看了很多文章,梯度下降算法描述都比较艰涩难懂
比如说: 目标函数f(θ)关于参数θ的梯度将是损失函数(loss function)上升最快的方向。然后会推导出下面这个公式。

y = x^x求最小值
对于希腊字母本能地觉得很晕,下面将以y = x^x; (0<x<1)求最小值讲解梯度下降算法。
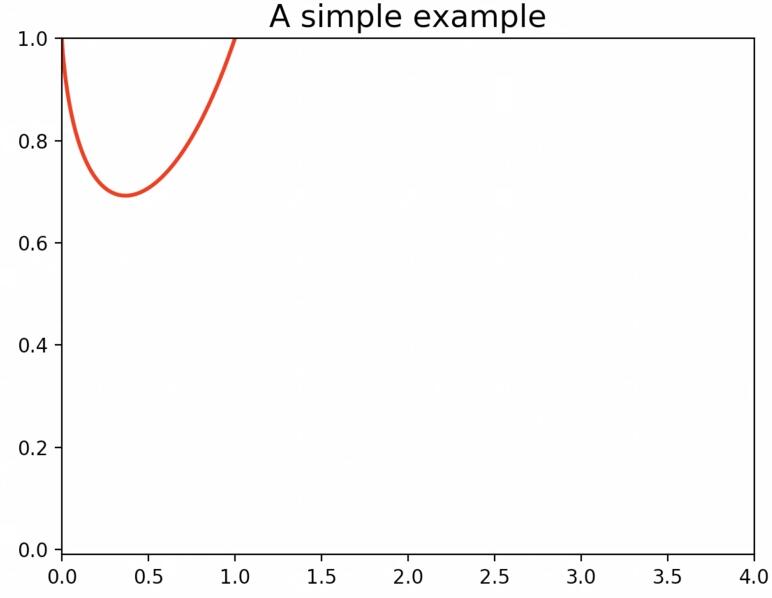
对于y = x^x在0-1中实际上是如下图一个函数,如何求取这个函数的最小值呢?

