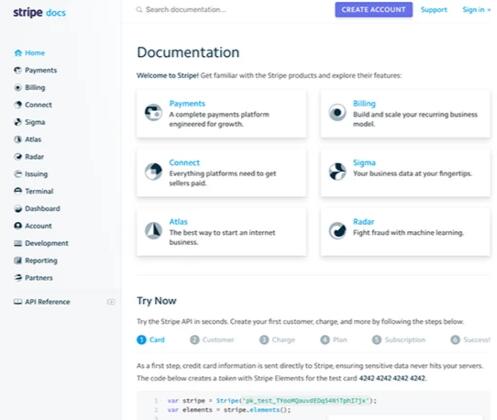
说到API文档的易获取性和易用性,Stripe(https://stripe.com/)就是一个很好的例子。如下图所示,它的文档易于导航,左侧边栏上有着清晰的目录,右侧则是Stripe API成功付款的简单6步流程:

如果您的API中有许多需要全面进行文档解释的复杂元素,那么您的文档库应该通过内置的搜索功能,方便开发人员进行遍历查询。同时文档也应当以一致性的方式进行逻辑性组织,并在整个API集成的过程中做好针对上下文的内容覆盖。
此处的“上下文”是指,让每一位开发人员都能选择不同的编程语言。可见,列出针对某一种语言的API使用技术指南是不够的,您的文档需要具有不同语言的适用性,甚至是满足某些特定开发技术(各种SDK、或自定义代码语言)的解决方案。毕竟,某位开发人员很可能正在使用您的API技术,去解决某个独特的问题,因此他们需要查看与之相关的各种指南、示例、以及快速入门。同时,这也是展示与证明您的API具备全面性和可扩展性的良机。
3.在API中保证抽象的一致性
为了方便开发人员的使用,并提高API的实用性,您需要在API中保证抽象工作流的一致性。
您可以使用相同的POST请求,在不同的Google和Exchange事件中获得完整的CRUD(增加Create、读取Read、更新Update和删除Delete)。尽管Google和Exchange不同事件的数据模型差别较大,但是开发人员没有必要以不同的方式,来开展代码的编程工作。
当然,您不必过于苛求抽象的一致性,而刻意忽略了个别特例。例如,您可能为了顾及产品的通用一致性,而未能及时地抛出在某种环境下API的异常信息,导致开发人员无法跟踪到程序的某项缺陷。因此,请务必找到一个合理的平衡点。
4.设计面向未来的API
如今,业界倾向于通过JSON来导入和移出数据。但是在不久的将来,大家也许会大量使用到GraphQL API(译者注:既是一种可用于API查询的语言,又是一种满足数据查询的运行时)。开发人员通过检查您的API,以消除其工作流程中的各种“摩擦”。因此,如果您的API无法遵循开发领域的最新无摩擦(frictionless)趋势的话,那么您的API很可能会失去竞争力。例如,虽然大多数开发人员期望用JSON来响应cURL的命令。但是您可以做得更加丰富一些。通过发送各种简单的JSON响应,来代替二进制的XML和SOAP,这样不但能够最小化摩擦,还能够为开发人员创造更好的体验。
5.妥善管理好潜在的变更
在构建API时,更改往往是不可避免的。由SOAP API引出了REST API,而REST API则是GRAPH API的前身。JSON虽然是如今API的行业标准化文件格式,但随着技术的发展,面对任何可能出现的变化,你需要从如下方面来妥善管理自己的API:
从第1天开始就内置版本控制
创新的数字支付提供商Stripe就采用了相当严格的管控方法。为了避免由于仓促或不正确的API变更,对于业务产生的严重影响,他们从最初的概念到最终的推出,都实施了严格的Stripe API版本控制,并保证向后兼容性。在具体实践中,您对于API的版本控制可能不如成熟企业那样复杂和专业,但是您完全可以使用简单的版本编号系统(如:V1、V1.1、V1.2等),来更好地、有效地实现版本扩展与管控。
尽早和经常性地沟通变更
另一方面,作为业界的大厂,Facebook频繁地对其API进行着变更和调整,这让全世界的网络和移动应用开发人员经常爱恨交织。不过,Facebook每次都会提前通知此类变更。因此只要您的开发人员能够提前做好准备,就不至于被动地影响到最终用户的服务。可见,如果您没有实力来构建版本控制系统的话,应尽早且经常性地与各个方面沟通变更信息,这是一种更低成本、更灵活主动的处理方式。
总结
综上所述,您需要确保自己的API在第一次被试用时就能如期运行,并籍此建立与各类开发人员的信任基础与使用愿望。这虽然听起来极其简单,但是在实践中也充满了挑战。希望上述五种实践“秘籍”,能够帮助您构建属于自己的优质API,并能给开发者带来不俗的体验。
原文标题:Secrets to Great API Design,作者:Tasia Potasinski
浏览器中的图像识别 API
在 Native 开发中,Android 和 IOS 平台都在系统层面直接提供给了应用开发识别图像的一些能力,比如对于二维码/条形码的识别,Android 可以使用 barcode API 、 iOS 可以使用 CIQRCodeFeature API 。
JavaScript的API设计原则
Js的API设计原则总共包含了七个大块。系卤煮自己总结的一些经验和教训。本篇博文同时也参考了其他一些文章,相关地址会在后面贴出来。很难做到详尽充实,如果有好的建议或者不对的地方,还望不吝赐教斧正。

适合写api接口文档的管理工具有哪些?
现在越来越流行前后端分离开发,使用ajax交互。所以api接口文档就变的十分有意义了,目前市场有哪些比较优秀的接口文档管理工具呢?比如:MinDoc,eoLinker,apizza,RAML,Swagger等等
前后端分离,如何防止api接口被恶意调用或攻击
无论网站,还是App目前基本都是基于api接口模式的开发,那么api的安全就尤为重要了。目前攻击最常见的就是“短信轰炸机”,由于短信接口验证是App,网站检验用户手机号最真实的途径,使用短信验证码在提供便利的同时,也成了呗恶意攻击的对象,那么如何才能防止被恶意调用呢?

JSON API免费接口_ 免费的天气预报、地图、IP、手机信息查询、翻译、新闻等api接口
整理提供最新的各种免费JSON接口,其中有部分需要用JSONP调用。方面前端同学的学习或在网站中的使用,包括:免费的天气预报、地图、IP、手机信息查询、翻译、新闻等api接口
什么是RESTful API?
要弄清楚什么是RESTful API,首先要弄清楚什么是REST。REST -- REpresentational State Transfer,英语的直译就是“表现层状态转移”。如果看这个概念,估计没几个人能明白是什么意思。

认识 Fetch API
Fetch API 已经作为现代浏览器中异步网络请求的标准方法,其使用 Promise 作为基本构造要素。Fetch 在主流浏览器中都有很好的支持,除了IE。
用一个通俗的例子讲清楚API
随着移动互联网的发展, 基于互联网的应用正变得越来越普及,在这个过程中,更多的平台将自身的资源开放给开发者来调用。对外提供的API 调用使得平台之间的内容关联性更强,同时这些开放的平台也为用户、开发者和中小网站带来了更大的价值。
docker提供api访问
环境centos,添加deamon.json后,dockerd命令可以启动docker,这时请求 127.0.0.1:2375 可以正常访问,使用systemctl无法启动docker的情况.无法启动docker:查看当前的docker配置

构建API的最佳编程语言是什么?
你是否正在设计第一个Web应用程序?也许你过去已经建立了一些,但是目前也正在寻找语言的变化以提高你的技能,或尝试新的东西。有了所有信息,就很难决定为下一个产品或项目选择哪种编程语言。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
