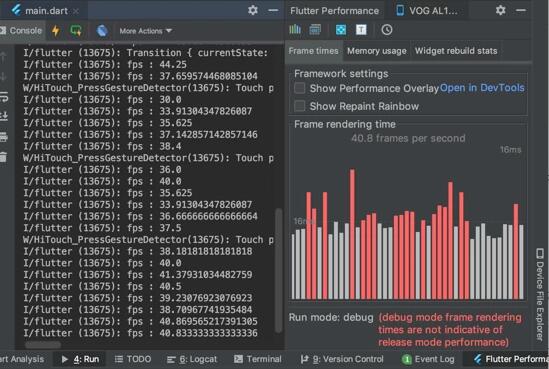
众所周知,官方提供了好几个办法来让我们在开发 Flutter app 的过程中可以使用查看 fps等性能数据,如 devtools ,具体见文档 Debugging Flutter apps 、 Flutter performance profiling等。
但是这些工具统计到的数据充其量只能算开发过程中的“试验室”数据,假如需要统计app 在线上在用户手机上的运行情况,该如何在 flutter 端代码里自己计算性能数据,比如 fps 这个值呢?
经过阅读源码,发现其实很简单,给 window 对象注册 onReportTimings 即可,去看 api文档。
void main() {
runApp(...);
window.onReportTimings = _onReportTimings;
}
void _onReportTimings(List<FrameTiming> timings) {
// TODO
}
代码给你看
考虑计算 fps ,只需要保留最近 N 个 FrameTiming 来计算即可,最好用类似stack的数据结构存起来,参考了文档,我们选用 Queue ,N 指定为 100
const maxframes = 100; // 100 帧足够了,对于 60 fps 来说
final lastFrames = ListQueue<FrameTiming>(maxframes);
void _onReportTimings(List<FrameTiming> timings) {
// 把 Queue 当作堆栈用
for (FrameTiming timing in timings) {
lastFrames.addFirst(timing);
}
// 只保留 maxframes
while (lastFrames.length > maxframes) {
lastFrames.removeLast();
}
}
lastFrames 的头就是最后一帧,尾是队伍里最开始的一帧,现在你可以计算 FPS 了:
double get fps {
int frames = lastFrames.length;
var start = lastFrames.last.timestampInMicroseconds(FramePhase.buildStart);
var end = lastFrames.first.timestampInMicroseconds(FramePhase.rasterFinish);
var duration = (end - start) / Duration.microsecondsPerMillisecond;
return frames * Duration.millisecondsPerSecond / duration;
}
但,你会发现,这样算出来和官方工具算的对不上,而且错的离谱。
代码再给你看一下
其实, window.onReportTimings 只会在有帧被绘制时才有数据回调,换句话说,你没有和app发生交互、界面状态没有变化、没有定时刷布局等等没有新的帧产生,所以 lastFrames 里存的可能是分属不同”绘制时间段“的帧信息。
假设最大 60 帧,每帧消耗的时间 frameInterval 为:
const frameInterval = const Duration(microseconds: Duration.microsecondsPerSecond ~/ 60);
flutter 应该就是根据该 frameInterval 按计划绘制每一帧,即如果一帧绘制时间少于 frameInterval 则下一帧会等待一点点时间,而当一帧绘制时间超过 frameInterval 则会立即绘制(我没看源码猜的,如果跟你认知的不一样,可以评论一下)。
可以认为 lastFrames 里的相邻两帧如果开始结束相差时间过大,比如大于 frameInterval * 2 ,是不同绘制时间段产生的。那么我们采取最后一个时间段来计算 FPS:
double get fps {
var lastFramesSet = <FrameTiming>[];
for (FrameTiming timing in lastFrames) {
if (lastFramesSet.isEmpty) {
lastFramesSet.add(timing);
} else {
var lastStart = lastFramesSet.last.timestampInMicroseconds(FramePhase.buildStart);
if (lastStart - timing.timestampInMicroseconds(FramePhase.rasterFinish) > ( frameInterval.inMicroseconds * 2)) {
// draw in different set
break;
}
lastFramesSet.add(timing);
}
}
var frameCount = lastFramesSet.length;
var duration = (
lastFramesSet.first.timestampInMicroseconds(FramePhase.rasterFinish) -
lastFramesSet.last.timestampInMicroseconds(FramePhase.buildStart)
) ~/ Duration.microsecondsPerMillisecond;
return frameCount * Duration.millisecondsPerSecond / duration;
}
此时又会发现,算出来的 FPS 有时会超过 60。
代码给你看,真的
因为上面的 duration 其实算的不对。
前面提到,flutter 是按 frameInterval 计划绘制的,所以 duration 算出来偏小,进而导致计算结果超过 60。
换个思路,遵循之前的按计划绘制的逻辑,如果一帧绘制时长超过 frameInterval ,那么它必然会占用下一个帧的绘制计划,这个被挤占的帧即为 丢帧 ,显然,一秒内总绘制的帧数加上总丢掉帧数应该约等于 60。
所以, FPS ≈ 60 * framesCount / (framesCount + droppedCount) = 60 * framesCount / costCount
修改之前的代码,套入公式即为:
double get fps {
var lastFramesSet = <FrameTiming>[];
for (FrameTiming timing in lastFrames) {
if (lastFramesSet.isEmpty) {
lastFramesSet.add(timing);
} else {
var lastStart = lastFramesSet.last.timestampInMicroseconds(FramePhase.buildStart);
if (lastStart - timing.timestampInMicroseconds(FramePhase.rasterFinish) > ( _frameInterval.inMicroseconds * 2)) {
// in different set
break;
}
lastFramesSet.add(timing);
}
}
var framesCount = lastFramesSet.length;
var costCount = lastFramesSet.map((t) {
// 耗时超过 frameInterval 会导致丢帧
return (t.totalSpan.inMicroseconds ~/ frameInterval.inMicroseconds) + 1;
}).fold(0, (a, b)=> a + b);
return framesCount * 60 / costCount;
}
好的,现在你会发现,算出来和 Flutter Performance 中看到的几乎一模一样。

