css 动画主要分为CSS 动画分类和CSS 常用动画库简介与JS 动画;然后CSS 动画分类又分为过渡动画transition和关键帧动画keyframes,keyframes主要是从keyframes规则和keyframes属性来介绍。CSS 常用动画简介库简介与JS 动画主要是Animate.css 的引入、Animate.css 使用举例和JS 动画。
首先,CSS动画分类的基本概念:
1 过渡动画(transition)
从初始状态过渡到结束状态所产生的动画,它只能定义初始和借宿两个状态,不能定义中间状态,它是一种很简单的最基础的css动画,这个过渡动画只能被动触发,不能主动触发,而且也不能重复发生。被动触发一次,它发生一次,不能重复。
2 关键帧动画(Animation)
使用关键帧@keyframes,在关键帧里面的写法如下:
在每一个阶段我们可以定义不同的元素状态,也就是css,这样就大大增强了css的动画能力。
总结起来就是:可以定义多个状态,可以实现更复杂的效果,相对于transition它可以主动的触发,也可以重复发生。
@keyframes 动画名称 {
时间点 {
元素状态
}
时间点 {
元素状态
}
时间点 {
元素状态
}
时间点 {
元素状态
}
…
}
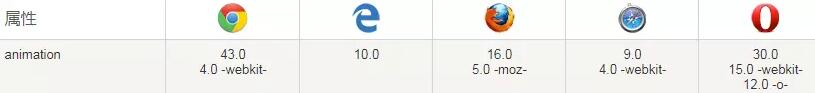
其次 浏览器支持
完全支持该属性的第一个浏览器版本

基本语法
.main {
animation: animationname(动画名字) duration(持续时间) timing-function(时间运动曲线) delay(延迟) iteration-count(总共重复的次数) direction(方向,正向播放还是反向播放) fill-mode(定义开始和结束的状态) play-state(是否停止或运行这个动画);
}
//animationname是和keyframes绑定的,在animationname下面定义动画的状态,一种是from...to从开始到结束,这个是和transition一样的,一种是百分比,从0%到100%,可以定义任意的中间状态。
@keyframes animationname {
from { css-code }
to { css-code }
0% - 100% { css-code }
}
1 animationname - 关键帧名称
.main {
animation-name: round;
animation-duration: 5s;
animation-iteration-count: infinite;
}
@keyframes round {
from { css-code }
to { css-code }
0% - 100% { css-code }
}
2 duration - 动画持续时间(单位:s/ms)
.main {
width: 100px;
height: 100px;
background: red;
position: relative;
animation-name: round;
animation-duration: 500ms;
animation-iteration-count: infinite;
}
@keyframes round {
0% {
top: 0%;
left: 0%;
background: red;
}
25% {
top: 0%;
left: calc(100% - 100px);
background: blue;
}
50% {
top: calc(100% - 100px);
left: calc(100% - 100px);
background: yellow;
}
75% {
top: calc(100% - 100px);
left: 0%;
background: green;
}
100% {
top: 0%;
left: 0%;
background: red;
}
}
3 timing-function - 时间函数曲线
.main {
animation-name: round;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1); //贝塞尔曲线
}
timing-function 在animation里面的时间区间是两套css样式之间 ** **4 delay - 动画开始延迟时间(单位:s/ms)
仅定义第一次开始延迟时间
.main {
animation-name: round;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
animation-delay: 3s;
}
5 iteration-count - 动画播放次数
.main {
animation-name: round;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
animation-delay: 3s;
}
在transition里面是不能定义播放次数的,但是animation可以,它可以定义两种:一种是具体的播放次数(n),一种是无限循环(infinite)。
6 direction - 动画播放方向
动画实际上是相对于时间来讲的,它的播放方向就是正向还是反向播放。它有四个值,分别是:
normal(正常播放)、reverse(反向播放)、alternate(奇数次正向,偶数次反向)、alternate-reverse(偶数次正向,奇数次反向)。
.main {
animation-name: round;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
animation-delay: 3s;
animation-direction: alternate;
}
7 fill-mode - 动画不播放时应用到元素的样式
分为两个状态,一个是还没有开始放,另一个是放完了,也就是说它的循环次数不是无限次的,那么对应的有两个值比较关键:forwards 动画结束后动画将应用该属性值,也就是说动画播放完了,我们继续保留这个属性;backwards 动画开始前应用第一帧的样式,比如说本来有一个样式,然后有一个动画,动画没开始,这时我们就需要把动画的第一帧应用到当前的这个元素上。除此之外呢,还有一个none 两个都不用也就是动画结束后恢复原有样式以及both 两个都用。
.main {
animation-name: round;
animation-duration: 5s;
animation-iteration-count: infinite;
animation-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
animation-delay: 3s;
animation-direction: alternate;
animation-fill-mode: forwards;
}
8 play-state - 控制动画运行或暂停
有两个值:paused 暂停和 running 运行。play-state一般应用于JS,应用js来控制css是否运行。
纯CSS3实现各种表情动画
CSS3非常强大,我们可以利用CSS3相关特性绘制很多平面图形,并且可以制作很多简单的动画。今天要分享的是一款用纯CSS3实现的可爱表情动画
Vue.js动画笔记_vue实现动画效果
Vue.js中的元素动画或页面跳转动画有多种实现方式比如:1、自己手动写CSS3动画来实现2、使用第三方CSS动画库如:Animate.css3、在构子函数中操作DOM4、使用第三方Js动画库如:Velocity.js。

