web语义化是什么?
Web语义化,使用语义恰当的标签,可以让页面具有良好的结构,页面元素具有良好的含义,从而让人和机器都能快速理解。语义化的web页面一方面可以让机器在更少的人类干预情况下收集并研究网页的信息,从而可以读懂网页的内容,然后将收集汇总的信息进行分析,结果为人类所用;另一方面它可以让开发人员读懂结构和用户以及屏幕阅读器(如果访客有视障)能够读懂内容。
为什么要语义化?
有利于 seo 。
SEO也就是Search Engine Optimization,搜索引擎优化。指通过站内优化比如网站结构调整、网站内容建设、网站代码优化等以及站外优化,比如网站站外推广、网站品牌建设等,使网站满足搜索引擎收录排名需求,在搜索引擎中提高关键词排名,从而吸引精准用户进入网站,获得免费流量,产生直接销售或品牌推广。
人可以通过视觉的划分判断内容的语义,而搜索引擎只能通过爬取网页标签等代码来判断内容的语义。得到搜索引擎的有效爬取,是提高网站流量的有效方法之一。要使页面尽可能地对搜索引擎友好,所以就要尽可能地使标签和内容语义化。
在页面去掉或样式丢失的时候,能让页面呈现清晰的结构。html的一些标签,例如h1(粗体),strong(加粗),em(斜体),通过一些默认的样式,可以使页面即使在缺失css样式修饰时也能呈现清晰的结构。
屏幕阅读器(如果访客有视障)会完全根据你的标记来“读”你的网页。
团队开发中,良好的语义化标签,可以减少很多差异化,减少成员间沟通成本,方便开发和后期维护,利于实现模块化开发。
web语义化的分类
web语义化应该是样式与结构分离的结果,重构中的语义化包含HTML标签语义化和CSS命名语义化,HTTP的语义化是针对HTTP协议来说。
HTML标签语义化
HTML为网页文档内容提供上下文结构和含义。对于HTML体系而言,Web语义化是指使用语义恰当的标签,使页面有良好的结构,让页面元素有含义,便于被浏览器、搜索引擎解析。通常我们所说的HTML应该是完全脱离表现信息的,其中的标签应该都是语义化地定义了文档的结构。
例如:
为了SEO,我们会选择h1标签来突出标题,用strong标签来突出关键字,这其实就是语义化的体现。SEO的原理其实是分析源码来体现或猜测网站要表达的内容。比如我们想表达某篇文章的标题, 我们或许会这样写:
<div class=”title”>文章的标题</div>但是为了更好的讨好搜索引擎我们最好写成如下形式:
<h1>文章的标题</h1>一些常用的标签元素有:
本身无实在意义,组合其他HTML元素,常用于页面布局:div
设置文本,填充段落:h1~h6, p, span, strong, em...
表现列表:ul, li, ol, dl, dt, dd
表单相关:form,input,select,button
表格相关:table,thead,tbody,tfoot,th,tr,td
用于图像显示:img, canvas
打开链接,发送邮件,段落跳转:a
此外,meta Description/meta keywords等针对搜索引擎和更新频度的描述和关键词的meta标签也会用来实现网页的SEO。
【详细可以参考:w3schools.com:https://www.w3schools.com/tag... 】
HTML 规范其实一直在往语义化的方向上努力,许多元素、属性在设计的时候,就已经考虑了如何让各种用户代理甚至网络爬虫更好地理解 HTML 文档。HTML5 更是在之前规范的基础上,将所有表现层的语义描述都进行了修改或者删除,增加了不少可以表达更丰富语义的元素,也出现很多可以提到DIV元素的更具象的标签。
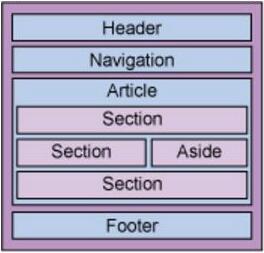
一个经典的页面结构如图:
header区:
包含p h1~h6 hgroup等可以表示标题和副标题。例如:
<header>
<hgroup>
<h1>标题</h1>
<h2>副标题</h2>
</hgroup>
<p> 文本或者图片</p>
</header>2.Navigation区
nav标签专门为页面导航功能定义一块区域
<nav>
<ul>
<li><a href="#">主页</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</nav>3.Article 和 Section 区
Article包含页面的实际内容,包含 Web 内容的相关的组件区。
<article>
<section>
Content
</section>
<section>
Content
</section>
</article>
<section>
<article>
Content
</article>
<article>
Content
</article>
</section>
4.figure标记
包含图像、图表和照片。figure标记可以包含figcaption,figcaption表示图像对应的描述文字,与图片产生对应关系。
<figure>
<img src="/figure.jpg" width="304" height="228" alt="Picture">
<figcaption>Caption for the figure</figcaption>
</figure>5.媒体元素
audio/video/source/embed
6.aside
包含一些补充性内容,可以被移除而不会影响文章或文章所在的区段或页面所传达的信息。
<aside>
<h4>Disney in France</h4>
