MVC代表了一种软件框架的设计模式。该框架的主要功能是:通过允许多名开发人员共同在一个项目上开展工作,以分离应用程序的功能、逻辑和接口,进而促进有组织的编程实现方法。下面,让我们从Web开发人员的角度来解读MVC的不同组件。
首先,让我们来看看有哪些使用到了MVC的流行Web框架:
- Ruby on Rails (Ruby)
- Express (JS)
- Backbone (JS)
- angular (JS)
- Laravel (php)
- Zend (PHP)
- Codeigniter (PHP)
- Django (Python)
- Flask (Python)
接着,我们重点来讨论Ruby on Rails和Codeigniter(PHP)。这两个框架在它们的文件结构中有着不同的文件夹,也就是所谓的模型、视图和控制器。虽然类似并借用了Django for Python的某些概念,但是这两个框架实际上并没有严格的文件夹结构。
此类框架的另一个特点是:同一个框架可能会将其应用程序放置在控制器中,然后将另一部分放置在模型中。因此不少Web开发人员认为MVC架构略显混乱,甚至毫无固定章法可循。不过我个人认为:用户能够采用多种方式来创建MVC架构,正是其亮点与灵活性所在。
下面,我们正式从Web开发者的角度为大家解读MVC的三个组件:模型、视图和控制器。
模型
由于模型部件负责获取和操作数据,因此它一般属于应用程序的“大脑”。通常情况下,它与MySQL之类的关系型数据库,以及MongoDB之类的NoSQL数据库进行交互。不过这并不重要,在支持多种数据库的不同框架中,模型的代码能够一直保持相同。
在实际应用中,我们只需要修改数据库的驱动程序便可,而不必知晓与之协作的数据库类型。例如:您完全可以让自己的模型与JSON文件进行交互,并从中提取数据。而这个简单的JSON文件甚至都不算是一个数据库。
模型不但能够负责诸如SELECT、INSERT、UPDATE和DELETE之类的查询操作,还能够与控制器进行通信。在大多数情况下,控制器可以通过模型来请求数据,并且由控制器来更新视图。不过,通过某些框架,模型也可以直接去更新视图。当然,这显然增加了MVC的复杂性。可见,不同的框架有着截然不同的实现方式。
视图
就视图而言,顾名思义它与应用程序的实际视图有关,也就是我们常说的用户界面。它负责面向用户的显示,以及让用户如何与应用程序进行交互。
因此,视图通常包括:html、css、以及来自控制器的各种动态值。在应用运行时,控制器会与视图、以及模型保持通信。同样,根据您所选用的框架不同,具体的模板引擎也可能会有所差异。
此处的“模板引擎”是指:某个允许动态数据的工具。如果我们使用的是直接的HTML,那么就不可能有各种输出变量,也无法选用if语句之类的逻辑。但是如果使用了模板引擎,那么我们就可以在视图中、或者是在模板中正确地处理此类动态变量了。
因此,模板引擎的典型示例包括:Handlebars.js(https://handlebarsjs.com/)与Dust.js(https://www.dustjs.com/)。对于Ruby on Rails而言,我们可以使用嵌入式的ERB(https://ruby-doc.org/stdlib/libdoc/erb/rdoc/ERB.html)。而对于Ruby语言,我们也可以使用Haml(http://haml.info/)和针对Python的Flask(http://flask.pocoo.org/)。当然,我们还有其他的选项,比如说JavaScript。
控制器
最后是控制器,它与用户的输入有关。例如:用户在访问页面时点击某个链接,触发了一个GET请求;或者是以提交表单的形式,发送一个POST请求;当然我们也可以发出删除、或提出更新等类型的请求。由于这些动作无法直接从浏览器中生成,因此您只能自行产生一个GET或POST,或者是通过内置在某个框架中的HTTP客户端,来达到该目的。
在此,控制器充当的是模型与视图之间的中间人角色。控制器需要通过模型从数据库中获取某些数据,而控制器在获取到相关数据之后,通过加载视图的方式,将该数据传递给它。接着,模板引擎接管后续的“任务”,实现输出变量之类的逻辑事务。
当然,控制器也可以在不传递数据的情况下加载某个视图。而此处需要有一个带有HTML和CSS的纯Web页面,就不是真实的模板逻辑。
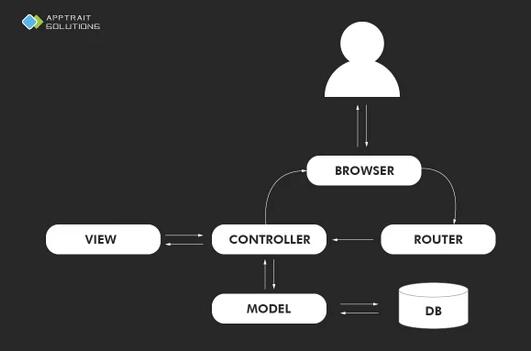
下面是一个非常简单的例子(或称流程图)。