导数
数学知识中我们知道导数dy(也就是沿着函数方向的切线)能够知道函数值的趋势,也就是梯度,导数范围是[-1,1], 增加或者是减少;如图所示:
假设我们X0初始值是1,X1需要往0的方向去求取最小值,在x为1的时候导数为负数。
假设我们X0初始值是0,X1需要往1的方向去求最小值,在x为0时导数为正数。
学习率
假如我们设定在求最小值过程中,每次x的变化是0.05,直到找到最小值,这个0.05在机器学习中称为步长,也叫学习率lr(learning-rate)。
由于导数影响函数趋势方向,dy*lr能给表示x的变化方向,当导数为1表示非常陡峭,可以加快步速,当导数趋近0时需要放慢步速,表示将要到达极值。
求导过程
根据学习率,我们得出 X1 = X0 - dy * lr,其中lr这里设置为0.05,dy即对函数求导:
// 求导过程
y = x^x
// 对函数降幂
lny = xlnx
// 左右两边分别求导
1/y * dy = 1 + lnx
// 左右两边同时乘以y
dy = (1+ lnx)y
// 因为y = x^x
dy = (1+lnx) * x^x得出dy = (1+lnx) * x^x
js的实现
// 函数
const y = function(x) {
return Math.pow(x, x);
};
// 导数
const dy = function(x) {
return (Math.log(x) + 1) * x * x;
};
// 步长
const step = 0.05;
// 训练次数
const tranTimes = 1000
// 初始值x
let start = 1;
for (let count = 1; count < tranTimes; count++) {
start = start - dy(start) * step;
console.log(start, y(start));
}输出结果:
0.95 0.9524395584709955
index.html:21 0.9071896099092381 0.9154278618565974
index.html:21 0.8700480926733879 0.8859306522286503
index.html:21 0.8374677719259425 0.8619622953920216
index.html:21 0.8086201886475226 0.8421712374320481
index.html:21 0.7828717701107167 0.8256070591665992
index.html:21 0.7597286934875257 0.8115828484109726
index.html:21 0.7387996916491102 0.7995903987023993
index.html:21 0.719770279950795 0.789246056834791
index.html:21 0.7023844759968008 0.7802550613870627
index.html:21 0.6864315663021606 0.7723874207927244
index.html:21 0.6717363517465544 0.7654612085706618
index.html:21 0.6581518405386136 0.7593307516282222
index.html:21 0.6455536948955527 0.7538781218982149
index.html:21 0.6338359551226174 0.7490069045677286
index.html:21 0.6229077080606727 0.7446375646724406
index.html:21 0.612690463173548 0.7407039548649291
index.html:21 0.6031160654545613 0.7371506504493626
index.html:21 0.5941250201862136 0.7339308925190816
index.html:21 0.5856651369738545 0.7310049838252315
index.html:21 0.5776904236672961 0.7283390256729259
index.html:21 0.570160177606762 0.7259039144927062
index.html:21 0.5630382339758626 0.7236745381284763
//省略
index.html:21 0.3678794436566963 0.6922006275553464
index.html:21 0.36787944361098257 0.6922006275553464
index.html:21 0.36787944356610974 0.6922006275553464
index.html:21 0.3678794435220623 0.6922006275553464
index.html:21 0.36787944347882506 0.6922006275553464
index.html:21 0.3678794434363831 0.6922006275553464
index.html:21 0.3678794433947219 0.6922006275553464
index.html:21 0.36787944335382694 0.6922006275553464
index.html:21 0.3678794433136842 0.6922006275553464
index.html:21 0.3678794432742799 0.6922006275553464
index.html:21 0.36787944323560035 0.6922006275553464
index.html:21 0.36787944319763227 0.6922006275553464
index.html:21 0.3678794431603626 0.6922006275553464
index.html:21 0.36787944312377846 0.6922006275553464
index.html:21 0.36787944308786724 0.6922006275553464
index.html:21 0.36787944305261655 0.6922006275553464
index.html:21 0.3678794430180143 0.6922006275553464
index.html:21 0.3678794429840485 0.6922006275553464
index.html:21 0.36787944295070746 0.6922006275553464
index.html:21 0.3678794429179797 0.6922006275553464
index.html:21 0.36787944288585395 0.6922006275553464
index.html:21 0.3678794428543191 0.6922006275553464
index.html:21 0.3678794428233643 0.6922006275553464
index.html:21 0.3678794427929789 0.6922006275553464
index.html:21 0.36787944276315243 0.6922006275553464
index.html:21 0.3678794427338746 0.6922006275553464
index.html:21 0.36787944270513523 0.6922006275553464
index.html:21 0.3678794426769245 0.6922006275553464
index.html:21 0.3678794426492327 0.6922006275553464
index.html:21 0.3678794426220503 0.6922006275553464
index.html:21 0.36787944259536787 0.6922006275553464通过结果可以判断出,当x约等于0.367879442时,y有最小值0.6922006275553464
在学习率为0.05的情况下,1000次训练中,在最后约100次震荡中,输出的的y结果都是一样的,也就是说我们的训练次数是过多的,可以适当调整;
但如果我们一开始的设置的学习率是0.01,1000次训练,最后一次输出,【0.3721054412801767 0.6922173655754094】,得出不是极值,这时候也需要适当的调整,这叫做调参,得出最适合的训练模型。
全局最小值
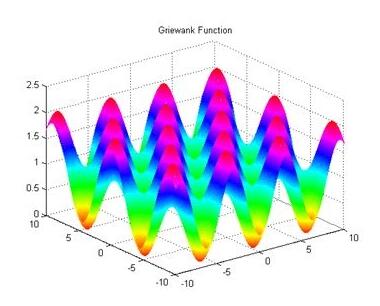
至此,y = x^x求最小值已经完成,但是实际机器学习的函数并没有那么简单,也就是下面这种图。