<p>Besides Euro Disney, there is a Disneyland in California.</p>
</aside>7.footer等
总之,HTML语义化是反对大篇幅使用无语义化的div+span+class,而鼓励使用HTML定义好的语义化标签。当然,如果需要兼容低版本的IE浏览器,比如说IE8以及以下,那就需要选择合适的兼容性的标签了。
CSS命名语义化
CSS语义就是class和ID命名的语义。class属性作为HTML与CSS衔接的纽带,其本意是用来描述元素内容的。指用易于理解的名称对html标签附加的class或id命名。如果说HTML语义化标签是给机器看的,那么CSS命名的语义化就是给人看的。良好的CSS命名方式减少沟通调试成本,易于理解。
CSS命名首先要满足W3C的命名规范和团队的命名规范。其次是高效和可重用性。
就好像.main/.sidebar会比.left_content/.right_content的class命名灵活性更好。
<!-- 以表现为中心 -->
<div class="lr margin10">
<span>nickName:seg</span>
<div>
<!-- 以信息为中心 -->
<p class="user-info">
<em>nickName:seg</em>
<p>Http+URL语义化
url语义化,可以使得搜索引擎或者爬虫更好地理解当前url所在目录所需要表达的内容;而对于用户来说,通过url也可以判断上一级目录或者下一级目录想要表示的内容,可以提高用户体验。
例如我司的搜索品类的url:
https://mall.midea.com/index.php/category?id=10049&addr_code=440000,440100,440103
https://mall.midea.com/category?id=10049&addr_code=440000,440100,440103这两个url指向的是同一个资源,但是显然第二个url对于用户和搜索引擎更加友好。
url语义化可以从以下标准来衡量:
url简化,规范化。例如:url里的参数两个单词的连接用下划线_。
结构化,语义化。比如:category "品类"
采用技术无关的url:比如第一个链接中的index.php这种就不应该出现在用户侧的url里。
参考文档:
About HTML semantics and front-end architecture
HTML Element Reference
HTML语义化
IBM developerWorks®
url重构
search-engine-optimization-starter-guide-zh-cn
Html中a标签用法总结:创建email,电话,描点链接等。以及防止链接被搜索引擎收录
a标签是我们常用的一个标签之一,这篇文章主要讲解如何使用a来创建email,电话,描点链接等。以及防止链接被搜索引擎收录。
HTML中<base>标签的正确使用
<base> 标签必须位于 <head> 元素内部,在一个文档中,最多能使用一个 <base> 标签,使用了<base>标签的链接后,其他链接必须在<base>标签的链接里面,不然将无法找到。
使用Map标签指定点击区域时的兼容性问题
因为map标签用的较少,而常用的label标签中的for属性,是不需要加#的,加上了反而会有错。当然,label和map中的用法也不同,不论如何,引以为戒

html 标签优化_如何优化网站HTML标签代码优化
如何优化网站HTML标签代码优化?选用合适的标签、htm5提供了很多类型的input的type类型、使用html5语义化标签等
js动态添加html标签和属性_手动插入meta、script、div、img等标签
web网页是由 html标签一层层组成的,js也可以动态添加对应的标签,比如mate标签、script标签、div标签、img标签等,动态创建的方法基本都差不多,下面将简单介绍下如何实现
head里两个重要标签base和meta
<base>我们并不常用的一个标签,但是一旦用得不当会带来灾难性的影响。meta标签日常开发中我们用得更多的是meta标签,分为3类:具有charset属性的meta 、带有http-equiv 属性的 meta
JSTL学习总结
在mvnrepository中,直接搜索jstl,,找到下载量最高的,下载1.2版本。下载完导入到项目里面就好了。jstl是apache对EL表达式的扩展,使用需导jar包
<script>标签的属性
src定义引用外部脚本的URI,这可以用来代替直接在文档中嵌入脚本。指定了 src 属性的script元素标签内不应该再有嵌入的脚本。type该属性定义script元素包含或src引用的脚本语言。
10 个不常用但你有必要知道的 html 标签
HTML 也被称为超文本记语言( hyper text markup language )是为网页创建和其他可在网页浏览器中看到的信息设计的一种标记语言。HTML 被用来结构化信息,如标题、段落和列表等,也可用来在一定程度上描述文档的外观和语义。
html的title和alt的区别
alt标签是html标签的属性,而title即使标签,又是标签的属性。 当title作为属性时,用来为元素提供额外的说明信息。当鼠标移入变迁内会显示title的内容,以达到补充说明或提示的效果。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
