问题症状
今天在开发一个移动端的 H5 页面时,遇到了 IOS 上键盘收起时界面无法归位的问题。下面详细描述下问题和症状:
页面结构
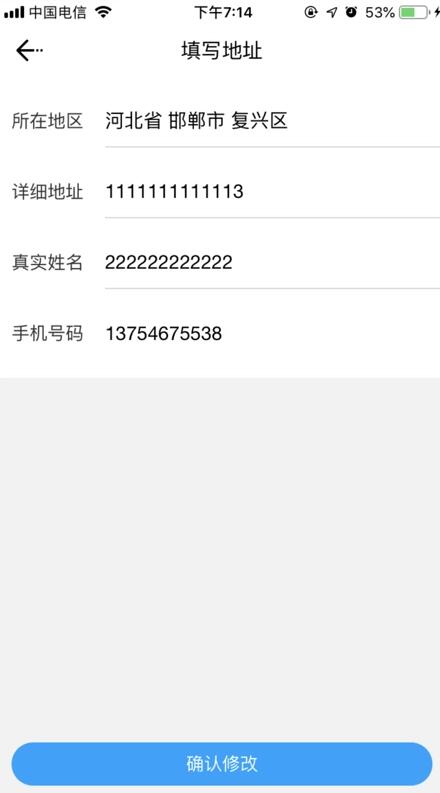
出问题的页面是一个表单结构。即类似于一个 div 下有4个 input 表单的结构,用于用户填写邮寄信息。类似:
<div>
<input type="text" placeholder="请填写省市县" />
<input type="text" placeholder="请填写地址" />
<input type="text" placeholder="请填写姓名" />
<input type="text" placeholder="请填写联系电话" />
</div>截图如下:
键盘弹起时页面自动上移
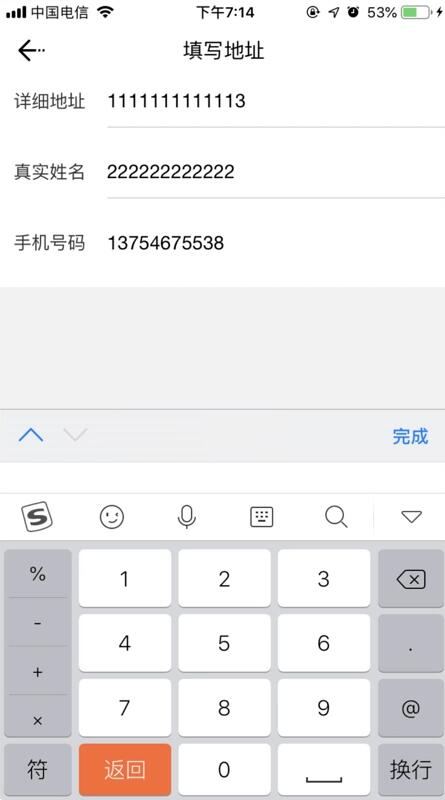
当用户在手机上输入联系电话时,IPhone键盘会弹出,此时iphone上为了让用户可以看到电话输入框,会将整个页面整体向上移动(不然键盘会遮住电话输入框)。此时,实际上页面顶部是离开了我们的视口一部分距离的(我们看到界面中消失了一行输入框)。

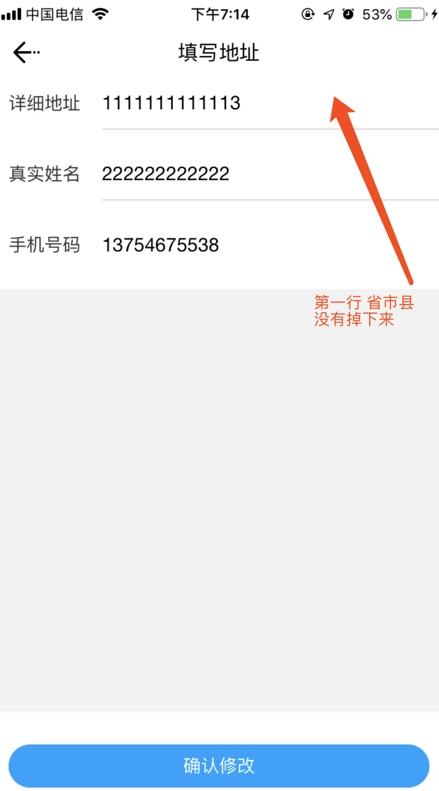
键盘收起时页面无法还原归位
然而当用户输入完成关闭键盘后,键盘虽然收起了,但页面位置却不会还原。

问题分析
实际上这是由于 IOS 无法在键盘收起时,页面滚出视口的部分没有掉下来导致的。这时用户是可以通过手指将页面拖回来的。
但是毕竟体验不好。
要解决这个问题,我们可以在用户光标离开输入框的时候,调用 window.scrollTo(0, 0) 来把页面滚动到跟视口顶部对齐,从而实现页面归位的效果。
那么现在问题就是要给表单中 4 个输入框全部加上 blur 事件,然后在 handler 中调用 window.scrollTo。不过,无论是通过 vue 的 @blur 还是通过 dom 操作的方式添加,都要添加4个事件监听,不是很优雅。很自然,我们想到用事件代理。
事件代理
即,我们把事件监听放到顶部元素上;然后定义一个 inputBlur 的函数等待触发。
<div @blur="inputBlur">
<input type="text" placeholder="请填写省市县" />
<input type="text" placeholder="请填写地址" />
<input type="text" placeholder="请填写姓名" />
<input type="text" placeholder="请填写联系电话" />
</div>
结果,发现我们的事件监听器无法触发。原因经查是输入框的 blur 事件无法冒泡。
无法冒泡的解决方案
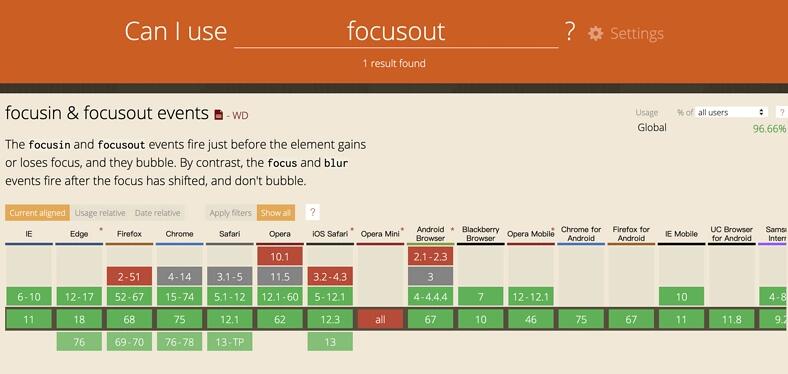
经过查询,发现 focus 和 blur 两个 DOM 事件在规范中就是无法冒泡的。而与之相类似的有另外 2 个事件 focusin 和 focusout 则是可以冒泡的。
网上一些文章提到 focusin 和 focusout 是 IE 浏览器才支持的一种 DOM 事件。而实际上我们看 MDN 文档发现,这两个事件已经成为 DOM 3 规范的一个标准,而且可支持的浏览器数量并不少。

