写在最前:移动端中导航的网格式布局无处无在,宽高怎么设置相适应?元素怎么居中对齐?不同场景怎么选择代码最高效?巧妙使用margin、padding等基础属性,小小技巧可以解决许多烦恼!
一、Float布局
1、场景
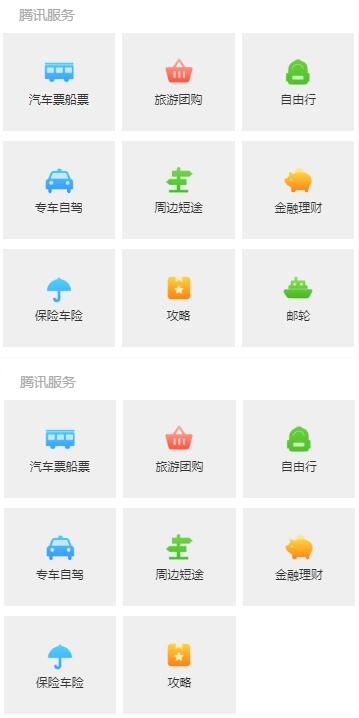
首页导航布局(无间距)
2、页面布局
<div class="g-grid">
<div class="g-grid-item">
<div class="g-grid-imgWrap">
<img class="item-img" src="img/g1.png" />
</div>
<p class="g-grid-label">汽车票船票</p>
</div>
<!-- 以下九个子元素布局相同省略 -->
</div>3、样式代码
.g-grid {
text-align: center;
overflow: hidden;
background: #fff;
}
.g-grid-item {
position: relative;
float: left;
width: 20%;
padding: 10px 0;
text-align: center;
}
.g-grid-imgWrap {
display: inline-block;
width: 30%;
height: 0;
padding-bottom: 30%;
}
.g-grid-imgWrap img {
width: 100%;
}
.g-grid-label {
font-size: 12px;
color: #333;
}4、代码解析(高度根据宽度进行自适应问题)
①、父元素g-grid通过overflow: hidden建立BFC,使得整体高度从1变成自适应。通常可使用clearfix来清除浮动的副作用
.clearfix:after{
display: block;
clear: both;
content: "";
visibility: hidden;
height: 0;
}
.clearfix{
zoom:1;
}②、子元素g-grid-item通过float: left属性浮动起来,这也是该方法最主要的属性。
③、移动端比较常见的一个需求是高度根据宽度进行自适应。这个时候可以使用到padding-bottom。当width和padding-bottom相等时就实现了宽高相等(注意要将height置为0),举一反三,各种比例下也可以设置。
width: 30%;
height: 0;
padding-bottom: 30%; 引申:vh和vw是css引入视口的概念来代替显示器的物理尺寸,它们作为单位的时候也可实现该效果,虽然现在兼容性慢慢变好,但是Android4.4之前不支持是硬伤。
vw:1vw等于视口宽度的1%。
vh:1vh等于视口高度的1%。
height:1vw;
width:1vw;一、Display:inline-block布局
1、场景
首页导航布局(有间距)
2、样式代码
页面布局与Float布局相同
.g-grid {
margin-right: -2%;
padding: 10px 10px 0;
font-size: 0;
background: #fff;
}
.g-grid-item {
position: relative;
display: inline-block;
width: 31.33%;
padding-bottom: 31.33%;
margin-right: 2%;
margin-bottom: 10px;
}
.g-grid-imgWrap {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 20px;
}
.g-grid-imgWrap img {
width: 100%;
height: 100%;
}
.g-grid-label {
position: absolute;
bottom: 0;
width: 100%;
height: 20px;
line-height: 20px;
font-size: 12px;
color: #333;
text-align: center;
}3、代码解析(去除最后一个元素margin-right值)
①、g-grid-item设置display:inline-block布局经常会使得元素元素间莫名其妙出现空隙。可以在写代码时使得元素和元素紧紧相连,但不太方便我们编写代码,IDE格式化之后也会自动分开。此处建议设置父元素g-grid的font-size属性为0就可以去掉空隙。
②、g-grid-item这些子元素之间需要间隔时用到margin-right(或者margin-left),经常要处理最后一行设置为margin-right(或者margin-left)为0。有以下解决方法:
- 手动或者js为最后一个元素添加一个margin-right:0
- 通过伪类:nth-child(3n)来设置margin-right:0
- 在g-grid-item的父元素设置margin-right: -2%;(推荐该方法)
楼上的float布局也可以使用该方法去设置间隙
③、宽高多少不仅仅可以通过设置值来决定,该例子里面使用以下代码实现了width:100%,高度为父级高度减去20px,根据场景不同来决定写法。
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 20px;
④、float布局和display:inline-block布局的水平居中通常使用text-align: center;,子元素在父元素里水平居中要求子元素display不为block
