1、实现不等宽背景条纹

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width: 500px;
height: 200px;
background: -webkit-linear-gradient(#78C9DC 70%, #0acfff 0%);
background: -o-linear-gradient(#78C9DC 70%, #0acfff 0%);
background: linear-gradient(#78C9DC 70%, #0acfff 0%);
background-size: 100% 20px;
}
</style>
<title>条纹背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
</html>其他效果:
⑴如果想设置等宽的渐变只需要将开始值和结束值改为互补
⑵如果需要等宽切无过渡的渐变,开始和结束值设置为50%即可。
⑶如果想要垂直条纹,你只需要调整background-size的x、y值即可。
2、瓷砖条纹背景

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width:500px;
height:200px;
background:-webkit-linear-gradient(bottom left, #1E90FF 50%, #98FB98 50%);
background:-o-linear-gradient(bottom left, #1E90FF 50%, #98FB98 50%);
background:linear-gradient(to top right, #1E90FF 50%, #98FB98 50%);
background-size:30px 30px;
}
</style>
<title>瓷砖条纹背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
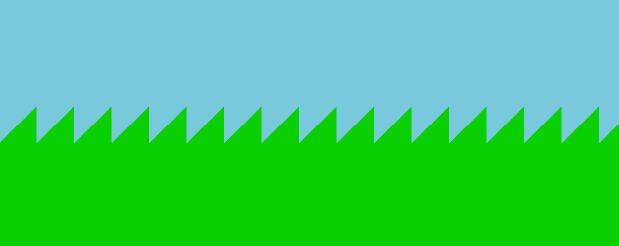
</html>3、草地背景

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width:500px;
height:200px;
background:linear-gradient(-45deg,#0acf00 50%,#78C9DB 50%);
background-size:30px 100%;
}
</style>
<title>草地背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
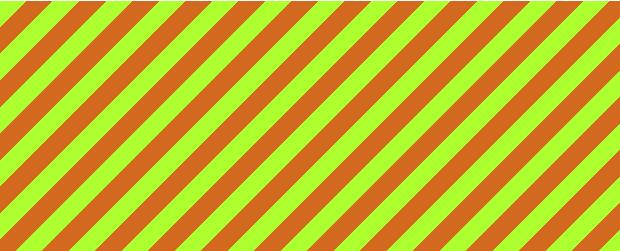
</html>4、斜条纹背景

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width:500px;
height:200px;
background:repeating-linear-gradient(-45deg,#ADFF2F,#ADFF2F 15px,#D2691E 0,#D2691E 30px);
/*background:repeating-linear-gradient(-45deg,#0acf00,#0acf00 15px,#78C9DB 0,#78C9DB 30px);*/效果相同
background-size: 30px 30px;
}
</style>
<title>斜条纹背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
</html>另一种条纹效果:

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width:500px;
height:200px;
background:repeating-linear-gradient(-45deg,#FA8072,#FA8072 15px,#ADD8E6 0,#ADD8E6 30px);
background-size: 30px 30px;
}
</style>
<title>斜条纹背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
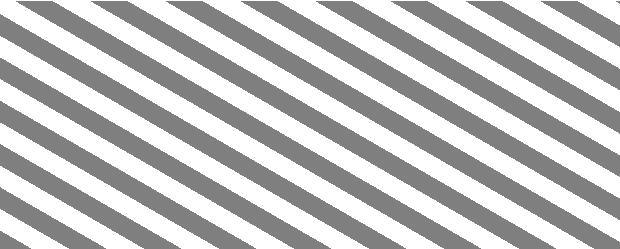
</html>5、单色斜条纹背景(利用透明度及transparent)

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width:500px;
height:200px;
background:#fff repeating-linear-gradient(30deg,rgba(0,0,0,.5),rgba(0,0,0,.5)15px,transparent 0,transparent 30px);
}
</style>
<title>单色斜条纹背景(利用透明度及transparent)</title>
</head>
<body>
<div class="cont">
</div>
</body>
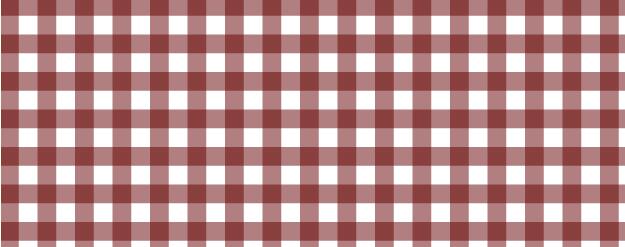
</html>6、格子衫背景

