云函数提供了一种 直接在云上运行,无状态的、短暂的、由事件触发的代码 的能力。
云函数与轻服务的关系

ServerLess,即无服务器架构,也叫轻服务,它包含两个部分,如下:
函数即服务(FaaS: Function as a Service)
函数即服务提供的是计算能力。原有的计算能力,无论是容器也好,虚拟机也好都承载在一定的操作系统之上,函数即服务把计算能力进行了进一步抽象,我们在后文再继续进行展开。
后端及服务(BaaS: Backend as a Service)
后端即服务,比如对象存储,数据库应用,缓存服务,我们也可以称之为 Serverless,因为这些服务也能够在云上提供开通即服务,开通即使用的能力。在使用这些产品时同样不需要关注它的服务器是什么样的,它的服务器部署在哪里,而是服务开通就可以使用了,后面的运维工作都交给了云,所以不用感知它的最底层服务器。
云函数,就是 FaaS 模式的具体实现。同样,对象存储、数据库应用、缓存服务等,是 BaaS 模式的具体实现。
对于轻服务,BaaS 和 Faas 缺一不可。
云函数对比传统服务
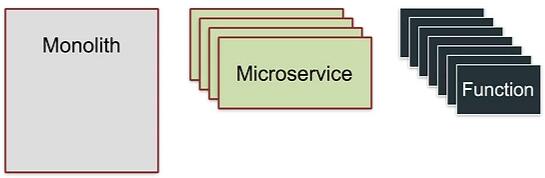
服务粒度

- Monolith:单体应用
- Microservice:微服务
- Function:云函数
一个单体应用可以按业务模块拆分成多个微服务,一个微服务也可以按使用场景拆分成多个云函数。比如一个广告微服务,至少可以拆分出实时竞价、展示计数、报表查询等云函数。也就是说,云函数和微服务中的 api 是同一粒度的。但不同于 API,每个云函数都是独立部署,按需执行。
服务架构

云函数的特点
- 零运维 :不再需要管理底层资源的服务器
- 秒级部署 :运行无状态,轻易实现快速迭代
- 自动触发 :完全由事件触发,空闲时没有资源在运行
- 聚焦代码逻辑 :开发者只关心最核心的代码片段,跳过复杂的、无聊的其他工作
- 无穷弹性计算能力 :根据请求自动平行调整服务资源,拥有近乎无限的扩容能力
如何使用云函数
微信云函数功能的构成
- 逻辑代码(目前只支持 js)==云函数并非只能是一个函数,而是指以类函数的方式被外界调用执行的无状态代码段。可以有常量可以是多个函数,关键点在于无状态,再进一步说,你的代码是否符合无状态,没关系,云函数的运行机制就是按照无状态进行的==
- 触发器:包含定时触发、事件触发(目前仅支持定时触发)==什么是事件,API 网关触发、客户端调用 SDK 触发,其它诸如 cos、cdn、mq==
- 设置项
- 运行环境(目前只有 NodeJs 8.9)
- 资源配置(根据指定的内存分配计算资源,CPU 按比例自动分配)
- 超时时间(函数超过该时间仍未结束时,将会被强制中断,不能大于 20s)
- 环境变量(可以使用键/值对的形式定义可从函数代码访问的环境变量。增强云函数的可定制性)
- 相关支持
- 测试(即时在线测试,构造 Json 参数,获取测试结果)
- 日志(包含请求 ID,返回结果,运行时间,占用内存)
- 监控(可以查看云函数的调用次数、运行时间、错误次数)
常见使用架构
- 一个云函数处理一个任务,高度解耦

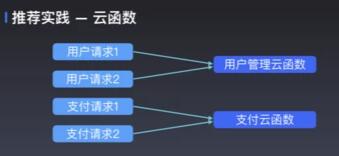
- 尝试将请求归类,一个云函数处理某一类的请求,比如有专门负责处理用户的,或者专门处理支付的云函数。

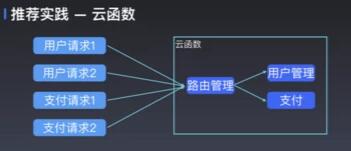
- 只有一个云函数,云函数里有一个分派任务的路由管理,将不同的任务分配给不同的本地函数处理。也可以是分配给其它的云函数或是其它执行单元。

