构造函数
function Animal() {
}
var cat = new Animal();
cat.name = 'Tom';
console.log(cat.name) // Tomprototype
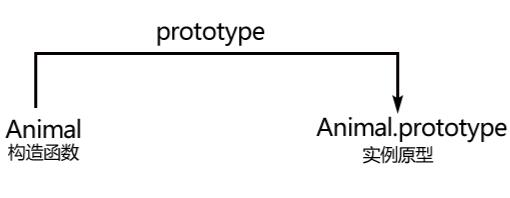
每个函数都有一个 prototype 属性
函数的 prototype 属性指向了一个对象,这个对象正是调用该构造函数而创建的实例的原型,也就是这个例子中的 cat 和dog 的原型。
function Animal() {
}
// 虽然写在注释里,但是需要注意:prototype是函数才会有的属性
Animal.prototype.name = 'Tom';
var cat = new Animal();
var dog = new Animal();
console.log(cat.name) // Tom
console.log(dog.name) // Tom原型
每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型"继承"属性。

proto
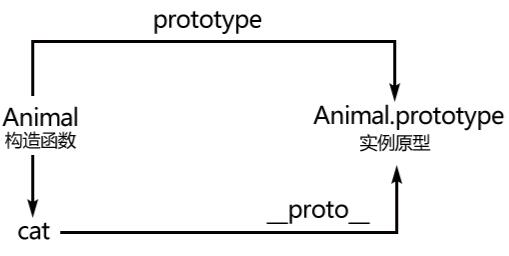
如何表示实例与实例原型之间的关系呢,这里需要提到 proto
每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型
- 数组、正则、Math、Date、类数组等
- 实例是对象数据类型的值
- 函数的原型prototype属性的值也是对象类型
- 函数也是对象数据类型
每一个对象数据类型的值,都自带__proto__属性,这个属性用来指向所属类的原型prototype
function Animal() {
}
var cat = new Animal();
console.log(cat.__proto__ === Animal.prototype); // true
实例对象和构造函数都可以指向原型
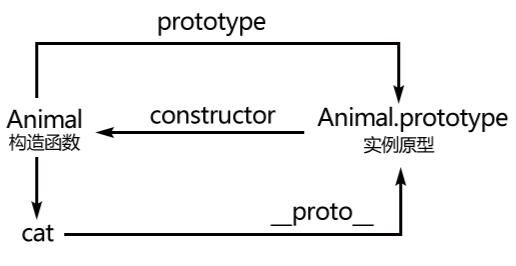
constructor
每个原型都有一个 constructor 属性指向关联的构造函数
function Animal() {
}
console.log(Animal === Animal.prototype.constructor); // true
则可以得出
function Animal() {
}
var cat = new Animal();
console.log(cat.__proto__ == Animal.prototype) // true
console.log(Animal.prototype.constructor == Animal) // true
// 顺便学习一个ES5的方法,可以获得对象的原型
console.log(Object.getPrototypeOf(cat) === Animal.prototype) // true实例和原型
当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去找原型的原型,一直找到最顶层为止。
function Animal() {
}
Animal.prototype.name = 'Tom';
var cat = new Animal();
cat.name = 'Jerry';
console.log(cat.name) // Jerry
delete cat.name;
console.log(cat.name) // Tom我们给实例添加了name属性,放我们打印cat.name时结果自然是Jerry。当我们删除了cat的name属性时,读取cat.name时,从对象中无法找到name属性,就会从cat的原型,也就是cat.__proto__,同时也是Animal.prototype中查找,找到结果为Tom。
反问:假若没有找到该怎么办呢?原型的原型又是谁呢?
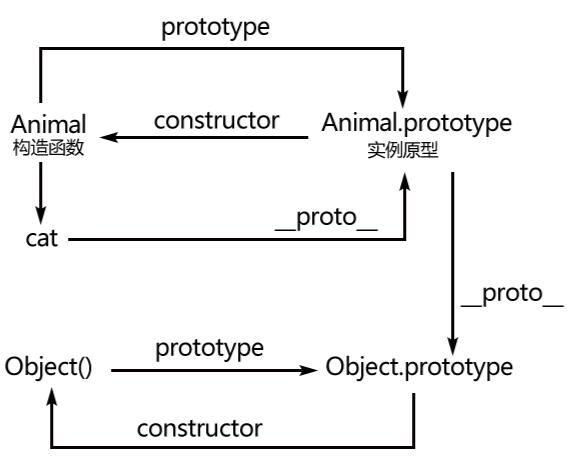
原型的原型
原型对象其实就是通过Object构造函数生成的,实例的__proto__指向构造函数的prototype

