Node js 视图引擎就像 Laravel 中的 Blade。其最基本的定义是,视图引擎是帮助我们用比通常更短、更简单的方式编写 html 代码并重用的工具。此外,它还可以从服务器端导入数据并渲染最终的 HTML。Node.js 项目中一些常见的视图引擎如下:
什么是 Nod.js 视图引擎?
- EJS
- Pug (Formerly Jade)
- Handlebars
- Haml.js
- Nunjucks
- …
今天我将尝试上面的一些模板,看看哪一个更容易使用。开始吧!
EJS
首先要为本文创建一个演示程序,我们需要用 ExpressJS 创建一个项目。用express-generator 可以快速创建这个项目。
sudo npm install express-generator -g
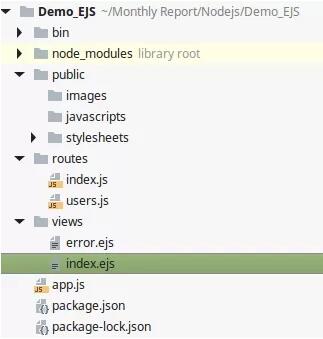
express --view=ejs Demo_EJS运行以上命令用 Node.js ejs 视图引擎创建项目时,我们的项目具有以下目录结构:

通过上面的命令,我们用 EJS 视图引擎创建了一个 Express 项目。此视图引擎在 app.js 文件中设置如下:
//...
//view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
//...接下来说明如何使用,我将创建网站的基本布局,并从服务器渲染数据。首先,从服务器渲染数据。
编辑 routes/index.js 文件:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
let list = [
{name: 'php'},
{name: 'Ruby'},
{name: 'Java'},
{name: 'Python'},
{name: 'dotNet'},
{name: 'C#'},
{name: 'Swift'},
{name: 'Pascal'},
]
res.render('index', {title: 'Demo Ejs', list: list});
});
module.exports = router;index.ejs 文件内容:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<header>
<h3>This is header</h3>
</header>
<main>
<h1><%= title %></h1>
List of programming languages
<ul>
<% list.forEach(function(item) {%>
<li><%= item.name %></li>
<%}); %>
</ul>
</main>
<footer>
<h3>This is footer</h3>
</footer>
</body>
</html>
我们已经实现了在服务器对视图进行渲染。另外我们还可以通过添加 header.ejs 文件来分割页眉、页脚,然后包含如下脚注:
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<header>
<% include header %>
</header>
<main>
<h1><%= title %></h1>
List of programming languages
<ul>
<% list.forEach(function(item) {%>
<li><%= item.name %></li>
<%}); %>
</ul>
</main>
<footer>
<% include footer %>
</footer>
</body>
</html> Pug
Pug - 以前名为 Jade,也是一个受欢迎的 Node.js 视图引擎项目。要使用它,请按如下方式设置视图引擎:
//view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');通过上面的例子,我们使用以下内容创建了 pug 文件:
//file layout.pug
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
body
include header
block content
include footer
//file index.pug
extends layout
block content
h1= title
| List of programming languages
ul
each item in list
li= item.name我们可以看到在相同的内容中,Pug 的代码是如此清晰、简洁和易于理解。 Pug 的工作方式与 Python 语言大致相同,即使用缩进或空格。
Hbs (Handlebars.js)
要使用此模板,需要把引擎视图设置为 hbs。同时必须注册 blocks(在 handlebarjs 中称为 partial),如下所示:
var hbs = require('hbs');
hbs.registerPartials(__dirname + '/views/partials');
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'hbs');针对上述问题,我们还将创建具有以下内容的 hbs 文件:
// file layout.hbs
<!DOCTYPE html>
<html>
<head>
<title>{{title}}</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
{{> header}}
{{{body}}}
{{> footer}}
</body>
</html><code class="language-javascript">
// file /views/partials/header.hbs
<h3>This is header</h3>
//file /views/partials/footer.hbs
<h3> This is footer </h3>
//file index.hbs
<h1> {{title}} </h1>
List of programming languages
<ul>
{{#each list}}
<li> {{name}} </li>
{{/each }}
</ul>我在 Nodejs 项目中测试了一些流行的视图引擎。在你的开发工作中可以选择 Pug,因为它非常简单易懂。
V8引擎是如何工作?
V8是google开发的JavaScript引擎, 它是 开源的 ,而且是用C++编写的。它用于客户端(Google Chrome)和服务器端(node.js)JavaScript应用程序。V8最初旨在提高Web浏览器中JavaScript执行的性能。为了提升速度,V8将JavaScript代码转换为更高效的机器代码,而不是使用解释器。
Javascript模版引擎mustache.js简介
最近使用ELK的sentinl进行告警配置,sentinl的邮件通知支持mustache。mustache的核心是标签和logic-less.标签: 定义模板的时候,使用了{{name}}、{{#systems}}{{/systems}}标记. 这就是mustache的标签,只不过用{{}}替代了<>

JavaScript 引擎
编写Web代码有时会让开发人员编写一系列字符并像魔术那样神奇,这些字符会在浏览器中变成具体的图像,文字和动作。了解该技术可以帮助开发人员更好地调整他们作为程序员的技能
JavaScript物理引擎之Matter.js与Box2d性能对比
在挑选JavaScript 2D物理引擎的时候,不外乎两种主流的选择:第一种是老牌的Box2D,最开始的版本是C++实现的,后来有了很多种实现,比如flash版本和js版本,第二种是新潮的matter-js,matter-js比较轻量,API和文档都比较有友好。
JS 引擎 V8 发布 v7.4,性能又大幅提高了
JavaScript 引擎 V8 发布了 7.4 版本,目前处于 beta 阶段,正式版将于几个星期后与 Chrome 74 Stable 一起发布。此版本带来了一些新特性,并极大提升了性能。
精读《V8 引擎 Lazy Parsing》
本周精读的文章是 V8 引擎 Lazy Parsing,看看 V8 引擎为了优化性能,做了怎样的尝试吧!这篇文章介绍的优化技术叫 preparser,是通过跳过不必要函数编译的方式优化性能。
JavaScript引擎是如何工作的?从调用栈到Promise你需要知道的一切
你有没有想过浏览器是如何读取和运行 JavaScript 代码的吗?这看起来很神奇,但你可以学到一些发生在幕后的事情。让我们通过介绍 JavaScript 引擎的精彩世界在这种语言中尽情畅游。
从Google V8引擎剖析Promise实现
本文阅读的源码为Google V8 Engine v3.29.45,此版本的promise实现为js版本,在后续版本Google继续对其实现进行了处理。引入了es6语法等,在7.X版本迭代后,逐渐迭代成了C版本实现。
V8引擎-枚举+位运算实现参数配置
基本上从初始化引擎,到Isolate、handleScope、Context一直到编译其实都有记录,但是实在是无从下手。虽说我的博客也没有什么教学意义,但是至少也需要有一个中心和结论。
规则引擎解决方案浅析
用于页面,流程,扩展点实现的选择;输出结果:实现的位置;编排无数的条件积木和行为积木,达到业务逻辑计算,券库存消减的目的;输出结果:商品重计算后的价格;通过订单,售后单,会员等信息编排和判断
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
