随着项目的不断变大,可能有些人会把插件的引入和全局组件的注册都放到main.js中,导致后面main.js里面一大坨引入代码,看起来杂乱无比,也不利于后期进行维护,所以我们尽可能的让main.js看起来整洁些。此处就用到webpack的require.context功能,实现vue自动注册全局组件及插件,方便全局组件和插件的管理。
全局插件管理
1、项目中新建plugins目录,和components目录保持同级。
2、plugins目录中新建index.js,以引入element-ui为例:
3、再plugins目录中新建element.js,写入官方的引用方法(暂不考虑按需引入问题)
import Vue from 'vue'
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(Element, {
size: 'small'
})4、index.js中引入element.js
import './element'5、main.js中引入plugins中的index.js
import Vue from 'vue'
import App from './App.vue'
// 引入插件,放在此处引用是为了下面的router和store中可能会用到某些插件的功能。
import './plugins/index'
import router from './router'
import store from './store'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
这样main.js看起来就清爽很多了,后面有新增的插件,只需要再plugins目录下新建相应的插件名称,然后在index.js中引入即可,再多的插件也可以很方便的进行维护。
自动注册全局组件
官网文档参考:点击前往
1、先安装lodash
npm install i lodash2、components目录中新建globals目录,后面需要全局注册的组件全部放这个里面
3、、plugins目中新建auto-regist.js(文件名可随意),写入以下内容
import Vue from 'vue'
import upperFirst from 'lodash/upperFirst'
import camelCase from 'lodash/camelCase'
const requireComponent = require.context(
// 其组件目录的相对路径
'../components/globals',
// 是否查询其子目录
true,
// 匹配基础组件文件名的正则表达式
/\w+\.vue$/
)
requireComponent.keys().forEach(fileName => {
// 获取组件配置
const componentConfig = requireComponent(fileName)
// 获取组件的 PascalCase 命名
const componentName = upperFirst(
camelCase(
// 获取和目录深度无关的文件名
fileName
.split('/')
.pop()
.replace(/\.\w+$/, '')
)
)
// 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig
)
})4、plugins中index.js引入
import './auto-regist'
import './element'最后可以components/globals中放一个测试组件进行测试。
更优雅加载插件
每次在plugins中新增了一个插件后都需要在index.js中引用,假如有100个这样的插件,我们就得写100个,这里需要的和全局组件一样,在index.js中自动引入plugins中的插件,原理和上面的自动注册全局组件类似。
改造下index.js的代码:
const requirePlugin = require.context(
// 当前plugins目录
'/',
// 是否查询其子目录
false,
// 匹配当前plugins目录下的js文件
/.+\.js$/
)
requirePlugin.keys().forEach(fileName => {
requirePlugin(fileName)
})
这样就能自动加载引入plugins中的所有插件了。
但是这样会存在一个插件引入顺序问题,因为webpack是根据你文件夹中文件的位置排序的,如有A、B、C三个插件,A插件需要用到B插件提供的某个功能,这种情况下由于A插件被先引用,B后引用,导致A插件代码报错情况,这里用个取巧的方法,将A、B插件命名成以下形式:
a-2-A.js、a-1-B.js,这样B插件就会排在前面优先加载。
如果不存在依赖关系,可随意。
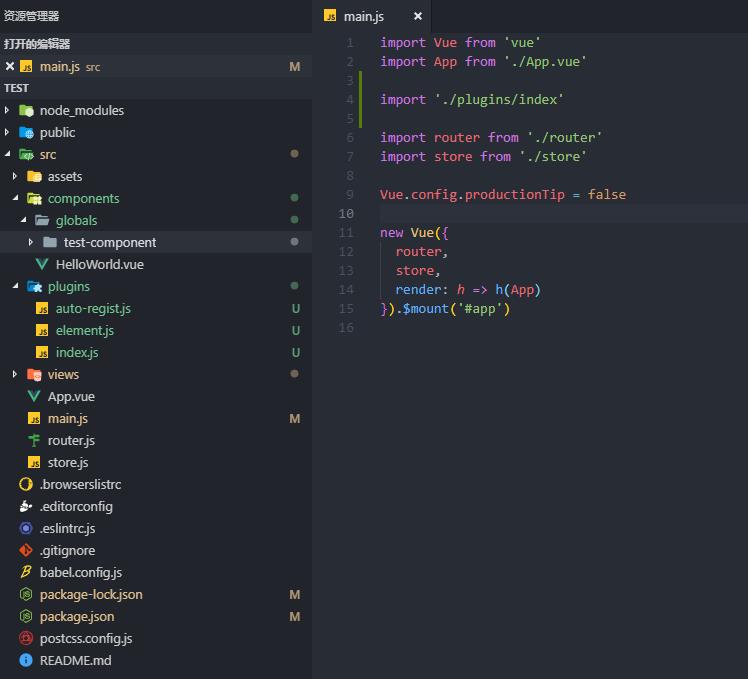
目录结构图