原型链
提问:Object.prototype的原型呢?
是null,可以打印一下看看:
console.log(Object.prototype.__proto__ === null) // truenull 表示“没有对象”,即该处不应该有值。
Object.prototype.__proto__的值为null跟Object.prototype没有原型,其实是一个意思。
查找属性的时候查到Object.prototype就停止查找了。

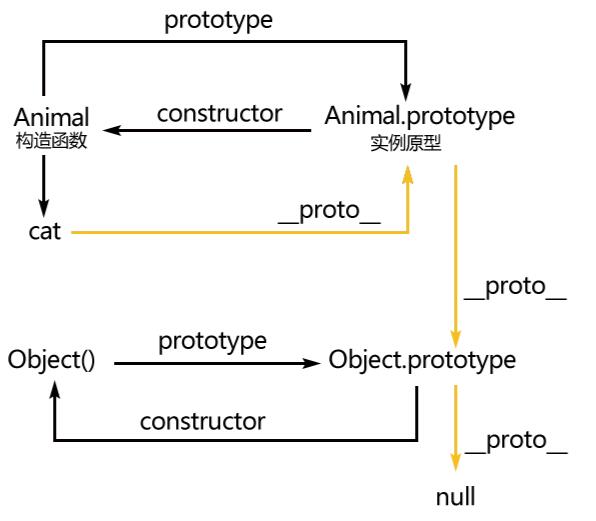
图中黄色的线就是相互关联的原型组成的链状结构——原型链。
由于函数也是对象,会在内存中单独开辟一个空间,因此,当实例对象多的时候,就会出现内存空间被很多重复的函数占用。
如:有100个 Person 的实例对象,那么在内存空间里就会有100个eat方法占用的空间,这些方法分别指向不同的实例对象。但是他们的执行结果却都是一样的。这就造成了内存空间的浪费!
为解决这个问题,我们需要一个共享的空间,在里面存放一些公共的方法,属性,这就是原型。
JavaScript原型就是为了实现对象之间的联系,解决构造函数无法数据共享而引入的一个属性。原型链就是一个实现对象间联系即继承的主要方法。
JS的原型链的理解。
JS是一个非常有魅力的语言也是一个比较烦人的语言,主要就是因为他的特殊性灵活性。JS的原型链,需要深刻的研究才能搞懂。不要纠结细节吧。实在不行就按这个死背住,慢慢就理解了。总之吧就是一句话万物皆对象。
JavaScript 原型的深入指南
不学会怎么处理对象,你在 JavaScript 道路就就走不了多远。它们几乎是 JavaScript 编程语言每个方面的基础。事实上,学习如何创建对象可能是你刚开始学习的第一件事。
JavaScript原型深入浅出
不学会怎么处理对象,你在 JavaScript 道路就就走不了多远。它们几乎是 JavaScript 编程语言每个方面的基础。事实上,学习如何创建对象可能是你刚开始学习的第一件事。
javascript中的prototype和__proto__的理解
在工作中有时候会看到prototype和__proto__这两个属性,对这两个属性我一直比较蒙圈,但是我通过查阅相关资料,决定做一下总结加深自己的理解
理解Js原型和原型链
在JS中,函数的本质就是对象,它与其他对象不同的是,创建它的构造函数与创建其他对象的构造函数不一样。那产生函数对象的构造函数是什么呢?是一个叫做Function的特殊函数,通过new Function 产生的对象就是一个函数。
JS原型解析
JS中原型是为了实现代码重用的一种仿类机制,不过它跟类又完全不同。它通过给对象添加原型关系(即给某个对象添加__proto__属性)实现一个关联。把共有的方法和属性放到这个关联上即实现了JS的继承。简单来说就是一种委托机制
js中__proto__与prototype的关系
了解JavaScript中原型以及原型链只需要记住以下2点即可:对象都有__proto__属性,指向构造函数的prototype;构造函数\\函数都有prototype属性,指向构造函数的原型
js原型链的看法
对象:1,函数对象:有function创造出来的函数2,普通对象:除开函数对象之外的对象,都是普通对象**即普通对象obj是构造函数Object的一个实例,因此:
Js原型对象
这里不介绍原型链。javascript 中有若干长得跟prototype,proto很想的属性/函数,这里简单总结一下他们都是啥,哪个是原型对象,哪个不是。[[Prototype]]这个对象的一个内置槽,对程序员是不可见
js基础:原型和原型链
对于使用过基于类的语言(如Java或C#)的人来说,Javascript的继承有点难以搞懂,因为它本身没有class这种东西。(ES6中引入了class关键字,看上去也像传统的OOP语言,但是那只是语法糖,底层还是基于原型)。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