三、Grid布局
1、场景
网格布局(无间距)
2、页面布局
<div class="g-grid">
<div class="g-grid-item">
<img class="item-img" src="img/g1.png" />
<p class="g-grid-label">汽车票船票</p>
</div>
<!-- 以下八个子元素布局相同省略 -->
</div>3、样式代码
.g-grid {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 100px);
background: #fff;
}
.g-grid-item {
display: inline-grid;
border-right: 1px solid #eee;
border-top: 1px solid #eee;
align-content: center
justify-items: center;
}
.g-grid-item:nth-child(3n) {
border-right: none;
}
.g-grid-item img {
height: 30px;
width: 30px;
}
.g-grid-label {
font-size: 12px;
color: #333;
}4、代码解析
①、grid布局通过grid-template-columns和grid-template-rows来设置几列几行
②、g-grid-item通过设置align-content: center;来使得子元素都处于垂直居中,justify-items: center来使得子元素都处于水平居中
四、Flex布局
1、场景
九宫格布局(有空隙)
2、样式代码
页面布局与Grid布局相同请输入代码
.g-grid {
display: flex;
flex-wrap: wrap;
}
.g-grid-item {
flex: 0 1 31.33%;
margin: 0px 1% 10px;
padding: 1.2rem;
box-sizing: border-box;
text-align: center;
background: #eee;
}
.g-grid-item img {
height: 30px;
width: 30px;
}
.g-grid-label {
font-size: 12px;
color: #333;
}3、代码解析(Flex换行显式且存在间距)
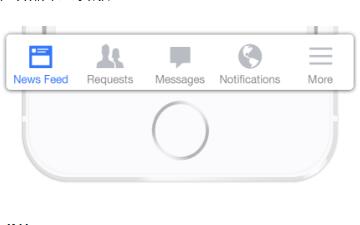
①、Flex布局通过flex-wrap: wrap;来进行换行,但当需要元素与元素之间存在间距时,不能使用justify-content: space-between;,减少一个元素会变成下图:
所以该例子通过margin来设置间距。
②、.g-grid-item设置flex: 0 1 31.33%;意思是元素的本来大小为父元素的31.33%,空间不足时该元素将缩小,存在剩余空间也不放大。
当该值设为flex: 1 1 31.33%;时,减少一个元素会变成下图:
尊重原创,如需转载请注明出处!
原文来自:https://segmentfault.com/a/1190000020047828

移动端H5固定底部导航菜单的三种布局实现
需要把导航固定在底部?只能滑动内容,导航菜单固定不动的。这篇文章主要讲解三种实现方案,包括:fixed,absolute,以及css3的flex布局。
jQuery对底部导航进行跳转并高亮显示
mui的底部菜单,有点费时了,尝试了用vue写,纯js写,还有根据mui的写,还是有些问题和麻烦。直到看了网上的一些例子,才想明白,之前一直是一种点击触发事件才高亮的思维去做
小程序如何自定义导航栏?
setStatusBarHeight、setNavBar这两个方法最好写到app.js中,获取好放在app.globalData中,这两个高度可能不止自定义导航栏需要用到。比如使用了自定义导航栏的页面,因为自定义导航栏是fixed定位脱离文档流
网站导航的设计细节
在快速建站中,每一个细微的方面都会影响网站的优化效果。因此,在做营销网站时,有必要充分考虑并优化每个细节。今天,我们将与您分享一个在实践中容易被忽略且非常重要的细节,即网站导航的设计。
Vue开发之底部导航栏
导航切换封装一个公用组件Tabbar,在需要导航页的页面引入组件即可。使用缓存是为了保存选中路由的 tabIndex ,在刷新页面的时候,依然可以保持(选中/激活)状态。
position: sticky实现导航栏下滑吸顶效果
近期开发中遇到导航栏下滑吸顶的需求,经过方案调研,发现position:sticky可以简单快捷的实现功能。sticky(粘贴定位)可以被认为是相对定位和固定定位的混合,元素在跨越特定阀值前为相对定位

推荐一个简洁实用的导航网站,你值得拥有!
大家应该用过像hao123、2345导航、360导航等导航网站吧,随着互联网时代的的发展,导航网站变的越发臃肿,里面挂载了很多广告,新闻等,使的网站看上去很不美观
Vue编程式路由导航和路由守卫
浏览器历史记录有两种写入方式:分别有push和replace,push是追加历史记录,replace是替换当前记录,路由跳转时是push,如何开启replace模式:
element-ui中使用$router.push跳转,导航菜单不高亮解决方案
在使用elment-ui做后台开发过程中,发现如果使用this.$router.push跳到其他的路由,菜单导航不会高亮的问题,下面给出3种解决方案。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