所以,果断通过这两个事件解决问题,我们改成 focusout
<div @focusout="inputBlur">
<input type="text" placeholder="请填写省市县" />
<input type="text" placeholder="请填写地址" />
<input type="text" placeholder="请填写姓名" />
<input type="text" placeholder="请填写联系电话" />
</div>
然后,实现我们的事件处理器:
inputBlur(e) {
// 首先,判断触发事件的目标元素是否是input输入框,我们只关注输入框的行为。
if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') {
window.scrollTo(0,0);
}
},这时,我们问题得到解决了,当从输入框输入内容,然后点击键盘的完成收起键盘,效果符合我们的预期。
但是经过手机测试发现,当我们从 电话输入框 直接切换到 姓名输入框 这种操作时,页面会发生抖动。我们来继续分析。
解决抖动问题
其实2个输入框切换时 抖动的原因也很简单。因为我们在上述两个输入框之间切换时,页面会首先触发 电话输入框 的 blur事件,接着触发 姓名输入框 的 focus 事件。这样的话,在 blur 时会触发我们的 window.scrollTo(0,0) 导致页面往下滚一下,接着 姓名输入框 聚焦,于是键盘继续弹起---这导致页面再次向上移动。
其实,在两个输入框之间切换这种操作时,我们就没必要触发第一个输入框 blur 时的 window.scrollTo 行为了。 因此看我们修改下我们的代码,让输入框切换这种操作发生时,可以切断第一个输入框的行为。这里我们用 setTimeout 来解决:
<div @focusout="inputBlur" @focusin="inputFocus">
<input type="text" placeholder="请填写省市县" />
<input type="text" placeholder="请填写地址" />
<input type="text" placeholder="请填写姓名" />
<input type="text" placeholder="请填写联系电话" />
</div>
inputBlur(e) {
// 首先,判断触发事件的目标元素是否是input输入框,我们只关注输入框的行为。
if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') {
// 输入框失去焦点,要把IOS键盘推出页面的滚动部分还原。即将页面滚动到视窗顶部对齐
console.log('设置timer')
this.timer = setTimeout(() => {
console.log('timer触发')
window.scrollTo(0,0);
}, 0)
}
},
inputFocus(e) {
// 如果focus,则移除上一个输入框的timer
