本文实例讲述了JS实现碰撞检测的方法。分享给大家供大家参考,具体如下:
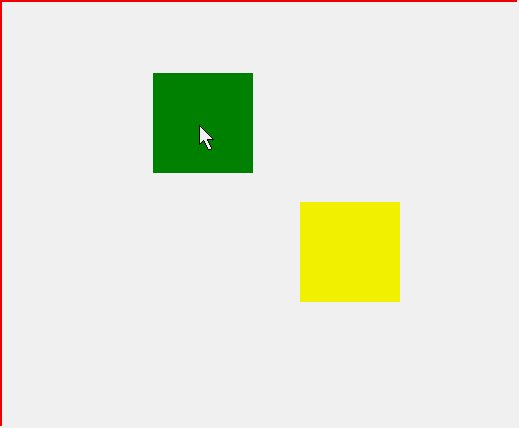
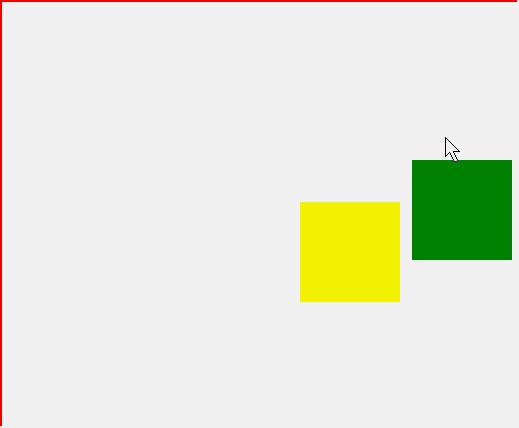
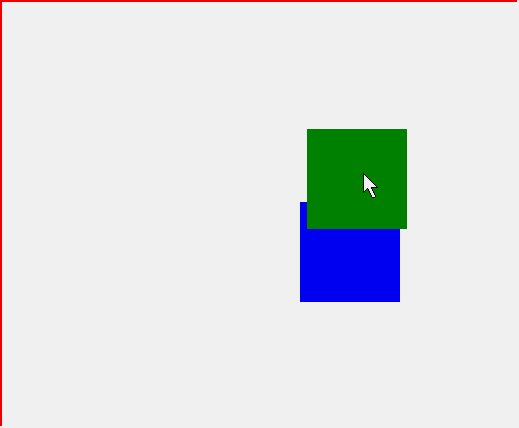
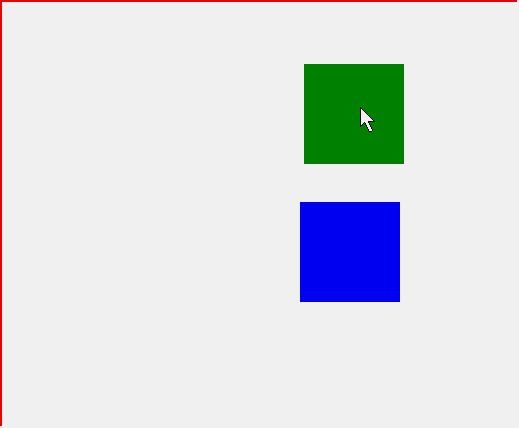
一个简单的碰撞检测例子,检测div1是否和div2发生碰撞,当div1碰到div2时,改变div2的颜色,看测试图

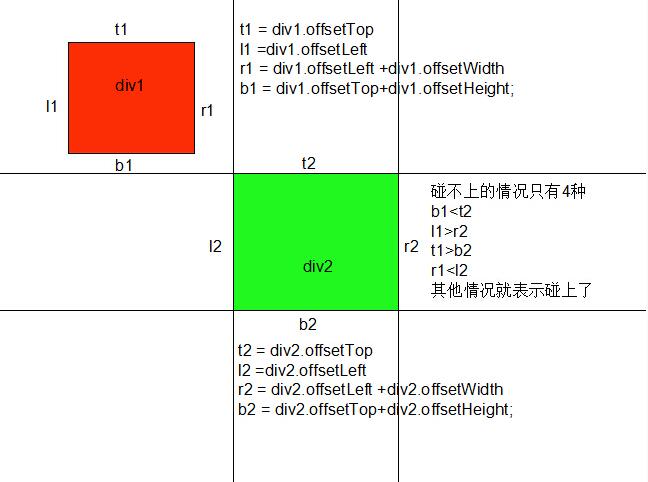
看一下分析图:

