一般情况咱们排序大都按数字或字母顺序,但也有一些情况下,咱们可能需要自定义排序顺序。在此之前先简单介绍一下 reduce 方法:
语法:arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
callback:执行数组中每个值的函数,包含四个参数:
accumulator:累计器累计回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue(见于下方)。
currentValue:数组中正在处理的元素。
currentIndex (可选):数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则为1。
array(可选): 调用 reduce() 的数组
initialValue(可选):作为第一次调用 callback 函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。
rudeuce 过程描述:
回调函数第一次执行时,accumulator 和currentValue的取值有两种情况:如果调用reduce()时提供了initialValue,accumulator取值为initialValue,currentValue取数组中的第一个值;如果没有提供 initialValue,那么accumulator取数组中的第一个值,currentValue取数组中的第二个值。
回到原文:
如下面的例子所示,咱们想让 inProgress 在第一位,接着是 todo,然后是 done。
const tasks = [
{id:1, title: 'Job A', status: 'done'},
{id:2, title: 'Job B', status: 'inProgress'},
{id:3, title: 'Job C', status: 'todo'},
{id:4, title: 'Job D', status: 'inProgress'},
{id:5, title: 'Job E', status: 'todo'}
]
首先按照所需的排序顺序创建一个数组。
const sortBy = ['inProgress', 'todo', 'done']
使用reduce来创建一个函数,参数为一个数组,最后输出以数组项为键,索引为值,如 {inProgress:0,todo:1,done:2}。
const sortByObject = data => data.reduce(
(obj,item,index) => ({
...obj,
[item]:index
}), {}
)
console.log(sortByObject(sortBy))
/* {inProgress: 0, todo: 1, done: 2} */
这样就有了排序设置,咱们可以将它与一个可重用的函数放在一起,该函数传入一个数组(data)、一个sortby数组和一个sortField,这样咱们就知道要在哪个字段上排序:
const customSort = ({data, sortBy, sortField}) => {
const sortByObject = sortBy.reduce(
(obj, item, index) => ({
...obj,
[item]: index
}), {})
return data.sort((a, b) => sortByObject[a[sortField]] - sortByObject[b[sortField]])
}
console.log(customSort({data:tasks, sortBy, sortField: 'status'}))
这样就可以按照咱们的自定义顺序排序,不过还有一个问题,如果列表中有一个status不同的项(不在咱们的排序顺序中),就会出现问题。因此,为了处理这个问题,咱们需要设置一个默认的sort字段来捕获排序中不需要的所有项。
const tasksWithDefault = tasks.map(item => (
{
...item,
sortStatus: sortBy.includes(item.status) ? item.status:'other'
})
)
这次传递的是更新后的sort字段,那么现在就有了正确的排序顺序,列表底部还有包含状态为 other 的项目。
完整代码:
const tasks = [
{ id: 1, title: "Job A", status: "done" },
{ id: 2, title: "Job B", status: "inProgress" },
{ id: 3, title: "Job C", status: "todo" },
{ id: 3, title: "Job D", status: "onHold" },
{ id: 4, title: "Job E", status: "inProgress" },
{ id: 5, title: "Job F", status: "todo" }
];
const sortBy = ["inProgress", "todo", "done"];
const customSort = ({ data, sortBy, sortField }) => {
const sortByObject = sortBy.reduce(
(obj, item, index) => ({
...obj,
[item]: index
}),
{}
);
return data.sort(
(a, b) => sortByObject[a[sortField]] - sortByObject[b[sortField]]
);
};
const tasksWithDefault = tasks.map(item => ({
...item,
sortStatus: sortBy.includes(item.status) ? item.status : "other"
}));
console.log(
customSort({
data: tasksWithDefault,
sortBy: [...sortBy, "other"],
sortField: "sortStatus"
})
);
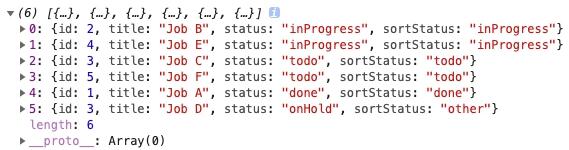
运行结果:

原文:https://www.youtube.com/watch?v=zVevl-K-m7Y
js sort()使用方法
默认排序方法:默认排序是根据UniCode码的顺序排序;升序排列;降序排列;按照数组对象的某个属性值排序
Js快速排序算法
学习一下排序算法中的快速排序!快速排序和冒泡排序差不多,都是通过比较元素的大小,然后进行相应的交换,不过快速排序的效率要比冒泡排序高的多,因为它将一个整体一分二,二分四 ,然后每个小整体再进行比对交换这样效率会大大提高
Js数组排序
sort() 方法是最强大的数组方法之一。sort() 方法以字母顺序对数组进行排序:reverse() 方法反转数组中的元素。您可以使用它以降序对数组进行排序:
javascript如何实现冒泡排序?
数组中有 n 个数,比较每相邻两个数,如果前者大于后者,就把两个数交换位置;这样一来,第一轮就可以选出一个最大的数放在最后面;那么经过 n-1(数组的 length - 1) 轮,就完成了所有数的排序。
如何在 JavaScript 中创建自定义排序方法
一般情况咱们排序大都按数字或字母顺序,但也有一些情况下,咱们可能需要自定义排序顺序。在此之前先简单介绍一下 reduce 方法:
JS数组冒泡排序
冒泡排序:车轮战,两两比较,小的靠前,特点:1、轮数:共比较了 length -1 次,2、每轮中比较的次数:随着轮数的增加,次数反而减少
sort()排序方法—解决null、undefined、0之间的排序混乱问题
此博客主要介绍JavaScript中sort()排序的使用方法,也进一步讲述了:当排序的值存在null、undefined、0这三个特殊值时,解决排序混乱的方法,并结合自己的理解来阐述解决方法的原理。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