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width:500px;
height:200px;
background:#fff;
background: linear-gradient(90deg,rgba(100,0,0,.5) 50%,transparent 0),linear-gradient(rgba(100,0,0,.5) 50%,transparent 0);
background-size: 30px 30px;
}
</style>
<title>格子衫背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
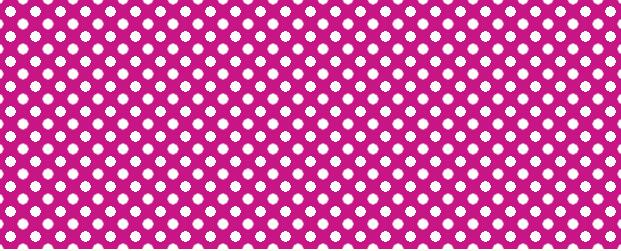
</html>7、波点背景

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
margin:50px;
width:500px;
height:200px;
background:#C71585;
background-image:radial-gradient(#fff 30%,transparent 0),radial-gradient(#fff 30%,transparent 0);
background-size:20px 20px;
background-position:0 0,10px 10px; // 必须是background-size尺寸的1/2
}
</style>
<title>波点背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
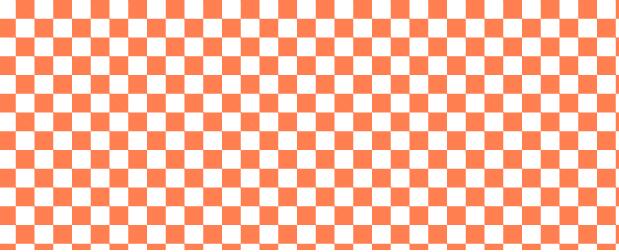
</html>8、棋盘背景

实现如上图所示的效果,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style type="text/css">
.cont{
width:500px;
height:200px;
background: #fff;
background-image:linear-gradient(45deg,#FF7F50 26%,transparent 0,transparent 75%,#FF7F50 0),
linear-gradient(45deg,#FF7F50 26%,transparent 0,transparent 75%,#FF7F50 0);
background-size:30px 30px;
background-position:0 0,15px 15px;
}
</style>
<title>棋盘背景</title>
</head>
<body>
<div class="cont">
</div>
</body>
</html>10 个独特的 CSS 背景视觉效果
这几年的web设计中,大背景的设计变得越来越流行。特别是在现在大屏大行其道的情况下,设计师在设计中越来越多的使用大分辨率的背景图来填充屏幕,这样更能制造独特的视觉效果,能更好的传达他们想要向用户传达的内容。
css条纹背景样式、及方格斜纹背景的实现
通过CSS中的linear-gradient主要就能显示出不同方向的条纹效果,这里我们就来详解CSS制作Web页面条纹背景样式的技巧,需要的朋友可以参考下
微信小程序背景图为什么显示不出来?解决背景图片显示问题
在调试工具上都是可以显示的,但是扫面上传到手机上却显示不出来,这是为什么呢?这是由于:background-image 只能用网络url或者base64图片编码 , 本地图片只能用 image标签src属性才行。
css sprite
提高首评加载速度,除了要将所有使用的图片,资源文件压缩,添加懒加载,还需要合并页面中使用到的所有图标到一张大图里,减少请求次数,所有图标放到一张大图上,使用background定位
CSS3背景 background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。auto:默认值,不改变背景图片的原始高度和宽度;contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
CSS box-sizing与background-clip解决背景显示范围的问题
过去在学习CSS的时候,首要任务就是要理解“box model”,因为box model是CSS里头很重要的模型概念,描述了padding、margin、border与content的空间定位
css背景图充满整个屏幕
我想让整个界面有一个背景图片,自然想到的是在body上加background,加载背景图 ;背景图垂直、水平均居中;当内容高度大于图片高度时,背景图像的位置相对于viewport固定 ;
详解如何给背景图片加颜色遮罩
前段时间在开发中,遇到需要给背景层加颜色遮罩的项目,现在特定总结一下给背景图层加颜色遮罩的方法。方法一:通过定位叠加(注意层级)
canvas 生成页面水印,MutationObserver 控制节点防修改
网上浏览的时候。看到有些页面会有背景的水印效果,使用canvas实现了个类似的效果,可以作为背景,也可以作为页面前景覆盖,防止网页信息的截图
background 设置文本框背景图
background 属性的作用是给元素设置背景,它是一个复合属性,常用的子属性如下:background-color 指定元素的背景颜色。background-image 指定元素的背景图像。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
