与数学中的集合概念类似,集合由一组无序的元素组成,且集合中的每个元素都是唯一存在的。可以回顾一下中学数学中集合的概念,我们这里所要定义的集合也具有空集(即集合的内容为空)、交集、并集、差集、子集的特性。
在ES6中,原生的Set类已经实现了集合的全部特性,稍后我们会介绍它的用法。
我们使用JavaSctipt的对象来表示集合,下面是集合类的主要实现方法:
class Set {
constructor () {
this.items = {};
}
add (value) { // 向集合中添加元素
if (!this.has(value)) {
this.items[value] = value;
return true;
}
return false;
}
delete (value) { // 从集合中删除对应的元素
if (this.has(value)) {
delete this.items[value];
return true;
}
return false;
}
has (value) { // 判断给定的元素在集合中是否存在
return this.items.hasOwnProperty(value);
}
clear() { // 清空集合内容
this.items = {};
}
size () { // 获取集合的长度
return Object.keys(this.items).length;
}
values () { // 返回集合中所有元素的内容
return Object.values(this.items);
}
}上述代码很简单,这里就不再详细解释了。下面是一些测试用例和测试结果:
let set = new Set();
set.add(1);
console.log(set.values()); // [ 1 ]
console.log(set.has(1)); // true
console.log(set.size()); // 1
set.add(2);
console.log(set.values()); // [ 1, 2 ]
console.log(set.has(2)); // true
console.log(set.size()); // 2
set.delete(1);
console.log(set.values()); // [ 2 ]
set.delete(2);
console.log(set.values()); // []并集
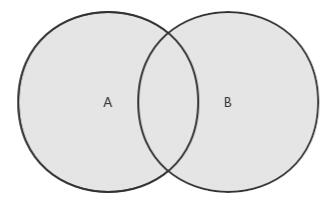
对于给定的两个集合,并集返回一个包含两个集合中所有元素的新集合。示意图如下:

并集的实现代码:
union (otherSet) { // 并集
let unionSet = new Set();
this.values().forEach(value => unionSet.add(value));
otherSet.values().forEach(value => unionSet.add(value));
return unionSet;
}let setA = new Set();
setA.add("first");
setA.add("second");
setA.add("third");
let setB = new Set();
setB.add("third");
setB.add("fourth");
setB.add("fifth");
setB.add("sixth");
console.log(setA.union(setB).values()); // [ 'first', 'second', 'third', 'fourth', 'fifth', 'sixth' ]交集
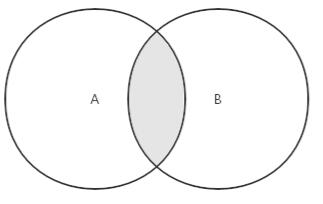
对于给定的两个集合,交集返回一个包含两个集合中共有元素的新集合。示意图如下:

交集的实现代码:
intersection (otherSet) { // 交集
let intersectionSet = new Set();
this.values().forEach(value => {
if (otherSet.has(value)) intersectionSet.add(value);
});
return intersectionSet;
}测试用例及结果:
let setA = new Set();
setA.add("first");
setA.add("second");
setA.add("third");
let setB = new Set();
setB.add("second");
setB.add("third");
setB.add("fourth");
console.log(setA.intersection(setB).values()); // [ 'second', 'third' ]差集
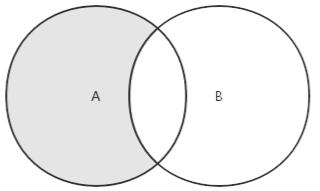
对于给定的两个集合,差集返回一个包含所有存在于第一个集合且不存在于第二个集合的元素的新集合。示意图如下:

差集的实现代码:
difference (otherSet) { // 差集
let differenceSet = new Set();
this.values().forEach(value => {
if (!otherSet.has(value)) differenceSet.add(value);
});
return differenceSet;
}测试用例及结果:
let setA = new Set();
setA.add("first");
setA.add("second");
setA.add("third");
let setB = new Set();
setB.add("second");
setB.add("third");
setB.add("fourth");
console.log(setA.difference(setB).values()); // [ 'first' ]子集
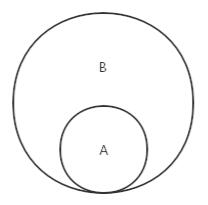
验证一个给定集合是否是另一个集合的子集,即判断给定的集合中的所有元素是否都存在于另一个集合中,如果是,则这个集合就是另一个集合的子集,反之则不是。示意图如下:

子集的实现代码:
subset (otherSet) { // 子集
if (this.size() > otherSet.size()) return false;
let isSubset = true;
this.values().every(value => {
if (!otherSet.has(value)) {
isSubset = false;
return false;
}
return true;
});
return isSubset;
}var arr = ["first", "second", "third", "fourth"];
arr.forEach(item => {
if(item === "third") return true;
console.log(item);
});first
second
fourth很显然,这里的return true语句并不能退出forEach循环,它只能保证本次循环中余下的语句不被执行,而接下来其它的元素还是会被遍历到。
在我们的subset()方法中,如果使用forEach语句,每一次都会遍历集合中的所有元素,如果遇到其中的元素没有在集合B中出现,就将isSubset变量的值设置为false,但并不能退出forEach,isSubset变量的值可能会被多次覆盖。为了提高执行效率,推荐使用every()函数,它会遍历集合中的元素,直到其中一个返回结果为false,就终止遍历,并返回false,否则就遍历所有的元素并返回true。
差集的测试用例及结果:
let setA = new Set();
setA.add("first");
setA.add("second");
let setB = new Set();
setB.add("first");
setB.add("second");
setB.add("third");
let setC = new Set();
setC.add("second");
setC.add("third");
setC.add("fourth");
console.log(setA.subset(setB)); // true
console.log(setA.subset(setC)); // false文章的开头说过,ES6提供了原生的Set类,让我们来看看它的一些使用方法:
let set = new Set();
set.add(1);
set.add(2);
set.add(3);
console.log(set.values()); // [Set Iterator] { 1, 2, 3 }
console.log(set.has(1)); // true
console.log(set.size); // 2
set.delete(1);
console.log(set.values()); // [Set Iterator] { 2, 3 }
set.clear();
console.log(set.values()); // [Set Iterator] { }js洗牌算法:javascript数组随机打乱顺序的实现方法
有一个数组,我们需要通过js对数组的元素进行随机排序,然后输出,这其实就是洗牌算法,首页需要从元素中随机取一个和第一元进行交换,然后依次类推,直到最后一个元素。
程序员必须知道的10大基础实用算法及其讲解
程序员必须知道的10大算法:快速排序算法、堆排序算法、归并排序、二分查找算法、BFPRT(线性查找算法)、DFS(深度优先搜索)、BFS(广度优先搜索)、Dijkstra算法、动态规划算法、朴素贝叶斯分类算法

js从数组取出 连续的 数字_实现一维数组中连续数字分成几个连续的数字数组
使用原生js将一维数组中,包含连续的数字分成一个二维数组,这篇文章分2种情况介绍如何实现?1、过滤单个数字;2、包含单个数字。
原生Js获取数组中最长的连续数字序列的方法
给定一个无序的整数序列, 找最长的连续数字序列。例如:给定[100, 4, 200, 1, 3, 2],最长的连续数字序列是[1, 2, 3, 4]。此方法不会改变传入的数组,会返回一个包含最大序列的新数组。
Tracking.js_ js人脸识别前端代码/算法框架
racking.js 是一个独立的JavaScript库,实现多人同时检测人脸并将区域限定范围内的人脸标识出来,并保存为图片格式,跟踪的数据既可以是颜色,也可以是人,也就是说我们可以通过检测到某特定颜色,或者检测一个人体/脸的出现与移动,来触发JavaScript 事件。
JS常见算法题目
JS常见算法题目:xiaoshuo-ss-sfff-fe 变为驼峰xiaoshuoSsSfffFe、数组去重、统计字符串中出现最多的字母、字符串反序、深拷贝、合并多个有序数组、约瑟夫环问题

RSA算法详解
这篇文章主要是针对一种最常见的非对称加密算法——RSA算法进行讲解。其实也就是对私钥和公钥产生的一种方式进行描述,RSA算法的核心就是欧拉定理,根据它我们才能得到私钥,从而保证整个通信的安全。
PageRank算法的定义与来源、以及PageRank算法原理
PageRank,网页排名,又称网页级别、Google左侧排名或佩奇排名,是一种由 根据网页之间相互的超链接计算的技术,而作为网页排名的要素之一,以Google公司创办人拉里·佩奇(Larry Page)之姓来命名。
js算法_js判断一个字符串是否是回文字符串
什么是回文字符串?即字符串从前往后读和从后往前读字符顺序是一致的。例如:字符串aba,从前往后读是a-b-a;从后往前读也是a-b-a
js之反转整数算法
将一个整数中的数字进行颠倒,当颠倒后的整数溢出时,返回 0 ;当尾数为0时候需要进行舍去。解法:转字符串 再转数组进行操作,看到有人用四则运算+遍历反转整数。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
