Mozilla 现已推出面向 Android 的全新移动浏览器 Firefox Preview。与大多数浏览器所采用的 Bink 渲染引擎不同,Firefox Preview 的渲染引擎 GeckoView 由 Mozilla 自行开发。Mozilla 认为,这种独立性一定程度上避免了互联网被单一的科技巨头控制。

根据 Mozilla 工程师的介绍,他们开发 GeckoView 的原意是希望将 Firefox 的渲染引擎作为一个可重用库引入 Android 平台。
通过将 GeckoView 引擎与 Firefox 应用程序相分离,开发团队创建了一种更新、更快和更容易维护的方式来开发 Android 应用程序。这种方法利用了 Gecko 卓越的性能、隐私和对最新 Web 标准的支持。

下面我们来看看关于 GeckoView 的一些介绍和应用案例。
背景
我们都知道 Android 系统提供了内置的 WebView,应用程序可通过 hook 的方式以在 app 的上下文中显示网页。不过 Android 的 WebView 并非真正用于构建浏览器,所以它禁用了许多高级 Web api。另外,它的目标平台也不是统一的,不同的手机可能有不同版本的 WebView。
在这样的背景下,GeckoView 诞生了。
功能
作为一个渲染引擎,GeckoView 提供了完整的功能:
- 功能齐全:GeckoView 旨在通过简单的 API 向应用程序暴露 Web 的全部功能。可以把它想象为利用了 Gecko(支持 Firefox 的引擎)的全部功能,而它的 API 类似于 WebView 并且易于使用。
- 适用于应用程序和浏览器:GeckoView 特别适合构建移动浏览器,同时可以把它作为 Web 引擎组件嵌入到任何类型的应用程序中。
- 自包含:GeckoView 是一个与应用程序捆绑在一起的独立库。
- 符合标准:与 Firefox 一样,GeckoView 为现代 Web 标准提供了出色的支持。
使用 GeckoView 的其他项目
Mozilla 在许多其他的产品都使用了 GeckoView,列举几个如下(Firefox Preview 除外)。
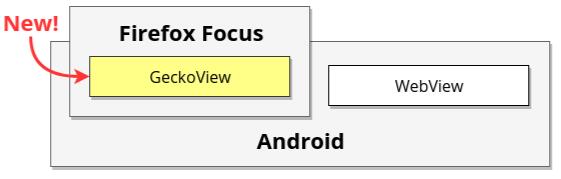
Firefox Focus
Focus 的简洁性有助于进行实验测试,Mozilla 目前正利用它在 GeckoView 和 Android 的内置 WebView 之间进行隔离测试。这有助于确保 GeckoView 的稳定性和性能。
虽然 Firefox Focus 十分出色,但它不是一款通用的浏览器。设计之初它就不会跟踪历史记录和书签,也不支持 WebRTC 等 API。
Reference Browser
和 Firefox Preview 一样,Reference Browser 也是一款使用 GeckoView 引擎和 Mozilla Android 组件构建的完整浏览器。不过它不是面向普通用户推出,其目标受众是浏览器开发者。事实上,Reference Browser 更像是一个“试验基地”,用来测试 GeckoView 和组件是否合适并按预期运行 —— 并不受市场产品的限制。
Firefox Reality
这是一款专为独立虚拟现实头戴设备而设计的浏览器。除了利用 Gecko 对沉浸式网络技术的出色支持外,Firefox Reality 还展示了 GeckoView 的多功能性。
Firefox for Android
虽然 Firefox for Android (“Fennec”) 不使用 GeckoView 进行渲染,但它使用 GeckoView 来提供对 Progressive Web Apps 和 Custom Tabs 的支持。此外,由于 GeckoView 和 Fennec 都基于 Gecko,因此他们都受益于这个通用基础架构的改进。
Mozilla 将 GeckoView 视作为 Mozilla 下一代移动产品的基础。为了更好地支持这一未来,他们已停止 Firefox Focus 的开发,以将精力集中在 GeckoView 的开发上。
过去六个月,Mozilla 对 GeckoView 的内部实现进行了许多改进,特别是在编译器级优化和对其他 CPU 架构的支持方面。亮点包括:
- 现已启用 Android 上的配置文件引导优化(PGO),使得编译器通过实际运行和观察 GeckoView 收集的数据来生成更高效的代码。
- IonMonkey Java 的 JIT 编译器已面向 GeckoView 的 64 位 ARM 架构启用
- 现在正在为 x86_64 架构生成 GeckoView 的构建
实现这些功能除了满足在 Google Play 的上架要求外,支持 64 位架构还可以进一步提高 GeckoView 的稳定性(减少内存崩溃)和安全性。由于 Firefox Preview 尚处于测试阶段,对于即将发布的 Firefox Preview 正式版本,Mozilla 正致力于添加对 Web 推送和“添加到主屏幕”等功能的
浏览器禁用了javascript,各种浏览器如何开启javascript的方法总汇
您的浏览器禁用了JS脚本运行,请启用该功能。怎么解除浏览器禁用js?这篇文章将总结整理各个浏览器如何开启、禁用javascript的方法总汇。
浏览器的回流与重绘 (Reflow & Repaint)
浏览器使用流式布局模型 (Flow Based Layout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了Render Tree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到页面上。
IE6浏览器有哪些常见的bug,以及解决IE6常用bug的方法
IE6不支持min-height,解决办法使用css hack,ol内li的序号全为1,不递增。解决方法:为li设置样式display: list-item;定位父元素overflow: auto;,包含position: relative;子元素,子元素高于父元素时会溢出。解决办法:

css重设样式_清除浏览器的默认样式
由于不同的浏览器默认的样式也不同,所以在网页开发前设置一个公用样式,来清除各个浏览器的默认样式,已达到做的网页在各个浏览器中达到统一。
浏览器访问一个网站所经历的步骤
浏览器访问网站的步骤:Chrome搜索自身的DNS缓存、读取本地HOST文件、浏览器发起一个DNS的一个系统调用、浏览器获得域名对应的IP地址后,发起HTTP三次握手、TCP/IP连接建立起来、服务器端接受到了这个请求、浏览器根据拿到的资源对页面进行渲染
一个新式的基于文本的浏览器 Browsh
Browsh是一个纯文本浏览器,可以运行在大多数的TTY终端环境和任何浏览器。目前,终端客户端比浏览器客户端更先进。终端客户端即时更新和交付,以便于体验新的功能,例如,你可以观看视频。

浏览器内核有哪些?主流浏览器的所使用的内核介绍
一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
程序员眼中的浏览器是什么样的?IE:有本事你卸了我啊
主流浏览器之争从上个世纪开就开始,已经持续了很长的时间。人们都在笑话IE,纷纷转向其它浏览器。今天,我向大家分享一下针对IE的搞笑图片,只是逗乐而已,喝杯咖啡,坐下来慢慢享受吧。
精打细算浏览器空闲时间
有时候我们希望在浏览器中执行一些低优先级的任务,比如记录统计数据、做一些耗时的数据处理等,暂且将其称为后台任务。这些任务跟动画计算、合成帧、响应用户输入等高优先级的任务共享主线程
深入浏览器事件循环的本质
浏览器的事件循环,前端再熟悉不过了,每天都会接触的东西。但我以前一直都是死记硬背:事件任务队列分为macrotask和microtask,浏览器先从macrotask取出一个任务执行,再执行microtask内的所有任务,接着又去macrotask取出一个任务执行
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