最后还有点代码给你看
对了,需要注意的是,Flutter 官方工具读取的 fps 信息,也来自 onReportTimings 回调,所以需要保留原始回调调用,否则你会发现工具读不到 fps 信息了,如:
var orginalCallback = window.onReportTimings;
window.onReportTimings = (timings) {
if (orginalCallback != null) orginalCallback(timings);
// ...
}
本文完。
原文:https://yrom.net/blog/2019/08/01/how-to-get-fps-in-flutter-app-codes/

移动跨平台框架Flutter介绍和学习线路
Flutter是一款移动应用程序SDK,一份代码可以同时生成iOS和Android两个高性能、高保真的应用程序。Flutter目标是使开发人员能够交付在不同平台上都感觉自然流畅的高性能应用程序。我们兼容滚动行为、排版、图标等方面的差异。
初识flutter
关注flutter已经好久,因为没有发正式版,所以一直也不想过早的躺浑水,但是最近无意中看到几篇文章,再加上美团和咸鱼等app也一直在做灰度测试,所以上周开始看了一下官方文档,地址:https://flutter.io/docs/get-started/install,然后在此做一下总结。

深入理解Flutter多线程
Flutter默认是单线程任务处理的,如果不开启新的线程,任务默认在主线程中处理。和iOS应用很像,在Dart的线程中也存在事件循环和消息队列的概念,但在Dart中线程叫做isolate。

Flutter1.5 开始,将成为全平台 UI 框架!
Flutter 1.5 的发布,同期也宣布发布 Flutter for Web 的 Preview 版本,正式开启了 Flutter 的全平台 UI 框架之路。早在年初发布的 Flutter 2019 Roadmap 中,就有提到,会在今年支持移动设备之外的平台,对 Web 的支持,算是完成了一个新的里程碑吧。
Flutter支持Web开发了!
Flutter作为一个可移植的UI框架,已经支持现代Web应用开发了!我们很开心已经发布了SDK预览版,这样你可以在Web浏览器里直接运行你的Flutter UI代码。
Flutter 混合开发 (交互通信)
Flutter 与原生之间的通信依赖灵活的消息传递方式:1,Flutter 部分通过平台通道将消息发送到其应用程序的所在的宿主环境(原生应用)。2,宿主环境通过监听平台通道,接收消息。
Flutter 局部路由实现
Flutter是借鉴React的开发思想实现的,在子组件的插槽上,React有this.props.children,Vue有<slot></slot>。当然Flutter也有类似的Widget,那就是Navigator,不过是以router的形式实现(像<router-view></router-view>)。
Flutter Kotlin 到底该如何选择?
这两个技术在当下如何选择,我之前在公众号上的回复是:如果你已经处于一个比较满意的公司,并考虑长期发展,公司并未使用这两个技术,你可以专心钻研公司当下使用的,或者未来将要使用的,这些才能助你在公司步步高升。
Flutter 与 iOS 原生 WebView 对比
本文对比的是 UIWebView、WKWebView、flutter_webview_plugin(在 iOS 中使用的是 WKWebView)的加载速度,内存使用情况。测试网页打开的速度,只需要获取 WebView 在开始加载网页和网页加载完成时的时间戳
Flutter For Web
用来构建漂亮、定制化应用的跨平台的 UI 框架 Flutter 现在已经支持 Web 开发了。我们很高兴推出了一个预览版的 SDK 可以让开发者直接使用 Flutter UI 和业务逻辑代码构建 web 应用
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