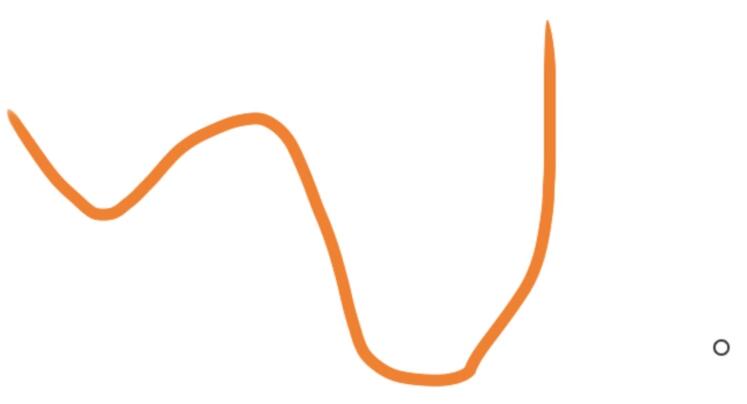
简化一下函数图像,如下图,上面的求值方式可能只求到第一个最低点,称为局部最低点,实际上我们要求的是全局最低点在第二个最低点。

所以我们继续调参:
dy(start) * step完全依赖上一步的趋势,导致震荡不到全局最低点。所以我们可以添加一些系数,设置当前导数影响系数为0.9,上一导数影响系数为0.1,0.9 * dy(start) * step + 0.1 * dy(lastStart) * step,可以保留一些梯度直到全局最低点。
当然这里的系数和参数,都是假定的,都需要实际尝试去得到最适合的数,所以听说算法工程师也会自嘲调参工程师。
来自:https://segmentfault.com/a/1190000020030764
js洗牌算法:javascript数组随机打乱顺序的实现方法
有一个数组,我们需要通过js对数组的元素进行随机排序,然后输出,这其实就是洗牌算法,首页需要从元素中随机取一个和第一元进行交换,然后依次类推,直到最后一个元素。
程序员必须知道的10大基础实用算法及其讲解
程序员必须知道的10大算法:快速排序算法、堆排序算法、归并排序、二分查找算法、BFPRT(线性查找算法)、DFS(深度优先搜索)、BFS(广度优先搜索)、Dijkstra算法、动态规划算法、朴素贝叶斯分类算法

js从数组取出 连续的 数字_实现一维数组中连续数字分成几个连续的数字数组
使用原生js将一维数组中,包含连续的数字分成一个二维数组,这篇文章分2种情况介绍如何实现?1、过滤单个数字;2、包含单个数字。
原生Js获取数组中最长的连续数字序列的方法
给定一个无序的整数序列, 找最长的连续数字序列。例如:给定[100, 4, 200, 1, 3, 2],最长的连续数字序列是[1, 2, 3, 4]。此方法不会改变传入的数组,会返回一个包含最大序列的新数组。
Tracking.js_ js人脸识别前端代码/算法框架
racking.js 是一个独立的JavaScript库,实现多人同时检测人脸并将区域限定范围内的人脸标识出来,并保存为图片格式,跟踪的数据既可以是颜色,也可以是人,也就是说我们可以通过检测到某特定颜色,或者检测一个人体/脸的出现与移动,来触发JavaScript 事件。
JS常见算法题目
JS常见算法题目:xiaoshuo-ss-sfff-fe 变为驼峰xiaoshuoSsSfffFe、数组去重、统计字符串中出现最多的字母、字符串反序、深拷贝、合并多个有序数组、约瑟夫环问题

RSA算法详解
这篇文章主要是针对一种最常见的非对称加密算法——RSA算法进行讲解。其实也就是对私钥和公钥产生的一种方式进行描述,RSA算法的核心就是欧拉定理,根据它我们才能得到私钥,从而保证整个通信的安全。
PageRank算法的定义与来源、以及PageRank算法原理
PageRank,网页排名,又称网页级别、Google左侧排名或佩奇排名,是一种由 根据网页之间相互的超链接计算的技术,而作为网页排名的要素之一,以Google公司创办人拉里·佩奇(Larry Page)之姓来命名。
js算法_js判断一个字符串是否是回文字符串
什么是回文字符串?即字符串从前往后读和从后往前读字符顺序是一致的。例如:字符串aba,从前往后读是a-b-a;从后往前读也是a-b-a
js之反转整数算法
将一个整数中的数字进行颠倒,当颠倒后的整数溢出时,返回 0 ;当尾数为0时候需要进行舍去。解法:转字符串 再转数组进行操作,看到有人用四则运算+遍历反转整数。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