当div1在div2的上边线(t2)以上的区域活动时,始终碰不上
当div1在div2的右边线(r2)以右的区域活动时,始终碰不上
当div1在div2的下边线(b2)以下的区域活动时,始终碰不上
当div1在div2的左边线(r2)以左的区域活动时,始终碰不上
除了以上四种情况,其他情况表示div1和div2碰上了,下面试完整测试代码
html部分:
<div id="div1"></div>
<div id="div2"></div>css部分:
<style>
#div1{
width:100px ;height: 100px;background: green;
position: absolute;
}
#div2{
width:100px ;height: 100px;background: yellow;
position: absolute;left: 300px;top: 200px;z-index: -1;
}
</style>JS部分:
<script>
window.onload = function () {
var oDiv = document.getElementById('div1');
var oDiv2 = document.getElementById('div2');
var disX = 0;
var disY = 0;
oDiv.onmousedown = function (ev) {
var ev = ev|| window.event;
disX = ev.clientX - oDiv.offsetLeft;
disY = ev.clientY - oDiv.offsetTop;
document.onmousemove = function (ev) {
var ev = ev|| window.event;
var t1 = oDiv.offsetTop;
var l1 = oDiv.offsetLeft;
var r1 = oDiv.offsetLeft + oDiv.offsetWidth;
var b1 = oDiv.offsetTop + oDiv.offsetHeight;
var t2 = oDiv2.offsetTop;
var l2 = oDiv2.offsetLeft;
var r2 = oDiv2.offsetLeft + oDiv2.offsetWidth;
var b2 = oDiv2.offsetTop + oDiv2.offsetHeight;
if(b1<t2 || l1>r2 || t1>b2 || r1<l2){// 表示没碰上
}else{
oDiv2.style.background = 'blue';
}
oDiv.style.left = ev.clientX - disX +'px';
oDiv.style.top = ev.clientY - disY +'px';
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
return false;
}
}
</script>html/css解决inline-block内联元素间隙的多种方法总汇
inline-blcok元素中间的空白符引起的间隙,处理方法总结包括:改变书写结构、使用font-size:0、使用margin负值、使用letter-spacing或word-spacing、丢失结束标签、W3C推荐 导航方法(兼容IE6等)、YUI的inline-block间隙处理等...
css实现左右两边竖条的多种方法总结
css实现边竖条的多种方式:border、使用伪元素、外 box-shadow、内 box-shadow、drop-shadow、渐变 linearGradient、轮廓 outline、滚动条

js中math方法_整理js中常用的math方法总结
记录下与Math有关的常用方法,如:求最大值、最小值等,或者是保留几位数啥的。本文主要介绍了JavaScript中Math对象的方法,具有一定的参考价值,下面跟着小编一起来看下吧

js中split,splice,slice方法之间的差异_splice()、slice()、split()函数的区分
Split是切割字符串的一种方法,该方法主要用于把一个字符串分割成字符串数组。splice()方法向/从数组中添加/删除元素,然后返回被删除的元素组成的数组。slice()方法主要用于截取数组,并返回截取到的新数组。

JS获取当前时间戳的方法
第一种:获取的时间戳是把毫秒改成000显示,因为这种方式只精确到秒,第二种和第三种是获取了当前毫秒的时间戳。
js 实现二级联动
在web开发中我们经常会遇到页面的一个二级联动技术,二级联动字面解释就是说我在选择一级select不同的option,下面的二级option的属性值在进行相应的变化。
常用原生JS方法总结(兼容性写法)
经常会用到原生JS来写前端。。。但是原生JS的一些方法在适应各个浏览器的时候写法有的也不怎么一样的,一下的方法都是包裹在一个EventUtil对象里面的,直接采用对象字面量定义方法了

js 操作剪贴板
是通过 js 操作 textarea input 输入框,只能操作输入框,不能操作其它元素。所有的 复制/剪切/粘贴 都是要在选中输入框中的文本之后,才进行操作的。
js async的常用方法
async函数是Generator 函数的语法糖,async函数就是将 Generator 函数的星号(*)替换成async,将yield替换成await,仅此而已。async函数对Generator 函数的改进点有以下几点:
js返回上一页的实现方法
下面是常用代码:如果是用按钮做的话就是:用图片做的话就是:[color=#FF0000]几秒钟后[/color]自动返回上一页代码:(加入两个head间,3000表示3秒)
内容以共享、参考、研究为目的,不存在任何商业目的。其版权属原作者所有,如有侵权或违规,请与小编联系!情况属实本人将予以删除!