if (e && e.target && e.target.tagName && e.target.tagName.toLowerCase() === 'input') {
clearTimeout(this.timer);
}
}完
html的原生自定义键盘(数字版)
前端现在很多时候,由于要限制文本的输入格式(这里指只允许输入数字),常常需要使用到自定义键盘。自定义键盘难免涉及到复用,资源占用等问题,有时候还会由于封装不好导致事件混乱、或者由于动画效果没实现好导致看上去很尴尬

移动端input框被虚拟键盘挡住的js解决方法
在webapp开发过程中,当用户切换输入法额时候,会出现输入框被弹起的虚拟键盘遮挡住的情况,这时用户输入只能盲填 ,这会验证影响用户体验。
微信小程序仿input组件、虚拟键盘
仿照微信支付界面,金额输入框不能用input;要有光标,点击输入框调起虚拟键盘,点击输入框以外的地方隐藏输入框;第一个输入的是小数点要补全,比如:第一个输入的是小数点,则输入框显示为 0. ;
ionic开发中,输入法键盘弹出遮挡住div元素
采用ionic 开发中,遇到键盘弹出遮挡元素的问题。以登陆页面为例,输入用户名和密码时,键盘遮挡了登陆按钮。引用:将命名好的指令名 :popupKeyBoardShow,按驼峰拆开用-连接成小写,如:popup-key-board-show。
关于ios的光标和键盘回弹问题
最近再做项目的时候(移动端),遇到了两个小问题,一个是ios端键盘不回弹的问题(微信浏览器),另一个是ios输入光标位置问题。就是点击一个按钮,要把输入框里面原来的内容加上一些固定的内容,然后一起输出到输入框。
可能这些是你想要的H5软键盘兼容方案
最近一段时间在做 H5 聊天项目,踩过其中一大坑:输入框获取焦点,软键盘弹起,要求输入框吸附(或顶)在输入法框上。需求很明确,看似很简单,其实不然。从实验过一些机型上看,发现主要存在以下问题:
解决微信H5页面软键盘弹起后页面下方留白的问题(iOS端)
微信H5项目,ios端出现了软键盘输完隐藏后页面不会回弹,下方会有一大块留白 最近微信和ios都有版本升级,不知道是哪边升级造成的,但是经过测试,软键盘收起后,再滚动一下页面,下面的留白就会消失
为什么程序员使用电脑时,很少使用鼠标,只需要键盘就能工作?
现在很多人在使用电脑的时候会特别依赖鼠标,因为使用鼠标操作会比较方便,身边有程序员的人可能会疑惑为什么他们在使用电脑的时候,不需要鼠标,只需要一个键盘就能工作了呢?
vue中监听返回键
在项目中,我们常常有需求,当用户在填写表单时,点击返回的时候,我们希望加一个弹窗,确认离开吗,确认将保存为草稿;利用 H5的 pushstate(个人理解为增加页面栈)特性与onpopup事件
移动端调起软键盘导致 position:fixed 偏移
app内打开H5页面,页面包含input输入框,点击input调起软键盘,输入完成点击下方提交按钮弹出toast时,会出现t toast 跳动的现象;关于 position: fixed首先来看,MDN 中对 position: fixed 的说明:
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