什么场景可以用
理论上,只要符合下列条件,任何现有业务模块都可以改造成云函数的方式:
- 触发响应:双向通信的场景,本质都可以用一方轮询来解决。
- 无状态:所有的状态,都可以下沉至 BaaS。
可以用 ≠ 适合用,需要衡量 -> 改造的代价 vs 云函数带来的收益。
什么场景适合用
- 事件驱动及响应式架构
- 流量突发场景
- 请求对延时要求不高
- 低频请求
- 单项任务资源要求低
为什么要用云函数
微信云函数使用的痛点
- 报错信息不够友好;
- 开发者不能设置阈值从而自动伸缩;
- 触发器不够丰富。
使用云函数的好处
- 简单易用:自动并快速扩缩容;
- 稳定可靠:高可用部署、与其他计算服务结合使服务更健壮;
- 高效开发:加速开发,简化运维;
- 节省成本:不需为空闲资源付费;
- 简化管理:可视化管理、简化安全配置。
使用云函数的缺陷
==// 缺陷,不包含云函数在不合适的场景下应用带来的问题==
==// 列出来的是围绕着其本身可能在使用时把控不好的地方==
- 需要对业务进行很细粒度的拆分,难以进行或成本太高;
- 延迟较高,特别是一定时间间隔后的第一次访问;
- 对第三方服务依赖过高。
由于这些局限性,Serverless 架构不会成为复杂应用的架构首选,相反,它应该是后端小程序的未来。
原文 https://blog.shiyicode.com/posts/4f35629b.html
JavaScript 函数式编程
我理解的 JavaScript 函数式编程,都认为属于函数式编程的范畴,只要他们是以函数作为主要载体的。
Js函数式编程,给你的代码增加一点点函数式编程的特性
给你的代码增加一点点函数式编程的特性,最近我对函数式编程非常感兴趣。这个概念让我着迷:应用数学来增强抽象性和强制纯粹性,以避免副作用,并实现代码的良好可复用性。同时,函数式编程非常复杂。
让我们来创建一个JavaScript Wait函数
Async/await以及它底层promises的应用正在猛烈地冲击着JS的世界。在大多数客户端和JS服务端平台的支持下,回调编程已经成为过去的事情。当然,基于回调的编程很丑陋的。

JavaScript函数创建的细节
如果你曾经了解或编写过JavaScript,你可能已经注意到定义函数的方法有两种。即便是对编程语言有更多经验的人也很难理解这些差异。在这篇博客的第一部分,我们将深入探讨函数声明和函数表达式之间的差异。
编写小而美函数的艺术
随着软件应用的复杂度不断上升,为了确保应用稳定且易拓展,代码质量就变的越来越重要。不幸的是,包括我在内的几乎每个开发者在职业生涯中都会面对质量很差的代码。这些代码通常有以下特征:
javascript回调函数的理解和使用方法(callback)
在js开发中,程序代码是从上而下一条线执行的,但有时候我们需要等待一个操作结束后,再进行下一步操作,这个时候就需要用到回调函数。 在js中,函数也是对象,确切地说:函数是用Function()构造函数创建的Function对象。
js调用函数的几种方法_ES5/ES6的函数调用方式
这篇文章主要介绍ES5中函数的4种调用,在ES5中函数内容的this指向和调用方法有关。以及ES6中函数的调用,使用箭头函数,其中箭头函数的this是和定义时有关和调用无关。
JavaScript中函数的三种定义方法
函数的三种定义方法分别是:函数定义语句、函数直接量表达式和Function()构造函数的方法,下面依次介绍这几种方法具体怎么实现,在实际编程中,Function()构造函数很少用到,前两中定义方法使用比较普遍。
js在excel的编写_excel支持使用JavaScript自定义函数编写
微软 称excel就实现面向开发者的功能,也就是说我们不仅可以全新定义的公式,还可以重新定义excel的内置函数,现在Excel自定义函数增加了使用 JavaScript 编写的支持,下面就简单介绍下如何使用js来编写excel自定义函数。

js中的立即执行函数的写法,立即执行函数作用是什么?
这篇文章主要讲解:js立即执行函数是什么?js使用立即执行函数有什么作用呢?js立即执行函数的写法有哪些?
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