如上图所示,用户可以通过浏览器看到应用程序的视图。
首先,应用程序可以将他们的输入作为某种请求提交给所谓的“路由器”。而且这些请求正是用户通过点击某个链接,所产生并触发的某条路径需求。
接着,“路由器”开始调用基于该路由的特定控制器方法。因此,如果需要使用或获取一些数据的话,控制器需要与模型进行交互,而该模型也会与后台的数据库进行交互。
然后,一旦控制器获得了返回数据,它就需要加载一个视图。而具体的操作过程是:它将数据发送到视图,并由模板引擎来进行处理。
最后,一旦后台操作完成,控制器将把视图发送回浏览器,以供用户查看。
结论
综上所述,我们可以这样来理解MVC架构:模型是某种数据结构,控制器是流量控制器的一种形式,而视图则是用户看到并与之交互的部分。大家各司其职,让程序分工明确、条理清楚。
原文标题:An Introduction to MVC Architecture: A Web Developer's Point of View,作者:Dipen Patel
链接:http://developer.51cto.com/art/201907/598921.htm
微内核架构在大型前端系统中的应用
架构和框架是独立的,本文仅仅是提出一种架构思路,而且这个架构也在百度的某款用户量很大的复杂前端产品中得以应用。基于这一套弹性架构并结合Vue/React的现代化开发理念,可以很好的完成高复杂度的前端系统。

怎么判定web前端架构师的能力高低?
软件架构(software architecture)是一系列相关的抽象模式,用于指导大型软件系统各个方面的设计。传统软件架构描述的对象是直接构成系统的抽象组件,侧重于系统的抽象、拆分、组织方式等
成为一个顶尖架构师
架构师的一个重要职责是,确保团队有共同的技术愿景,以帮助我们向客户交付他们想要的系统。在某些场景下,架构师只需要和一个团队一起工作,这时他们等同于技术引领者。在其他情况下,他们要对整个项目的技术愿景负责,通常需要协调多个团队之间,甚至是整个组织内的工作。
C/S和B/S两种架构区别与优缺点分析
C/S 架构是一种典型的两层架构,其全程是Client/Server,即客户端服务器端架构,其客户端包含一个或多个在用户的电脑上运行的程序,而服务器端有两种,一种是数据库服务器端,客户端通过数据库连接访问服务器端的数据
架构/构建高可用的网站
目的为保证服务器硬件故障时依然可用,数据依然保持并能够访问,手段:数据和服务的冗余备份以及失效转移机制,有状态 :在服务端保留之前的请求信息,用以处理当前请求(例如:session)无状态 :没有特殊状态的服务
大型web系统架构详解
动态应用,是相对于网站静态内容而言,是指以c/c++、php、Java、perl、.net等服务器端语言开发的网络应用软件,比如论坛、网络相册、交友、BLOG等常见应用。动态应用系统通常与数据库系统、缓存系统、分布式存储系统等密不可分。
讲讲亿级PV的负载均衡架构
本来没想写这个题材的,为了某某童鞋能够更好的茁壮成长,临时写一篇负载均衡的。负载均衡,大家可能听过什么3层负载均衡、4层负载均衡、7层负载均衡什么的?那这是怎么分的呢,ok,是根据osi七层网络模型来分的,例如nginx是工作在应用层
朱晔的互联网架构实践心得:品味Kubernetes的设计理念
Kubernetes(k8s)是一款开源的优秀的容器编排调度系统,其本身也是一款分布式应用程序。虽然本系列文章讨论的是互联网架构,但是k8s的一些设计理念非常值得深思和借鉴,本人并非运维专家,本文尝试从自己看到的一些k8s的架构理念结合自己的理解来分析 k8s在稳定性

大型网站核心架构要素
一般来说,除了当前的系统功能需求外,软件架构还需要关注性能、可用性、伸缩性、扩展性和安全性这5个架构要素。性能是网站的一个重要指标,任何软件架构设计档案都必须考虑可能会带来的性能问题。
大型网站技术架构 构建高可用的网站 高可用的服务
本章介绍如何去构建高可用的服务,关键词:服务分级,超时设置,异步调用,服务降级,幂等性设计,一些架构设计中的常用方案,但是需要结合实际业务场景进行设计,没有一套方案能解决所有问题
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!