来自:https://segmentfault.com/a/1190000019773184

Vuetify基于vue2.0,为移动而生的组件框架
Vuetify 支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式Web应用程序)和标准HTML页面。 Vuetify是一个渐进式的框架,试图推动前端开发发展到一个新的水平。
Vue中插槽的作用_Vue组件插槽的使用以及调用组件内的方法
通过给组件传递参数, 可以让组件变得更加可扩展, 组件内使用props接收参数,slot的使用就像它的名字一样, 在组件内定义一块空间。在组件外, 我们可以往插槽里填入任何元素。slot-scope的作用就是把组件内的数据带出来
react 函数子组件(Function ad Child Component)
函数子组件(FaCC )与高阶组件做的事情很相似, 都是对原来的组件进行了加强,类似装饰者。FaCC,利用了react中children可以是任何元素,包括函数的特性,那么到底是如何进行增强呢?

Vue和React组件之间的传值方式
在现代的三大框架中,其中两个Vue和React框架,组件间传值方式有哪些?组件间的传值是灵活的,可以有多种途径,父子组件同样可以使用EventBus,Vuex或者Redux
vue.js自定义组件directives
自定义指令:以v开头,如:v-mybind。bind的作用是定义一个在绑定时执行一次的初始化动作,观察bind函数,它将指令绑定的DOM作为一个参数,在函数体中,直接操作DOM节点为input赋值。
vue中prop属性传值解析
prop的定义:在没有状态管理机制的时候,prop属性是组件之间主要的通信方式,prop属性其实是一个对象,在这个对象里可以定义一些数据,而这些数据可以通过父组件传递给子组件。 prop属性中可以定义属性的类型,也可以定义属性的初始值。
Web组件简介
Web组件由三个独立的技术组成:自定义元素。很简单,这些是完全有效的HTML元素,包含使用一组JavaScript API制作的自定义模板,行为和标记名称(例如,<one-dialog>)。
web组件调用其他web资源
web组件可以直接或间接的调用其他web资源。一个web组件通过内嵌返回客户端内容的另一个web资源的url来间接调用其他web资源。在执行时,一个web资源通过包含另一个资源的内容或者转发请求到另一个资源直接调用。
vue中如何实现的自定义按钮
在实际开发项目中,有时我们会用到自定义按钮;因为一个项目中,众多的页面,为了统一风格,我们会重复用到很多相同或相似的按钮,这时候,自定义按钮组件就派上了大用场,我们把定义好的按钮组件导出,在全局引用,就可以在其他组件随意使用啦,这样可以大幅度的提高我们的工作效率。
Vue子组件调用父组件的方法
Vue中子组件调用父组件的方法,这里有三种方法提供参考,第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法,第二种方法是在子组件里用$emit向父组件触发一个事件,父组件监听这个事件就行了。
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