新手引导动画的4种实现方式
尽量多的列举出新手引导动画的实现方式, 昨天稍微总结了一下, 实现了4种.源码在最后,如果想直接看结果的,可以拉到最后去看.这里假设所有的弹出层都是基于页面上原有的元素

为何 Canvas 内元素动画总是在颤抖?
在项目中我们可能对动画进行锁帧,帧率可能是 60 或者 30,如果我们想保证渲染不抖动,在匀速直线运动中,我们尽量保证我们设置的速度要是帧率的倍数,或者保证平均每帧移动的像素点是一样的
前端开发常用css动画代码
常用的CSS动画效果,在实际开发中经常需要用到移动、大小、闪烁、渐显、渐隐等动画效果,这篇文章就整理了些常见的动画效果分享给大家,一遍收藏使用。

css环形滚动_内容加载的环形滚动动画效果
创建一个没有背景的圆,然后声明透明度为0.1的黑色边框(看起来是灰色),修改左侧边框颜色。此时会有一个静态的看起来只有左边框有颜色的空心圆。然后声明一个该元素逆时针旋转360度的动画,并让该动画无限播放(infinite)即可
css transition 实现滑入滑出
transition是css最简单的动画。 通常当一个div属性变化时,我们会立即看的变化,从旧样式到新样式是一瞬间的,嗖嗖嗖!!!但是,如果我希望是慢慢的从一种状态,转变成另外一种状态,怎么办? transition可以做到。
动画函数的绘制及自定义动画函数
制作动画效果离不开动画运动函数,而我们用得最多的无疑就是Tween.js。根据不同的数学公式原理,Tween.js划分出了不同的动画类型,每种动画类型里面都包含以下的缓动类型:ease in 先慢后快、ease out 先块后慢、ease in out 先慢后快再慢
超酷的CSS3 loading预加载动画特效
这是一款超酷CSS3 loading预加载动画特效。该loading特效共有4种不同的效果,分别通过不同的CSS3 keyframes帧动画来完成。HTML结构:4种loading预加载动画的HTML结构分别如下

Vue 动画的封装
js提供的钩子动画before-enter、enter、after-enter,用这种方法写,所有的动画都写在了组件里,外部只需要调用这个fade组件就可以了,也不需要全局去写一些样式了,这种动画的封装是比较推荐的一种动画封装,因为它可以把所有动画的实现完整的封装在一个组件中
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

